
Polaris ist eine neue Technologie von MIT, die eines der größten Ärgernisse des modernen Lebens lösen wird: langsame Webseiten. Das haben wir alle schon durchgemacht. Sie wollen nur ein paar Informationen. Sie warten dann fast eine Minute, bis alles geladen ist. Polaris wird das lösen.
Aber wie vergleicht es sich mit anderen Versuchen, das Web zu beschleunigen? Ziemlich verdammt gut.
Seit Smartphones zu alltäglichen Dingen geworden sind, haben Entwickler nach Möglichkeiten gesucht, die Komplexität der Webseite und die Datennutzung zu reduzieren. Auf diese Weise haben wir mobile Browser entwickelt, die für Geschwindigkeit 4 der schnellsten Tablet-optimierten Browser, von denen Sie noch nie gehört haben. Android] 4 der schnellsten Tablet-optimierten Browser, die Sie noch nie gehört haben [Android] Android Tablet-Browser sind im Allgemeinen nicht so toll. Die meisten der großen vier Browser leiden unter schlecht großen Tasten und träger Leistung. Die Tablet-optimierten Alternativen, die in diesem Artikel erwähnt werden, die Sie vielleicht nicht kennen ... Lesen Sie weiter. Und während für Mobilgeräte optimierte Websites existieren, sind sie immer noch nicht schnell genug.
Dies ist das Problem, das Polaris beheben möchte. Polaris ist nicht die erste Technologie, die wir versucht haben, dieses Problem zu lösen - Google hat AMP und Facebook Instant-Artikel - aber Polaris behandelt das Problem aus einem anderen Blickwinkel.
Wie der Polarstern von MIT funktioniert
Polaris besteht eigentlich aus zwei separaten Komponenten: eine auf dem Webserver und eine auf Ihrem Webbrowser. Die serverseitige Komponente ist ein benutzerdefinierter Scheduler namens Scout, während die clientseitige Komponente Polaris heißt, eine benutzerdefinierte JavaScript-Bibliothek, die optimiert, wie der Browser den Seiteninhalt lädt.

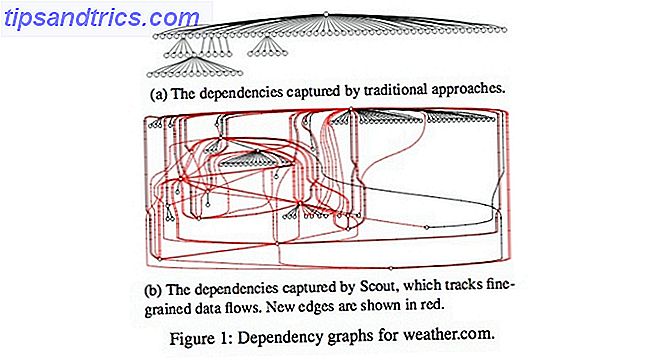
Scout ist ein Scheduler, der vorhandenen Code analysiert und das DOM (Document Object Model). Das Web Interactive: Eine Einführung in jQuery Das Web interaktiv: Eine Einführung in jQuery jQuery ist eine clientseitige Scripting-Bibliothek, die fast jede moderne Website verwendet - Es macht Websites interaktiv. Es ist nicht die einzige Javascript-Bibliothek, aber es ist das am meisten entwickelte, am meisten unterstützte und am meisten verwendete .... Read More) das erstellt würde, wenn ein Browser eine Seite lädt. Es verwendet eine abgespeckte Version von Firefox, um ein genaues Modell zu gewährleisten, und all dies geschieht hinter den Kulissen.
Dabei spürt Scout auf, wo Abhängigkeiten entstehen, die das normale Laden verzögern und ein benutzerdefiniertes DOM mit den richtigen Abhängigkeiten erstellen. Im Test fand dieser Prozess verbesserte Modelle für 81% aller Webseiten.
