Neue Dinge sind cool, aber alte Dinge nicht. Es sei denn, sie sind wirklich alt, in diesem Fall sind sie wieder cool! Das ist der Kern von "Retro". Heute werde ich Ihnen zeigen, wie Sie Ihr eigenes Retro-Poster in Photoshop machen, das für eine tolle Party-Einladung sorgen würde. Sie können auch den Effekt verwenden, um ein einzigartiges Facebook-Cover-Foto zu erstellen Erstellen eines originalen und einzigartigen Facebook-Cover-Foto ohne Photoshop So erstellen Sie eine ursprüngliche und einzigartige Facebook-Cover-Foto ohne Photoshop Vor einer Weile erzählte ich Ihnen über die 6 besten Platz, um Ihre eigene Facebook Timeline Cover kostenlos zu gestalten. All diese Orte sind immer noch großartig, und Timeline ist immer noch sehr mit uns, also ... Lesen Sie mehr.
Extrahiere ein Modell
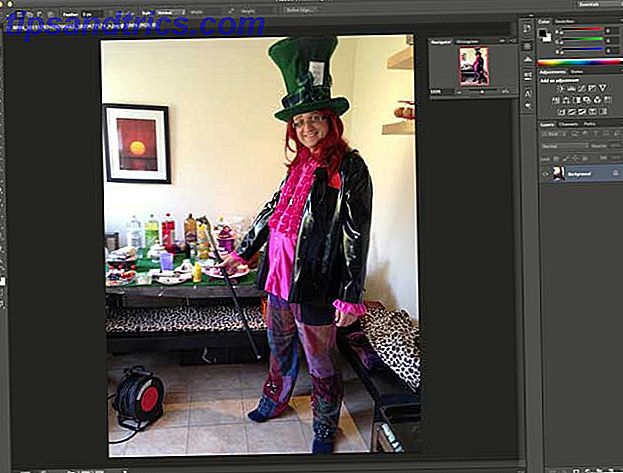
Das erste, was wir wollen, ist ein schändlich attraktives Modell, das im Mittelpunkt unserer Party-Einladung steht. Importieren Sie Ihr Basisbild - in diesem Fall ein zufälliges Partyfoto, das ich habe.

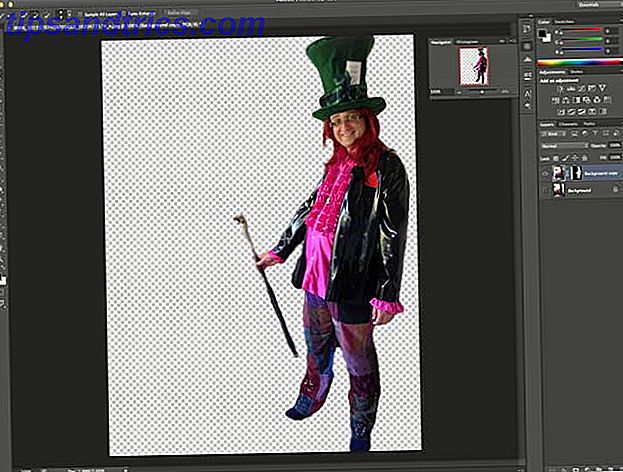
Verwenden Sie das Schnellauswahl-Werkzeug (drücken Sie W, aber gehen Sie durch, bis Sie das Pinselsymbol und nicht den Zauberstab sehen) und streichen Sie über die Bereiche, die Sie auswählen möchten. Sie können das Werkzeug vergrößern, um die Dinge zu beschleunigen oder zu verkleinern, um eine feinere Einstellung zu erzielen. Halten Sie die ALT-Taste gedrückt, um die Teile Ihrer Auswahl zu entfernen, wenn Sie zu viel hervorgehoben haben.

