Schriftwahl ist eine integrale Design-Entscheidung auf jeder Website, aber die meiste Zeit sind wir mit der gleichen alten Serif- und Sans-Serif-Familie zufrieden. Während der Haupttext immer etwas sein sollte, das für die Lesbarkeit optimiert ist, es sei denn, Sie möchten, dass die Leser Kopfschmerzen bekommen, können Titel und herausragender Text Ihr Platz sein, um ein einzigartiges Design mit etwas Font-Flair hinzuzufügen.
Schriftwahl ist eine integrale Design-Entscheidung auf jeder Website, aber die meiste Zeit sind wir mit der gleichen alten Serif- und Sans-Serif-Familie zufrieden. Während der Haupttext immer etwas sein sollte, das für die Lesbarkeit optimiert ist, es sei denn, Sie möchten, dass die Leser Kopfschmerzen bekommen, können Titel und herausragender Text Ihr Platz sein, um ein einzigartiges Design mit etwas Font-Flair hinzuzufügen.
Lesen Sie weiter, um herauszufinden, wie Sie die Google Web Fonts auf Ihrer Website verwenden können.
Hintergrund
Mit CSS können Sie eine Zeichenkette angeben, die verwendet werden soll, wenn die bevorzugte Schriftart nicht verfügbar ist. Dies ermöglicht Ihnen, eine erste Wahl zu haben - vielleicht eine weniger verbreitete, aber freie Schriftart; Dann haben Sie Sicherungen an Ort und Stelle, die immer mit Windows oder Macs da sein werden. Im Allgemeinen bleiben Webdesigner jedoch bei bewährten Schriftfamilienketten, wie von W3-Schulen beschrieben.
Wenn in der Vergangenheit eine andere Schriftart gewünscht wurde, mussten die Designer stattdessen Bilder für den Text erstellen - Logo, Header usw. Die Nachteile waren:
- Bilder skalieren nicht gut.
- Bilder können von Bildschirmlesegeräten nicht gelesen werden.
- Sie können den Text in Bildern nicht markieren.
- Suchmaschinen können Bilder nicht "lesen".
- Das Laden von Bildern verlangsamt die Webseite.
Gibt es eine bessere Lösung? Eine, die es uns ermöglicht, einen universell verfügbaren Satz freier Schriften zu verwenden, ohne auf Bilder zurückzugreifen?
Google Web-Schriftarten
Die Antwort kommt von Google. Google Web Fonts ist im Wesentlichen eine Sammlung von (in der aktuellen Zählung 489 ) optimierten in der Cloud gespeicherten Zeichensätzen, die in Ihre Webprojekte eingebettet werden können (oder sogar einfach zur Verwendung auf Ihrem Computer heruntergeladen werden können).
Darüber hinaus macht die Google Web Fonts-Site das Vergleichen und Auswählen einfach und bietet Ihnen dann den gesamten Code, den Sie zum Einbetten der Schriftart über Javascript oder CSS benötigen - mehr dazu später.
Anfangen
Gehen Sie zur Web-Fonts-Site und klicken Sie auf Start, um die Schriftarten zu wählen .

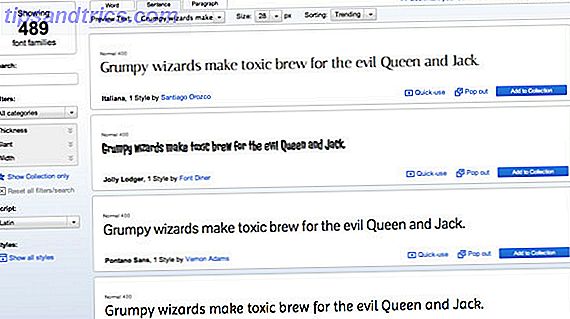
Die Benutzeroberfläche ist ziemlich selbsterklärend - auf der linken Seite können Sie nach bestimmten Schlüsselwörtern suchen. und nach Basisschriftart filtern; oder Filter für bestimmte Faktoren wie Briefstärke. Die Leiste oben passt nur den Vorschautext an. Wenn Sie einen bestimmten Textabschnitt haben, an dem Sie ihn testen möchten, wechseln Sie beispielsweise zur Registerkarte "Absatz" und fügen Sie Ihren Text ein.

Wie ich bereits erwähnt habe, ist es besser, wenn Sie für den Hauptinhalt nichts zu ausgefallenes auswählen. Bleiben Sie also bei Serif- oder Sans-Serif-Familien, wenn Sie wirklich etwas Einzigartiges suchen.
Wenn Sie einen sehen, der Ihnen gefällt, fügen Sie ihn einfach Ihrer Sammlung hinzu.

Klicken Sie auf den Review- Button, um in den Review-Modus zu gelangen und alle Ihre Auswahlmöglichkeiten zu vergleichen.

Im Überprüfungsmodus werden verschiedene Schriftgrößen und ein Absatz- oder Überschriftstext angezeigt. Das System wird auch eine intelligente Auswahl treffen, die Sie je nach dem typischen Anwendungsfall dieser Schriftart zeigt. aber Sie können den Vorschaumodus ändern, wenn Sie möchten.

