Websites sind wundersame Werkzeuge, die alle möglichen Informationen und Ideen vermitteln. Sie haben sich in nur 10 bis 15 Jahren erheblich weiterentwickelt und es wird erwartet, dass sie erstklassig und schön gestaltet sind. Natürlich gibt es Technologien, die uns helfen, dies zu erreichen - daher die Evolution -, wobei CSS hauptsächlich für das Design und andere ästhetische Aspekte Ihrer Website verantwortlich ist.
Websites sind wundersame Werkzeuge, die alle möglichen Informationen und Ideen vermitteln. Sie haben sich in nur 10 bis 15 Jahren erheblich weiterentwickelt und es wird erwartet, dass sie erstklassig und schön gestaltet sind. Natürlich gibt es Technologien, die uns helfen, dies zu erreichen - daher die Evolution -, wobei CSS hauptsächlich für das Design und andere ästhetische Aspekte Ihrer Website verantwortlich ist.
CSS 5 Baby Schritte zum Lernen CSS und zu einem Kick-Ass CSS Sorcerer 5 Baby Schritte zum Erlernen von CSS und zu einem Kick-Ass CSS Sorcerer CSS ist die wichtigste Veränderung Website im letzten Jahrzehnt gesehen, und ebnete den Weg für die Trennung von Stil und Inhalt. Auf dem modernen Weg definiert XHTML die semantische Struktur ... Read More, oder C ascading S tyle S heets, ist einfach eine Auszeichnungssprache - wie HTML - außer es enthält nur Eigenschaften für Tags. Zum Beispiel, wenn Sie verwenden
Tags für Ihren Text können Sie alle Arten von Attributen festlegen
Tags in CSS und es wird auf alle diese Bereiche angewendet. Aber wo kannst du all deine CSS-Ideen testen?
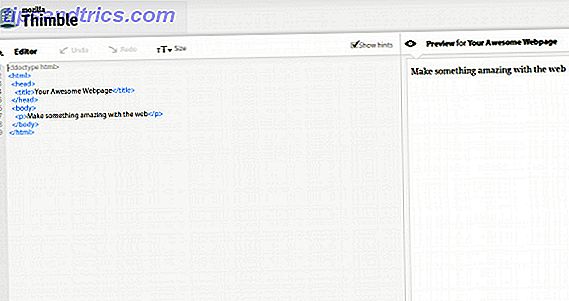
Mozilla Fingerhut

Mozilla Thimble ist ein relativ neues Projekt, mit dem Sie sofortige Änderungen am Code einer Seite testen können. Der Bildschirm wird zwischen dem Code und einer Vorschau aufgeteilt, wie die Site mit dem aktuellen Code aussehen würde. Alle Änderungen, die Sie am Code vornehmen, werden sofort in der Vorschau angezeigt.
Thimble wurde hauptsächlich entwickelt, um Webseiten und ihren HTML-Code zu testen, aber Sie können auch Ihren CSS-Code testen, indem Sie ihn in die Tags einfügen.
Der Vorteil der Verwendung von Thimble ist, dass Sie die Änderungen sofort sehen können und wie sich das CSS auf den HTML-Code der Seite bezieht.
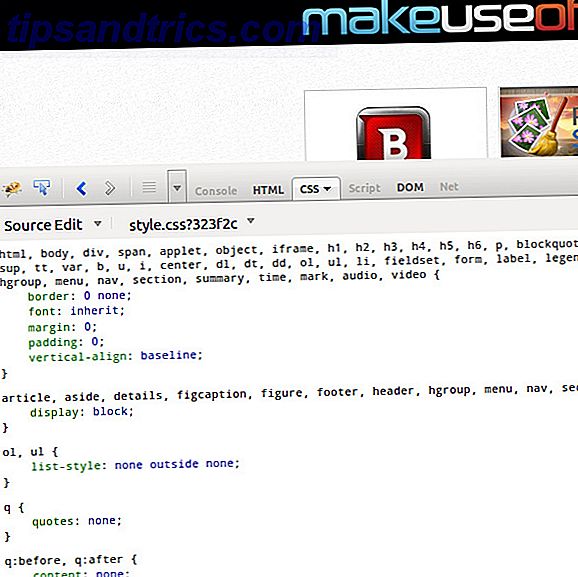
Feuerwanze