Wenn Sie fertig sind, klicken Sie in der oberen Symbolleiste auf die Schaltfläche " Kante verbessern". Spielen Sie mit den Schiebereglern, bis Sie eine Extraktion erhalten, mit der Sie zufrieden sind - es hängt wirklich vom Quellmaterial ab - wählen Sie dann die Ausgabe auf einer neuen Ebene . Du solltest mit so etwas enden:

Erstellen Sie den Hintergrund
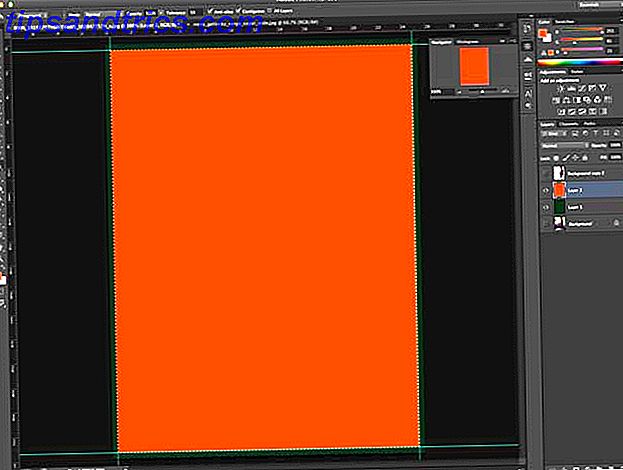
Erstelle eine neue Ebene und fülle sie mit etwas sehr dunklem. Ich habe dafür meine Hutfarbe gewählt. Dies wird schließlich eine Grenze bilden.
Als nächstes erstelle eine weitere Ebene und wähle ein etwas kleineres Rechteck als die volle Leinwandgröße - fülle diese mit einer warmen psychedelischen Orange, Schlüssel zum Look der 70er Jahre (# FF5117 ist nett) .

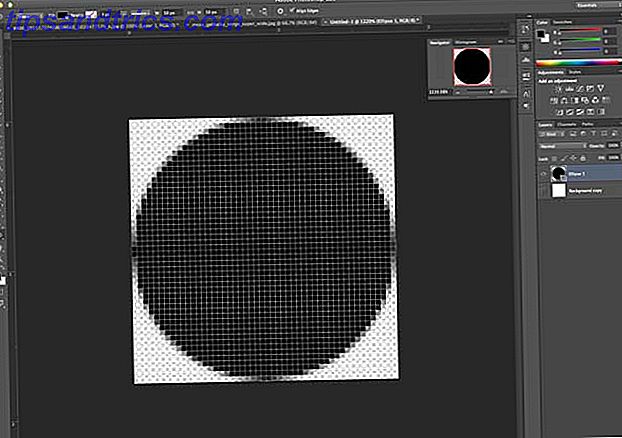
Jetzt wird es schwierig - wir werden ein Kreismuster erstellen. Beginnen Sie mit einem neuen Dokument mit 50 x 50 Pixeln und zeichnen Sie einen schwarzen Kreis, der groß genug ist, um die gesamte Leinwand auszufüllen. Löschen Sie die Hintergrundebene, wenn sie nicht bereits transparent ist, und gehen Sie zu Bearbeiten -> Muster definieren . Nenne deinen Musterkreis - 50 × 50 .

