Apps dominieren Ihr Telefon 10 Android-Apps, die Ihr Leben leichter machen 10 Android-Apps, die Ihr Leben leichter machen Das Leben ist kompliziert - aber diese Apps können Ihnen die Navigation ein wenig erleichtern. Weiterlesen . Und während Apps Ihren Desktop oder Browser nicht auf die gleiche Weise beeinflussen, wird sich das ändern. Progressive Web Apps (PWAs) gewinnen an Bedeutung, da mehr Browser Unterstützung anbieten.
Aber was genau ist eine Progressive Web App und was werden sie für Sie tun? Hier ist alles, was Sie wissen müssen.
Was ist eine progressive Web App?
Progressive Web Apps sind Webanwendungen, die Benutzern eine normale Website anbieten, jedoch als native mobile App angezeigt werden. PWAs versuchen, die Verwendbarkeit einer nativen mobilen App für den modernen Browser-Feature-Set zu nutzen und die Fortschritte in beiden Entwicklungsbereichen voll auszunutzen.
Was definiert dann eine PWA?
- Universal : Ein PWA muss nahtlos (gut, fast) für jeden Benutzer unabhängig von seinem Browser funktionieren.
- Responsive : PWAs sollten mit jedem Gerät wie Laptop, Tablet, Smartphone und so weiter funktionieren.
- Design : Das Design sollte native mobile Apps nachahmen, dh optimierte, leicht zu findende Menüs mit einfacher Interaktivität für erweiterte Funktionen.
- Sicher : PWAs sollten HTTPS verwenden, um die Benutzerdaten sicher zu halten.
- Sichtbar : Benutzer können PWA finden, und sie sind leicht als Anwendung (und nicht als "Site") zu identifizieren.
- Engagement: Ein PWA muss Zugriff auf native Interaktionsfunktionen wie Push-Benachrichtigungen haben.
- Updates: PWAs bleiben auf dem neuesten Stand und liefern die neuesten Versionen eines Service oder einer Site.
- Installation: Ermöglicht Benutzern die einfache Installation der PWA auf ihrem Startbildschirm ohne einen App Store zu benötigen.
- Teilen: PWAs benötigen nur eine einzige URL zum Teilen, ohne jegliche Installation.
Wie Sie sehen können, zielen PWAs darauf ab, Benutzern mit den optimierten Funktionen und dem Schnittstellendesign einer nativen App ein umfassendes Website-Erlebnis zu bieten.
Progressive Web Apps und Servicearbeiter
Schlüssel zu Progressive Web Apps sind Browser-Service-Mitarbeiter.
Ein Service-Mitarbeiter ist ein Skript, das im Hintergrund Ihres Browsers ausgeführt wird, "getrennt von einer Webseite und öffnet die Tür zu Funktionen, die keine Webseite oder Benutzerinteraktion benötigen." Sie könnten Service-Mitarbeiter wie Push-Benachrichtigungen und Hintergrund verwenden Synchronisieren von störenden Benachrichtigungen in Chrome, Firefox, Safari und mehr Deaktivieren von störenden Benachrichtigungen in Chrome, Firefox, Safari und mehr Hier können Sie störende Browserbenachrichtigungen in Chrome, Safari, Opera, Firefox und Microsoft Edge deaktivieren. Lies mehr im Moment, aber die unmittelbare PWA-Zukunft gibt diesen Skripten mehr Power.
Daher bilden Service-Mitarbeiter die Grundlage für den PWA-Standard und nutzen den Web-Cache für nahezu sofortige Ergebnisse.
Vor Service-Mitarbeitern war das Cache-Script für den Browser "Application Cache" (oder "App Cache"). App Cache bietet eine Vielzahl von Offline-First-Services, war jedoch etwas fehleranfällig. Außerdem hat App Cache einige bekannte Einschränkungen, wie A List Apart erklärt.
Aber das Hauptproblem für Entwickler ist ein Mangel an direkter Interaktion mit genau, wie AppCache funktioniert, Entwickler zu stoppen, die Probleme genau beheben, sobald sie auftreten. Im Gegenzug waren Websites und Dienste mit voller Offline-Funktionalität eine riskante Wahl.
Service-Mitarbeiter halten jedoch nur so lange, wie ihre Aktion erforderlich ist. Wenn Sie in einem PWA auf etwas klicken oder ein Feature verwenden, tritt ein Service-Mitarbeiter in Aktion. Der Service-Mitarbeiter (denken Sie daran, es handelt sich um ein Skript) verarbeitet das Ereignis und entscheidet, ob der Offline-Cache die Anforderung abschließen kann. Die Idee ist, dass es mehrere Offline-Caches gibt, aus denen der PWA auswählen kann, was einen viel größeren Bereich an Offline-Funktionalität bietet.
Darüber hinaus ist der Cache nicht nur für Offline-Boosts gedacht. Zum Beispiel, Sie gehen zu einem PWA, aber Ihre Verbindung ist extrem lückenhaft. Der Service-Mitarbeiter bedient einen vorherigen Cache, der vollständig funktioniert, ohne Ihre Erfahrung zu unterbrechen.
PWAs: Was sind Ihre Browseroptionen?
Für die Verwendung eines PWA müssen zwei Voraussetzungen erfüllt sein: ein kompatibler Browser und ein PWA-fähiger Dienst.
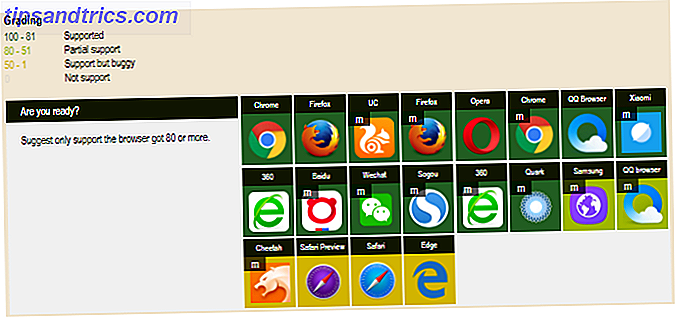
Sehen wir uns zuerst die Browser an. Das ist PWA bereit? Website ist die beste Möglichkeit, die Browserunterstützung zu überprüfen.

