Die meisten digitalen Bilder und Bilder, die Sie im Internet sehen, sind Rastergrafiken oder Bitmaps. Ein Rastergrafikbild wird einfach mit einem Raster aus Pixeln definiert, die auf bestimmte Farben eingestellt sind. Rastergrafikbilder sind auflösungsabhängig und können ohne Verlust der scheinbaren Qualität nicht vergrößert werden. Daher ist es für Bilder, die auf eine höhere Auflösung skaliert werden müssen, besser, Vektorgrafiken zu verwenden.
Bilder, die mit Vektorgrafiken gerendert werden 10 Erstaunliche Websites, hochwertige Vektorgrafiken zu finden 10 Erstaunliche Websites, hochwertige Vektorgrafiken zu finden Qualität Vektorgrafiken für Ihre Entwürfe zu finden kann zeitaufwendig sein. Aus diesem Grund haben wir diese Liste von 10 Top-Vektor-Bibliotheken zusammengestellt, damit Sie jedes Mal genau das finden, was Sie brauchen. Read More wird auf jede Größe skaliert und behält dabei glatte Kanten bei. Dies ist ideal für den Umgang mit Dingen wie Schriften und Logos. Inkscape ist ein Open-Source-Vektor-Grafik-Editor Die beste Vektor-Software für Mac-Designer auf ein Budget Die beste Vektor-Software für Mac-Designer auf ein Budget Adobe Illustrator möglicherweise der Goldstandard, wenn es um Vektor-Software für den Mac geht, aber Sie nicht muss immer ein Vermögen für Design-Software ausgeben. Lesen Sie mehr, mit dem Sie Rasterbilder in Vektorgrafiken umwandeln können.
Ich werde zeigen, wie Sie mit Inkscape das Inkscape-Logo in ein SVG-Bild (Scalable Vector Graphics) konvertieren können. SVG ist ein Vektorgrafikdateiformat.
Zuallererst müssen Sie Inkscape herunterladen und installieren. Es ist für Mac OS X und Windows verfügbar, und natürlich können Sie es mit der Quelle auch auf Linux und anderen Plattformen kompilieren.

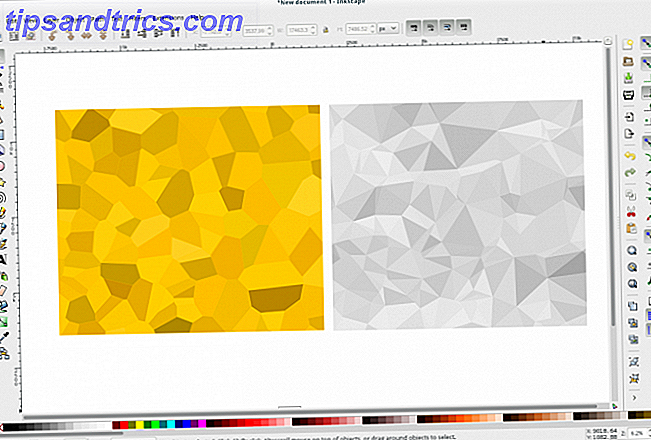
Nachdem Sie Inkscape installiert haben, starten Sie es und öffnen Sie das Rasterbild, das Sie konvertieren möchten. Sie können auf dem Screenshot sehen, dass die Kanten nicht glatt sind. Wenn Sie sie in eine SVG-Datei konvertieren, können Sie sie auf jede Größe skalieren So passen Sie die Größe von Bildern mit iPhoto, Fotos oder Vorschau auf Mac an So passen Sie die Größe von Bildern mit iPhoto, Fotos oder Vorschau auf Mac an Ihr Mac kann die Größe von Bildern für Sie ändern Software, kostenlos! Lesen Sie mehr und pflegen Sie die glatten Kanten.
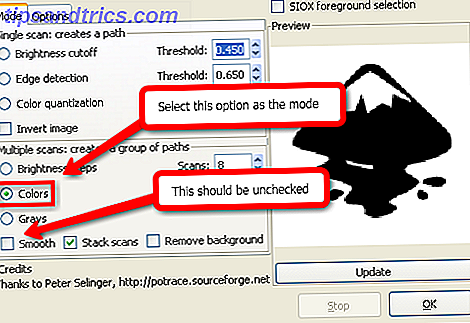
Wählen Sie das gesamte Bild aus, indem Sie im Inkscape-Menü auf Bearbeiten > Alles auswählen klicken oder indem Sie Strg + A auf Ihrer Tastatur drücken. Gehe dann zu Pfad > Trace Bitmap oder drücke Shift + Alt + B auf deiner Tastatur. Wählen Sie im Trace-Bitmap-Dialogfeld Farben als Modus aus und vergewissern Sie sich, dass Smooth deaktiviert ist.

Klicken Sie auf die Schaltfläche OK und die Konvertierung wird durchgeführt, aber das Dialogfeld wird auf dem Bildschirm angezeigt. Schließen Sie das Dialogfeld, indem Sie in der oberen rechten Ecke auf das X klicken. Als nächstes müssen Sie das ursprüngliche Bild loswerden, das unter der Spur liegt, die Sie gerade ausgeführt haben. Um das Original anzuzeigen, gehen Sie zu Objekt > Unten nach unten oder drücken Sie die Ende- Taste auf Ihrer Tastatur.
Jetzt sollte das ursprüngliche gezackte Bild oben sein. Klicken Sie darauf, um es auszuwählen, und drücken Sie dann die Entf- Taste auf Ihrer Tastatur. Jetzt sollten Sie das schöne und schöne Vektorbild mit glatten Kanten sehen. Speichern Sie als Nächstes die Datei, indem Sie zu Datei > Speichern unter navigieren . Geben Sie der Datei einen neuen Namen und stellen Sie sicher, dass der Dateityp unten rechts Inkscape SVG ist . Das Bild unten wurde aus der von mir erstellten SVG-Datei erstellt.

Wenn Sie Ihre SVG-Bilder in Webseiten verwenden, möchten Sie sie wie in der obigen Abbildung von SVG zurück in ein Rasterbild konvertieren. Um dies zu tun, gehen Sie einfach zu Datei > Bitmap exportieren. Nicht alle Browser unterstützen SVG-Bilder, daher sollten Sie SVGs besser in Bitmaps exportieren. So haben Sie Ihr schönes Image und können es auch online nutzen.
Die Verwendung von SVGs macht einen großen Unterschied, wenn Sie die Bilder so skalieren, dass sie viel größer sind als die Originale. Wikimedia Commons hat tatsächlich ein besseres SVG-Bild für das Inkscape-Logo als ich gemacht habe. Die Wikimedia Foundation hat sich bemüht, die meisten Diagramme und Logos als SVG-Dateien zur Verfügung zu stellen, damit sie in höheren Auflösungen verwendet werden können, ohne den ursprünglichen Inhalt zu beeinträchtigen.
Sind Ihnen andere kostenlose Werkzeuge bekannt, die Rasterbilder in Vektorgrafiken umwandeln können?
Bildquelle: Hwang Teamvia Shutterstock.com