Scrollen Sie nach rechts, um andere Schriftarten in Ihrer aktuellen Sammlung anzuzeigen. Klicke oben rechts auf das X, um sie abzulehnen.
Test Drive ist ein besonders interessanter Modus, der alle Schriftarten in Ihrer Sammlung kombiniert, um zu zeigen, wie sie aussehen könnte, wenn sie in einem einfachen Seitenlayout kombiniert werden.

OK, gewählt. Wie benutze ich sie?
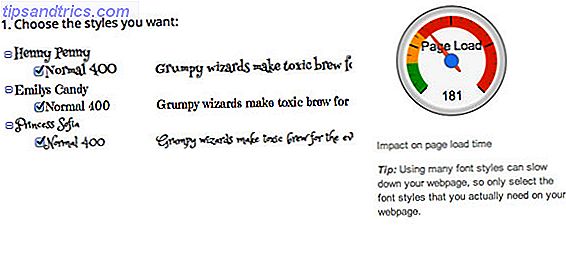
Wenn Ihre Sammlung eingeschränkt ist, klicken Sie auf die Schaltfläche " Bewertung" auf der großen blauen Leiste. Wenn Sie über Bord gehen und zu viele enthalten (wirklich, halten Sie es auf maximal 2), warnt Sie die Auswirkungsanzeige für die Seitenlast.

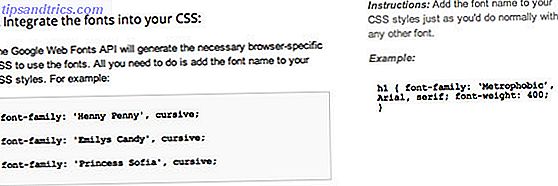
Scrollen Sie nach unten, um den entsprechenden Code zu erhalten. Es gibt 3 Möglichkeiten hier:
- Standard (link rel = method) : Dies muss in den HEAD-Bereich Ihrer Site eingefügt werden. Sie müssen also mit HTML vertraut sein, um dies zu tun. Für WordPress, werden Sie es in die header.php hinzufügen, wenn Sie diesen Weg wählen. Ich empfehle es nicht.
- @ import: Diese Methode geht direkt in Ihre Stylesheet-Datei, wo wir sowieso die Schriftarten für verschiedene Seitenelemente angeben werden, also persönlich empfehle ich dies. Platzieren Sie WordPress-Themen in style.css direkt nach dem Themeninformationsabschnitt
- Javascript : selbsterklärend - Platziere den Code irgendwo in deinem Thema. Der Vorteil dieser Methode besteht darin, dass die Schriftart asynchron geladen wird - die Site wird zuerst in der Fallback-Schriftart angezeigt und wechselt dann, sobald die Schriftart vollständig geladen wurde. Obwohl die anfängliche Ladezeit der Seite schneller ist, wird es für den Benutzer eine plötzliche plötzliche Änderung erzeugen, die Sie vielleicht nicht wollen.

Das ist Schritt 1. In Schritt 2 wird die Schriftart angegeben, in der sie verwendet werden soll. Wir haben hier keinen Platz für ein komplettes CSS-Tutorial (ich empfehle diese 5 CSS-Lernseiten Top 5 Websites zum Erlernen von CSS Online Top 5 Websites zum Erlernen von CSS Online Lesen Sie mehr und meine eigenen 5 Babyschritte in CSS Tutorial 5 Baby Steps to CSS lernen und ein Kick-Ass werden CSS Sorcerer 5 Baby-Schritte zum Erlernen von CSS und zu einem Kick-Ass CSS-Zauberer CSS ist die wichtigste Veränderung, die Webseiten in den letzten zehn Jahren gesehen haben, und ebnete den Weg für die Trennung von Stil und Auf moderne Weise definiert XHTML die semantische Struktur ... Read More), aber es genügt zu sagen, dass Sie alles in Ihrem Stylesheet anpassen werden, das die Font-Familie sagt, und achten Sie darauf, den Backup-Stil wie von Google vorgeschlagen hinzuzufügen .

Optimiert
Wenn Sie eine nicht standardmäßige Schriftart verwenden, die der Benutzer zum Herunterladen benötigt, wird die Ladezeit der Seite ein wenig verlängert - das ist unvermeidlich. Eine typische Web-Schriftart von Google ist jedoch etwa 100 KB groß - zum Vergleich: Sie entspricht in etwa der Größe eines mittelgroßen JPEG-Bildes guter Qualität. Wie bei Bildern wird die Webschriftart im Browser des Benutzers zwischengespeichert, so dass nur die anfängliche Seitenladung etwas verzögert wird.
Zusammenfassung
Ich gebe es zu - ich liebe Schriften. Ich erwarte wie viele von euch, dass ich sie auf meiner Festplatte horde - nur für den Fall, weißt du ?! Jetzt kann ich tatsächlich einige einzigartige Schriftarten in meinen Webprojekten verwenden - ich bin aufgeregt. Bitte vernachlässigen Sie nicht die Schriftarten auf Ihrer Website!
Wenn Sie Fragen zur Implementierung von Webfonts auf Ihrer Website haben, können Sie gerne in den Kommentaren nachfragen und ich werde sehen, ob ich Ihnen helfen kann.