Breaking es ein wenig mehr:
- Desktop-Browser (volle Unterstützung): Chrome, Firefox, Opera, QQ-Browser, 360 Browser
- Desktop-Browser (Buggy-Unterstützung): Safari, Microsoft Edge
- Mobile Browser (volle Unterstützung): Chrome, Firefox, Xiaomi, UC-Browser, Baidu, Wechat, Sogou, 360 Browser, Quark
- Mobiler Browser (teilweise Unterstützung): Samsung, QQ Browser
- Mobiler Browser (Buggy-Unterstützung): Cheetah
Die meisten Browser unterstützen also PWAs. Im Fall von Microsoft Edge und Safari wird in Kürze eine zusätzliche PWA-Unterstützung verfügbar sein.
Suchen und Installieren von PWAs
Jetzt, wo Sie wissen, welchen Browser Sie verwenden sollen, können Sie darüber nachdenken, einen PWA zu suchen und zu installieren. In diesem Beispiel verwende ich ein Samsung Galaxy S8 mit Chrome.
PWAs sind bereits überall. Viele Unternehmen passen ihre Websites und Services an, um PWA-Funktionalität anzubieten. Es gibt jedoch noch keine sichere Methode, einen PWA zu finden. PWAs werden nicht im Google Play Store oder App Store bereitgestellt. Nach meiner Erfahrung löst der Wechsel zu einer mobilen Website eines Unternehmens oder Services normalerweise das Dialogfeld Zur Startseite hinzufügen aus.
Schau dir das Video unten an, um zu sehen, was passiert, wenn du die mobile Website von Twitter besuchst.

Sobald Sie auf die Schaltfläche Zum Startbildschirm hinzufügen tippen, wird der PWA in Ihrer App-Schublade angezeigt. Es ist fast so, als würde man normalerweise eine App von Google Play installieren.
Natürlich ist es nicht sinnvoll, unzählige Seiten zu besuchen und darauf zu hoffen, den Homescreen-Auslöser zu sehen. In der Tat ist es geradezu zeitaufwendig. So wie es aussieht, gibt es nicht zu viele Seiten, die PWAs auflisten, und solche, die es gibt, durchsuchen das Web nicht wie eine Suchmaschine. Wie funktionieren Suchmaschinen? Wie funktionieren Suchmaschinen? Für viele Menschen ist Google das Internet. Es ist wohl die wichtigste Erfindung seit dem Internet selbst. Und während Suchmaschinen sich seither stark verändert haben, sind die zugrunde liegenden Prinzipien immer noch dieselben. Weiterlesen .
Versuchen Sie zuerst outweb. Es listet eine ziemlich gute Auswahl an PWA auf, wobei häufig neue Optionen erscheinen. Als nächstes versuchen Sie pwa.rocks. Es hat eine kleinere Auswahl, aber einige praktische PWA, die Sie Ihrem Gerät hinzufügen möchten.
Werden PWAs Native Apps ersetzen?
Progressive Web Apps sind ein hervorragender Hybrid-Schritt zwischen Ihrem Browser und einer nativen App. Werden sie native Apps vollständig ersetzen? Angesichts der Tatsache, dass sie sich derzeit auf bestehende Standorte und Dienstleistungen konzentrieren, ist dies derzeit nicht der Fall.
Wir werden jedoch zweifellos mehr Übergänge sehen. Die Statistiken von PWA Stats unterstützen dies ebenfalls. Hier sind ein paar interessante Zahlen, über die Sie nachdenken können:
- Trivago sah eine 150-prozentige Erhöhung des Engagements für Nutzer, die ihre PWA zu einem Home-Bildschirm hinzufügen.
- Forbes "PWA" lädt in 2, 5 Sekunden, während die Impressionen pro Besuch um 10 Prozent steigen. Forbes 'PWA sah auch, dass sich die Sitzungslänge der Benutzer verdoppelte.
- Twitter Lite verzeichnete einen Anstieg der Seiten pro Sitzung um 65 Prozent, mit einem massiven Anstieg der Tweets um 75 Prozent.
- Alibaba verzeichnete einen Anstieg der mobilen Conversions um 76 Prozent.
PWAs sind noch nicht Mainstream. Aber mit der riesigen Palette von Vorteilen, die sie bieten, wie Speicherplatz auf Ihrem Gerät sparen Mit diesen 7 Lite Android Apps Speicherplatz sparen Mit diesen 7 Lite Android Apps auf Speicherplatz sparen Wenn Sie ein älteres Gerät oder nur ein billiges Android-Handy haben, Diese Apps werden viel besser für Sie als ihre Mainstream-Gegenstücke sein. Lesen Sie mehr, ab 2018 erfahren Sie mehr und mehr von ihnen.

![Was ist eine APU? [Technologie erklärt]](https://www.tipsandtrics.com/img/technology-explained/264/what-is-an-apu.png)