Wenn Sie jemals Ihre Hand an Web-Design versucht haben und Sie sind nicht wirklich eine künstlerische Art von Person, dann wissen Sie, dass die tatsächliche nicht-Programmierung "Design" Teil der Gleichung kann ein wenig herausfordernd.
Wenn Sie jemals Ihre Hand an Web-Design versucht haben und Sie sind nicht wirklich eine künstlerische Art von Person, dann wissen Sie, dass die tatsächliche nicht-Programmierung "Design" Teil der Gleichung kann ein wenig herausfordernd.
Für einige Leute, wie bestimmte Mitglieder meiner Familie, die zu billig sind, um Bilderzeugungssoftware zu kaufen, entsteht die Schwierigkeit, wenn sie Logos oder Hintergründe maßgeschneidert machen wollen. Für manche Programmierer kommt das Problem, wenn CSS-Code benötigt wird, und sie sind nicht ganz mit den neuesten CSS-Standards vertraut.
Sie können viel Zeit damit verbringen, sich über die neuesten Webdesign-Trends und Standards auf dem Laufenden zu halten. Mit dem Aufkommen so vieler WYSIWYG-Webdesign-Tools ist das Erstellen von Webseiten mehr in die Domäne von Nicht-Programmierern als Programmierern in diesen Tagen gefallen. Das Problem dabei ist, dass man, wenn man ein Design optimieren muss, um das zu tun, was man wirklich will, zu einem Programmierer zurückkehren muss, da kommt man nicht herum.
Zum Glück gibt es viele Ressourcen, die helfen können, bevor Sie zu einem Programmierer für Hilfe kriechen müssen. Hier bei MUO, wir lieben Webdesign und decken das Thema oft, wie Ann's Firebug Bericht Amateurs Leitfaden für die Anpassung Website-Design mit FireBug Amateur Leitfaden für die Anpassung Website-Design mit FireBug Lesen Sie mehr, meine Kompozer Rezension oder Steves Liste der großen Web-Design-Blogs zu folgen 6 besten Web-Design-Blogs zu folgen 6 besten Web-Design-Blogs zu folgen Lesen Sie mehr.
Eine bestimmte Site, die eine ganze Liste wirklich nützlicher Webdesign-Tools bietet, die jeder verwenden kann, ist Mudcu.be.
Mudcu.be Webdesign-Tools
Mudcu.be würde ich eine Toolbox mit grundlegenden Tools für einen Webdesigner nennen, der mit einem sehr kleinen Budget (oder ohne Budget) arbeitet. Die Tools, die Sie auf dieser Website finden, sind sehr auf Grafiken ausgerichtet und entwerfen oder koordinieren die Farben Ihrer Website. Letztlich sind Farben wirklich, was ein Design machen oder brechen kann, also sind diese wichtigen Werkzeuge praktisch.
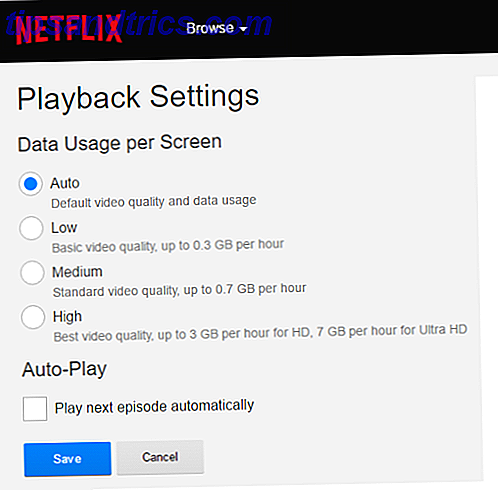
Wenn Sie zu den Leuten gehören, die einfach nicht genug Geld haben, um sich für hochwertige Software zur Farb- oder Bilderzeugung zu entscheiden, oder wenn Sie mit einem kleinen Laptop oder Netbook unterwegs sind und eine webbasierte Bildbearbeitungslösung benötigen. Ein Werkzeug bei Mudcu.be, das helfen kann, ist der Skizzenblock.

Mit dem Sketchpad-Werkzeug können Sie ein beliebiges Bild in einem webbasierten Tool, das Windows Paint nicht unähnlich ist, ziemlich genau erstellen. Nachdem ich Sketchpad jedoch einige Zeit verwendet hatte, fühlte ich mich wirklich viel einfacher zu bedienen und viel flexibler als Windows Paint. Wenn Sie fertig sind, klicken Sie einfach oben auf das kleine Disketten-Image und Sie können das soeben erstellte Image auf Ihrem Computer speichern. So einfach ist das.
Nun, meiner Meinung nach sind die coolsten Tools, die Michael Deal auf seiner Seite anbietet, die COLRD-Auswahl an Farbverlaufstools. Dies sind eine Reihe von Farbpaletten-Tools, mit denen Sie Farbelemente sorgfältig anpassen können, um genau die Farbe zu erhalten, die Sie benötigen. Sie passen Farbton, Sättigung und Luminanz an und passen die Rot-, Grün- und Blautöne an, und Sie können einfach aus der Box mit ähnlichen Farben von rechts auswählen, wenn Sie möchten. Wenn Sie fertig sind, wird der Farbcode des von Ihnen erstellten Farbtons direkt über den Schiebereglern angezeigt.

Die Reihe der COLRD-Tools enthält ähnliche Web-Apps wie oben. Im "Erstellen" -Menü können Sie aus dem obigen Farbwerkzeug wählen, oder Sie können mit Palette, Farbverlauf oder Bild-DNA gehen.