Diese Daten werden verwendet, um eine Stub-Seite für den Server zu erstellen, die anstelle des ursprünglichen HTML-Dokuments bereitgestellt wird.

Die neue Stub-Seite enthält die Polaris Javascript Library, den von Scout erstellten benutzerdefinierten Zeitplan und Ihr ursprüngliches HTML-Dokument. Es verwendet diesen Zeitplan, um den für Ihre Webseite erforderlichen Inhalt dynamisch zu laden, und stellt sicher, dass Ihr Browser Inhalte nach Bedarf lädt.
Da Polaris vollständig in Javascript erstellt wird, kann es auch in unmodifizierten Browsern ausgeführt werden. Das HTML auf Webseiten ist ebenfalls unverändert, aber diese Leistungsverbesserung kommt mit geringen Kosten: einige zusätzliche Bytes für jede geladene Seite.
Google AMP ist das neue HTML
Polaris ist nicht die einzige Methode, mit der Entwickler die Webgeschwindigkeit steigern wollen. Google hat kürzlich seine eigene Technologie mit dem Namen AMP vorgestellt. Google macht mobiles Surfen bis zu 85% schneller Google macht mobiles Surfen bis zu 85% schneller Google führt einen neuen Standard ein, der die Geschwindigkeit beim mobilen Surfen verbessern soll. Hier ist, wie es dich beeinflusst und warum du dich darum kümmern solltest. Lesen Sie mehr (Accelerated Mobile Pages). Wie unterscheidet es sich von Polaris? Zum einen verwendet AMP eine neue Art von HTML, während Polaris mit herkömmlichem HTML arbeitet.
AMP begrenzt auch die Arten von Skripts, die auf einer Seite ausgeführt werden können, wobei nur eine Teilmenge von Skripten zulässig ist, die von den AMP-Spezifikationen genehmigt wurden. Die Anpassung erfolgt über eine erweiterte Form von CSS (Cascading Style Sheets Top 5 Sites zum Erlernen von CSS Online Top 5 Sites zum Erlernen von CSS Online Read More), obwohl AMP bestimmte Animationen einschränkt, die die Leistung beeinträchtigen.
Mit AMP können Seiten auch keine Formulare haben, was die Arten von Websites beschränkt, die AMP verwenden können. Während AMP blitzschnell schnelle Seiten erstellen kann, müssen sie einfach sein - sogar primitiv - und Sie verlieren viel vom Look und Feeling des modernen Web. Wenn eine Website viele soziale Integration, Diashows und andere skriptgesteuerte Elemente hat, wird AMP nicht gut funktionieren.
Außerdem basiert das Skripting von AMP auf Webkomponenten, die nicht in allen Browsern kompatibel sind. In Chrome oder Opera wird alles gut funktionieren. Für Safari, Firefox und Edge können Sie sich nie zu sicher sein. Das mag in Zukunft weniger ein Problem sein, aber im Moment ist es eine große Sache.
Das größte Kapital von AMP ist seine enge Verbindung zu Google. Wenn Nutzer Seiten über die Google-Suche finden, werden AMP-Seiten auf den Servern von Google zwischengespeichert. Publisher geben viel Kontrolle ab, aber Google hat mehr Server an mehr Orten und kann Inhalte besser bereitstellen. Dieser Caching-Prozess wird Benutzern ähnliche Leistungssteigerungen wie bei Opera Mini bieten Optimieren Sie Ihr mobiles Surfen mit dem Opera Mini-Browser Optimieren Sie Ihr mobiles Surfen mit dem Opera Mini-Browser Lesen Sie mehr.

Polaris bietet Publishern im Vergleich zu AMP einige bedeutende Vorteile. Vorhandener HTML-Code kann verwendet werden, sodass Seiten in der AMP-Version von HTML nicht neu geschrieben werden müssen. Polaris kann auf jedem Browser ausgeführt werden, wodurch Kompatibilitätsprobleme vermieden werden. Polaris verbessert die Geschwindigkeit für Desktop-Browser und nicht nur für mobile Benutzer.