Zurück zum Originaldokument, klicken Sie mit der rechten Maustaste auf die orangefarbene Hintergrundebene und erstellen Sie aus den Überblendungsoptionen eine neue Musterüberlagerung mit Ihrem Kreismuster bei 8% Transparenz.
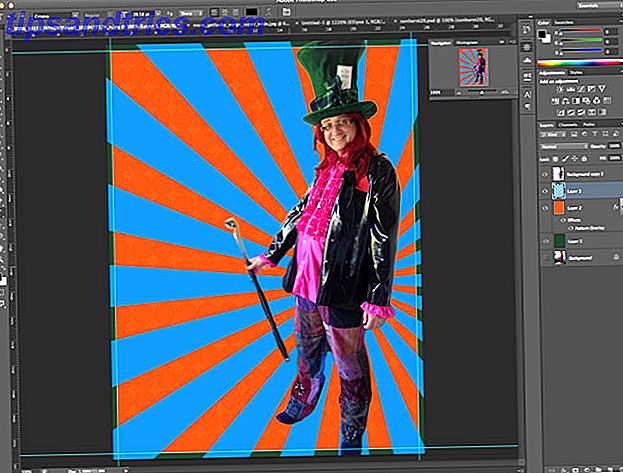
Als nächstes benutze ich eine kostenlose Sun Burst Grafik von fanextra.com (Achtung: Sie müssen einige Mailing-Listen abonnieren, um den Download zu erhalten, aber es gibt eine Menge toller Werbegeschenke dort, also ist es das wert). Öffnen Sie nach dem Download die sunburst-20 PSD-Datei, wählen Sie alle mit CMD-A aus, und kopieren Sie diese in eine neue Ebene in Ihrer Originaldatei, über dem orangefarbenen Hintergrund. Der Hintergrund ist transparent, aber das Blau ist nicht gut.

Gehen Sie zu Bild -> Einstellungen -> Farbton / Sättigung und schlagen Sie den Farbton bis +180 und die Sättigung bis ca. +50. Wenn Sie fertig sind, legen Sie die Transparenz dieser Ebene auf etwa 50% herunter, wählen Sie die orange Hintergrundebene aus und fügen Sie die beiden zusammen.
Needs ... Mehr ... Blasen!
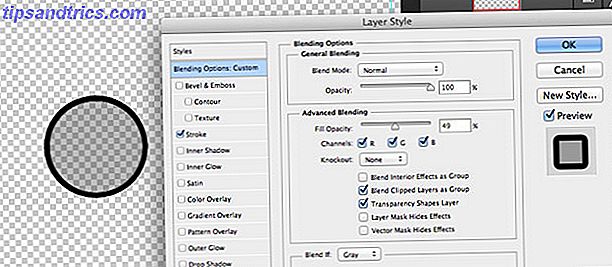
Als nächstes erstellen Sie eine neue Ebene und blenden alle anderen aus. Zeichnen Sie auf dieser neuen Ebene einen Kreis. Irgendwo wird es tun, aber nicht zu groß. Wenn Sie fertig sind, klicken Sie mit der rechten Maustaste und wählen Sie Fülloptionen, und ändern Sie die Deckkraft auf 50% und fügen Sie dann einen schwarzen Strich mit 8 Punkten hinzu. Du hast jetzt einen grauen Kreis mit einem dicken schwarzen Umriss.

Wählen Sie Ihren Kreis aus (Klicken Sie bei gedrückter Befehlstaste oder bei gedrückter Ctrl-Taste in Windows auf den Layer-Daumen, und gehen Sie zu Bearbeiten -> Pinselvorgabe definieren und geben Sie ihm einen Namen.
Zerlegen Sie nun die gerade erstellte Kreisebene und aktivieren Sie die orangefarbenen und grünen Hintergrundebenen. Erstellen Sie eine neue Ebene über diesen und rufen Sie dann das Pinsel-Werkzeug (drücken Sie B) und das Pinsel-Fenster ( Fenster -> Pinsel ) auf. Suchen Sie nach der Pinselvoreinstellung, die Sie gerade erstellt haben, und nehmen Sie im Dialogfeld "Pinseleinstellungen" die folgenden Änderungen vor:
- Bei Pinselspitzenform ändern Sie den Abstand auf 100%
- Ändern Sie den Mindestdurchmesser auf Brush Dynamics auf 50%
- Aktivieren Sie bei Scattering "Beide Achsen" auf 1000%, mit Count 5 und Jitter 1%.
- Wählen Sie bei Transfer 50% für Opazität Jitter und Flow Jitter
Die Vorschau unten sollte Ihnen eine gute Vorstellung von dem zufälligen Effekt geben, den wir suchen, also ist das gut.