Firebug ist ein weiteres großartiges Tool, das hier auf MakeUseOf schon öfter empfohlen wurde. Es ist eine Web-Entwicklungserweiterung, die, wie Thimble, Ihnen Änderungen am Code sofort zeigen kann. Der Unterschied zwischen Thimble und Firebug besteht darin, dass Thimble auf den Code beschränkt ist, den Sie in die linke Box eingeben. Mit Firebug können Sie jedoch den Code jeder Live-Site ändern, selbst wenn die Site nicht Ihnen gehört.
Die Änderungen sind nicht permanent und würden nicht auf den Webserver übertragen, sodass alle Änderungen von allen anderen Benutzern gesehen werden. Mit Firebug können Sie jedoch den Code lokal ändern, um verschiedene Ergebnisse zu erzielen. Sie können Ihre Ergebnisse dann in Firebug übernehmen und auf Ihren tatsächlichen Code anwenden.
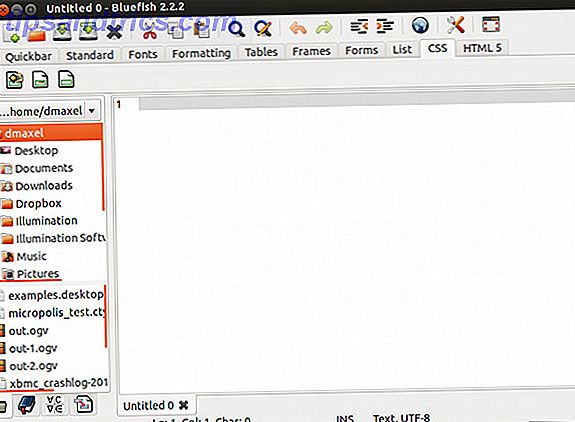
Blaufisch

Bluefish ist eine Desktop-Text-Editor-Anwendung, die auf Programmierung und Web-Entwicklung spezialisiert ist. Es ist nicht so visuell aufregend wie sagen Thimble oder Firebug, aber wenn Sie nur in der Lage sein, den Code in einem netten Editor zu schreiben, ist Bluefish derjenige, der es schreibt.
Es ist nicht wie andere Texteditoren, da es seine eigenen leistungsstarken Suchfunktionen enthält, unbegrenztes Undo / Redo, kann Tausende von Dateien gleichzeitig öffnen, ist plattformübergreifend und viel mehr.
Aptana Studio

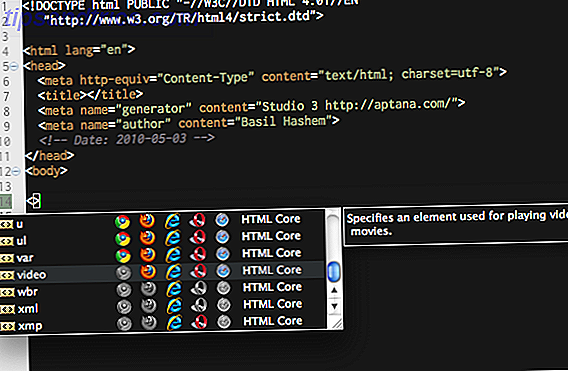
Bei Aptana Studio geht es nicht nur um Code-Bearbeitung, sondern um viel mehr. Das Programm kann als eigenständige Software oder als Eclipse-Plugin installiert werden, so dass Sie Optionen haben, wie Sie es verwenden möchten. Es versucht wirklich, Ihnen bei Ihren Code-Entscheidungen zu helfen, indem es Dinge anzeigt, zB welche Browser welche Elemente unterstützen.
Es hilft auch bei der ganzen Erfahrung, indem es es einfacher macht, Ihre Projekte auf einen Git-Server zu schieben, um die Versionskontrolle zu vereinfachen, ein eingebautes Terminal und Debugger und Anpassungsoptionen. Wie alles andere auf dieser Liste ist es plattformübergreifend.
Fazit
Wie Sie sehen, haben Sie einige sehr schöne Optionen, wenn es um Ihren CSS-Code geht. Es hängt wirklich davon ab, welche Einrichtung Sie bevorzugen oder benötigen, um den effizientesten Arbeitsablauf oder die meisten Funktionen zu haben. All diese Programme oder Dienste lösen die Bearbeitung von CSS-Code auf ihre eigene Art und Weise, aber sie sind alle hervorragend in dem, was sie tun. Wenn Sie sich nicht sicher sind, welches für Sie geeignet ist, versuchen Sie es alle! Wenn Sie möchten, können Sie auch unser Handbuch zur Funktionsweise des Internets lesen, um mehr über andere Sprachen für das Web zu erfahren!
Was verwendest du, um deinen CSS Code zu bearbeiten? Hast du andere Empfehlungen? Lass es uns in den Kommentaren wissen!
Bildquelle: 3D Bunter Hintergrund über Shutterstock