Aber AMP hat einen Vorteil hinsichtlich des Datenverbrauchs, da die Seiten stark abgespeckt werden. Das Zwischenspeichern von Google ist ein weiterer Pluspunkt, da Polaris nur auf normalen Webservern läuft. Google als Content-Delivery-Netzwerk einrichten So richten Sie CDN richtig ein und vermeiden SEO-Probleme So richten Sie CDN richtig ein und vermeiden SEO-Probleme Read More ist für Publisher immer ein großer Bonus.
Was ist mit den Instant-Artikeln von Facebook?
Polaris und AMP sind nicht die einzigen Technologien, die das Internet beschleunigen. Wir haben auch Facebook einen Versuch mit ihrem aufstrebenden Unternehmen namens Instant Articles Verizon Buys AOL, Facebook startet Instant Articles, & More ... [Tech News Digest] Verizon Buys AOL, Facebook startet Instant Articles, & More .. [Tech News Digest] Verizon kauft AOL, Facebook beginnt zu publizieren, Microsoft beginnt zu übersetzen, TunnelBear erweitert sich auf Chrome, Domino liefert über Emoji und Conan O'Brien spielt The Witcher 3. Lesen Sie mehr. Basierend auf ihrer Paper-App für iOS versucht Facebook, ein ähnliches für Mobilgeräte optimiertes Erlebnis zu schaffen.
Im Grunde sind Instant Articles vollständige Artikel, die von Drittanbietern direkt auf Facebook gepostet werden. Es wird versprochen, dass diese Instant-Artikel mindestens zehnmal schneller als normale Webseiten geladen werden, und Instant Articles müssen im Gegensatz zu AMP kein erweitertes JavaScript oder Interaktivität opfern.
Im Gegenzug erhalten teilnehmende Publisher einen Anteil am Umsatz ihrer Instant-Artikel. Es ist eine Win-Win-Situation für alle Beteiligten, zumindest in der Theorie.
Der große Nachteil ist, dass Publisher viel Kontrolle über ihre Inhalte verlieren - sogar mehr als mit Google AMP - und es ist schwer zu sehen, wie dies mit Polaris in Bezug auf Freiheit und Kompatibilität konkurrieren kann. Instant-Artikel können die Leistung im mobilen Web verbessern, konzentrieren sich jedoch hauptsächlich auf die Erfassung von Facebook-Nutzern und Werbeeinnahmen.
Dies hilft Publishern, Artikel, die ihre Nutzer teilen, in Einnahmen umzuwandeln, und Facebook erhält diese Facebook-Nutzer länger. Die einzige Möglichkeit, die Benutzer von Instant-Artikeln profitieren, besteht darin, dass sie ihre gesamte Zeit damit verbringen, nur Inhalte auf Facebook zu lesen.
Polaris und die Zukunft des Webs
Im Vergleich zu AMP und Instant Articles bietet Polaris Publishern und Benutzern die größten Vorteile, vor allem weil sie keine komplexen Beziehungen aufweisen. Es ist nicht nur nicht notwendig, sich auf Google oder Facebook zu verlassen, es beschleunigt auch das Web für mobile und Desktop-Browser.
Außerdem ist es das einzige, das kein Umschreiben von vorhandenem HTML erfordert.
Gerade aus diesen drei Projekten können wir sehen, dass die Beschleunigung des Internets in den Köpfen von Top-Unternehmen und Informatikern gleichermaßen ist. Polaris hat viel versprochen, ebenso wie AMP und Instant Articles. Lassen Sie uns in den Kommentaren wissen, welche dieser Technologien Sie am meisten anspricht.
Bildnachweis: Fast Computer von lassedesignen über Shutterstock, Sozialhelden eV über Flickr, MIT CSAIL über MIT.EDU, Tigger11th über Shutterstock