Die anderen Tools sind selbsterklärend, aber Image DNA ist wirklich erwähnenswert. Mit diesem Werkzeug können Sie jedes Bild öffnen, das Sie möglicherweise auf Ihrem Computer haben, und dann das Tool verwenden, um die Farben innerhalb des Fotos zu identifizieren.
Das Schöne an einem Tool wie diesem ist, dass Sie, wenn Sie bestimmte Bilder auf Ihrer Webseite verwenden möchten, diese Web-App bestimmen können, welche Farben Sie auf Ihrer Webseite verwenden können, die perfekt zu den dominierenden Farben in Ihrem Foto passt. Dies kann Amateur-Web-Designern helfen, das sehr häufige Problem der Farbkonflikte auf einer Webseite zu überwinden - was aus einem anständigen Design eine grausame Website machen könnte.

Apropos grausame Webseiten, warum in aller Welt haben die Leute immer noch einen fiesen Hintergrund, der so aussieht, als ob sie direkt aus den 1990ern kämen? Sobald Sie die Farben und Bilder Ihrer Website mit den oben genannten Werkzeugen sortiert haben, können Sie mit dem Hintergrundgenerator fortfahren.
Diese Web-App lässt Sie aus einer langen Liste von "Texturen" für Ihren Hintergrund wählen. Einige von ihnen können kitschig aussehen, wenn Sie es nicht richtig auslegen, aber viele von ihnen sehen wirklich gut aus, wenn Sie die Farbverlaufsauswahl verwenden, um den Farbton so einzustellen, dass er mit Ihren Bildern und Website-Farben gut aussieht. Sobald Sie fertig sind, klicken Sie einfach auf die Schaltfläche "CSS generieren", und der CSS-Code wird für Sie generiert. Es ist nicht viel einfacher als das.

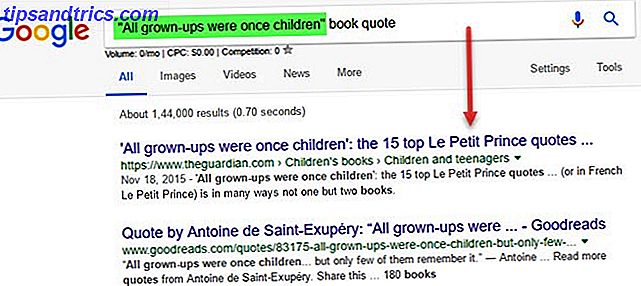
Das Tool enthält sogar eine "Simulator" -Funktion, mit der Sie den Hintergrund auf Ihrer Webseite testen können, bevor Sie ihn tatsächlich implementieren. So sieht es aus, wenn ich den Simulator auf Google.com starte.

Michael liebt Farben, und kein Werkzeug zeigt das mehr als seine Farbkugel. So wie er es auf der Website beschreibt, soll die Farbkugel Ihnen erlauben, Farbharmonien anhand von Formeln zu visualisieren, die er entwickelt hat. Es ist wirklich ziemlich beeindruckend, weil es Ihnen erlaubt, mit einer bestimmten Farbauswahl zu beginnen, sagen Sie rot - und dann bricht es Ihre Farbe der Wahl in einen Farbverlauf anderer Farben, die in "Harmonie" fließen. Dies sind die Farben, die Sie auf Ihrer Website beibehalten möchten, um sicherzustellen, dass alle Farben gut zusammenarbeiten

Ich spiele nur eine Weile mit der Color Sphere herum und muss sagen, dass obwohl ich nicht weiß, welche Formeln er verwendet, die Farbauswahl wirklich gut zusammenpasst.
Eine weitere von Michaels Apps, die erwähnenswert ist, ist ein Appspot-Angebot namens Daltonize. Dies ist ein wirklich beeindruckendes Tool, mit dem Sie die Art der Farbenblindheit identifizieren können, die Sie haben, und dann diese Auswahl verwenden, damit Ihr Browser Webseiten in einem Format anzeigen kann, das Ihre Farbenblindheit berücksichtigt.

Nachdem Sie das Lesezeichen in Ihrem Browser installiert haben und den Anweisungen folgen, wird in Ihrer Symbolleiste (zumindest in Chrome) ein Globus-Symbol angezeigt. Daltonize-Einstellungen ermöglichen es Ihnen, die Farbsehschwächen zu erkennen, wenn Sie den Browser öffnen, und Sie können die Auswahl der Farbenblindheit jederzeit ändern.

So sieht die resultierende Seite aus, wenn Sie den Farbblindfilter verwenden. Wenn Sie nicht farbenblind sind, zeigt das Bild unten meinen Blog, der normalerweise einen orangefarbenen Farbton für die Kopfzeilen und die Symbolfarbe hat, als eine leuchtend violette Farbe. Es sieht so aus, als ob es auch einige der Bilder auf der Seite getönt hat. Sehr beeindruckendes Werkzeug!

Dies ist keine Liste von jedem Design-Tool, das bei Mudcu.be verfügbar ist. Wenn also Farbe Ihre Sache ist oder wenn Sie nach Möglichkeiten suchen, Farbe besser in Ihr Webdesign zu integrieren, ist diese Seite ein Muss.
Haben Sie bei Ihren Webdesign-Bemühungen jemals Probleme mit Farben? Welche Werkzeuge oder Techniken verwenden Sie, um Übereinstimmungen zu finden? Teilen Sie Ihre Gedanken und Erkenntnisse in den Kommentaren unten!
Bildquelle: Webdesign über Shutterstock