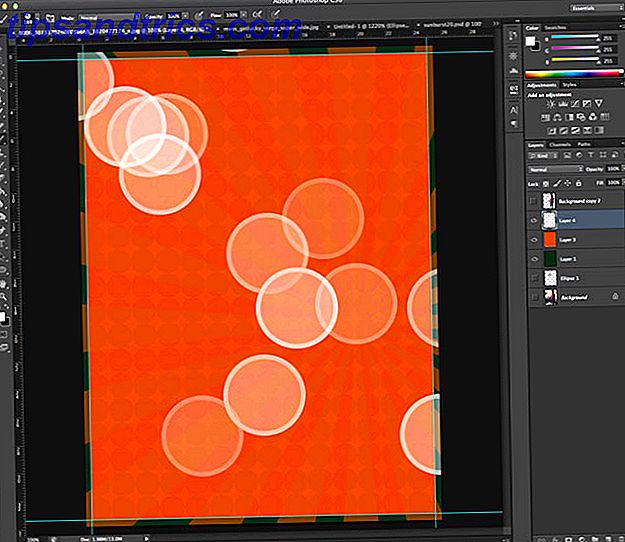
Wir werden 3 Ebenen dieser Kreise erstellen. Die erste Schicht wird große Kreise haben und kaum sichtbar sein. Klicken Sie ein paar Mal, bis Sie zufrieden sind, dann wenden Sie eine Gaußsche Unschärfe mit großem Radius auf die Ebene an und reduzieren Sie die Deckkraft auf 70%.
Mache auf der nächsten Ebene einige kleinere Kreise. Verwende weniger Unschärfe als die erste Ebene und setze die Deckkraft auf 50%. Jetzt solltest du so etwas haben:

Erstellen Sie eine weitere Ebene mit noch kleineren Kreisen und verwenden Sie eine weitere Gaußsche Unschärfe mit nur wenigen Pixel Radius. Stellen Sie die Deckkraft erneut auf ungefähr 50% ein.
Schließlich gruppieren Sie alle drei Kreise dieser Kreise und ändern Sie den Überblendungsmodus auf " Farbe ausweichen" . Sie sollten so etwas sehen:

Ordnen Sie alle Ebenen in einem Ordner auf, wenn Sie möchten.
Verwenden Sie das atemberaubend attraktive Modell
Zeigen Sie Ihr extrahiertes Modell auf einer neuen Ebene an und duplizieren Sie es. Gehe zu Filter -> Scharfzeichnen -> Unscharf Maskieren und setze die Werte auf 70, 3, 0 . Oder, zwicken Sie, bis es Ihnen gut aussieht, da es von der Quelle abhängt, die Sie verwenden. Fügen Sie diese zwei Ebenen zusammen.
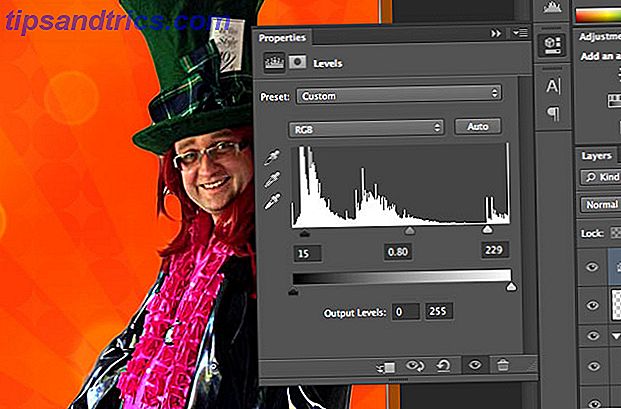
Erstellen Sie eine Einstellungsebene für Ebenen als Nächstes ( Ebene -> Einstellungsebene -> Ebenen ) und fordern Sie an, die vorherige Ebene als Schnittmaske zu verwenden. Dies bedeutet, dass der Effekt nur auf unser Modell angewendet wird. Wenn Sie dies vergessen, können Sie immer mit der rechten Maustaste auf die Ebene klicken und dort die Option "Schnittmaske erstellen" auswählen. Ziehen Sie die Schieberegler für die Schatten und Lichter etwas nach innen, damit wir etwas vom Tonwertbereich entfernen. Als nächstes ziehen Sie die Mitteltöne ein wenig nach oben. Etwas wie das:

Fügen Sie eine weitere Einstellungsebene hinzu, diesmal ein Fotofilter . Legen Sie fest, dass die standardmäßige orange Farbe bei 85% verwendet wird.
Jetzt für einen Halo-Effekt. Wählen Sie die Form Ihres Modells, erweitern Sie die Auswahl um 8 Pixel ( Wählen Sie -> Modifizieren -> Erweitern ), und erstellen Sie eine schwarze Füllung davon auf einer neuen darunter liegenden Ebene. Du hast jetzt einen großen schwarzen Umriss.
Wenn diese neue Ebene ausgewählt ist, kontrahiere die Auswahl um 2 Pixel und drücke die Rücktaste, um sie zu löschen. Dabei bleibt ein dünner schwarzer Umriss übrig.

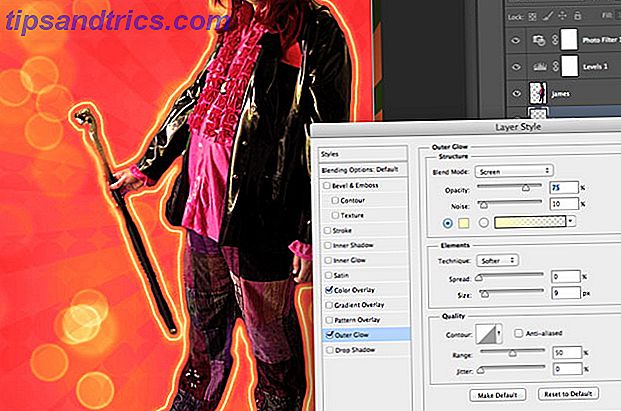
Klicken Sie auf die Schaltfläche " fx", erstellen Sie ein äußeres Glühen und ein Farblayout in gelb. Schließlich, wenden Sie 2px Gaussian Unschärfe auf diese Schicht, so dass Sie mit einem kühlen gelben Halo um das Modell verlassen werden. Nett.

Dupliziere deine Modellschicht vier- oder fünfmal und setze die Transparenz auf jeweils etwa 50%. Verschieben Sie diese nach links und ändern Sie die Größe jedes Mal etwas kleiner als die letzte. Ich fand es einfacher, sie alle in gleichmäßigen Abständen entlang der unteren Kante auszurichten und dann die Größe nach oben zu ändern.
Wir brauchen auch etwas Text. Ich benutze eine Willy Wonka Schriftart, frei von dafont.com

Ich stelle den Überblendungsmodus auf Overlay, Transparenz auf etwa 85%, fügte eine sehr leichte Gaußsche Unschärfe hinzu, duplizierte dann die Ebene ein paar Mal, um sie intensiver zu machen - das ergibt auch ein schönes, sonnengebleichtes Weiß, denke ich.
Die untere linke Ecke ist dann bereit für einen Text über den Veranstaltungsort und die Zeit, aber das überlasse ich Ihnen.
Grunge
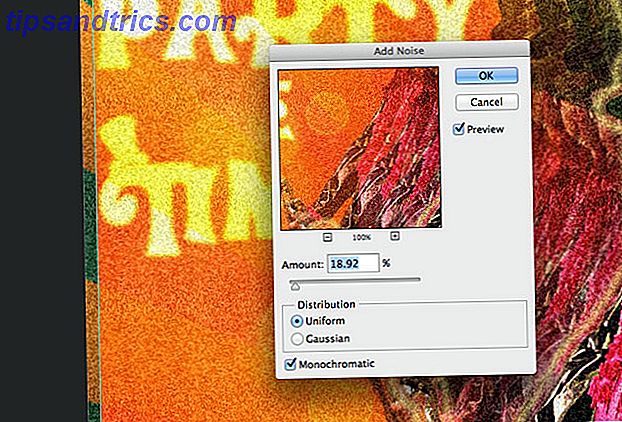
Um schließlich einen verblassten Retro-Effekt zu erhalten, markieren Sie alle vorherigen Ebenen, indem Sie bei gedrückter Befehlstaste (oder bei gedrückter Ctrl-Taste) auf Shift-Befehl-C (oder Umschalt-Strg-C) klicken, um sie zu kopieren und einzufügen. Sie werden feststellen, dass eine neue Ebene erstellt wurde und alles, was Sie bisher erstellt haben, in einer Ebene zusammengeführt wurde. Verwenden Sie Filter -> Rauschen -> Rauschen hinzufügen, 20% gleichmäßig monochromatisch, ändern Sie dann den Füllmodus auf Bildschirm und reduzieren Sie die Transparenz (bis zu wie viel). Dies wird einen deutlichen verblassten oder schlecht gedruckten Effekt hinzufügen.

Für noch mehr Grunge laden Sie diese schweren Kratzbürsten herunter, legen Sie die Pinselgröße auf 1000px, und ein einziger Klick sollte es tun. Verwische das um etwa 1 Pixel und reduziere die Transparenz.
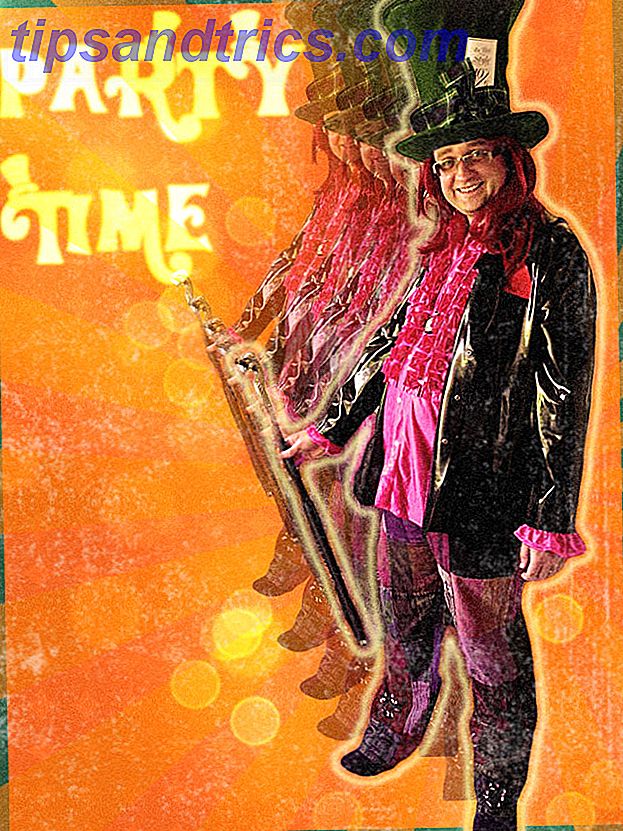
Dies ist, wo ich gelandet bin.

Nicht schlecht. Natürlich ist das nicht der einzige 70er-Jahre-Effekt, für den man sich einsetzen könnte: Die Inspiration für diesen Beitrag war Daft Punk, der kürzlich einen coolen Retro-Effekt für seine neuesten Merchandise-Artikel verwendete; oder vielleicht bevorzugst du dieses tolle Videospiel-Poster? Persönlich bin ich immer noch ein Fan von Tilt-Shifting alles Wie Sie Ihre eigenen Tilt Shift-Szenen in Photoshop machen So machen Sie Ihre eigenen Tilt Shift-Szenen in Photoshop Lesen Sie mehr.

![Holen Sie Desktop-RSS-Update-Benachrichtigungen mit Feed Notifier [Windows]](https://www.tipsandtrics.com/img/internet/187/get-desktop-rss-update-notifications-with-feed-notifier.png)