In unserer letzten Lektion in dieser Tutorial-Reihe von jQuery for Beginners werfen wir einen kurzen Blick auf jQuery UI - das am häufigsten verwendete jQuery-Plugin zum Hinzufügen von grafischen Benutzeroberflächen zu Web-Apps. Von ausgefallenen Formen und visuellen Effekten über ziehbare Widgets, Spinner und Dialogfelder - mit jQuery UI können Sie Rich-Web-UIs erstellen.
In unserer letzten Lektion in dieser Tutorial-Reihe von jQuery for Beginners werfen wir einen kurzen Blick auf jQuery UI - das am häufigsten verwendete jQuery-Plugin zum Hinzufügen von grafischen Benutzeroberflächen zu Web-Apps. Von ausgefallenen Formen und visuellen Effekten über ziehbare Widgets, Spinner und Dialogfelder - mit jQuery UI können Sie Rich-Web-UIs erstellen.
Wenn Sie es noch nicht getan haben, lesen Sie unsere vorherigen Artikel in der Reihe:
- Einleitung: Was ist jQuery und warum sollte es dich interessieren? Das Web interaktiv gestalten: Eine Einführung in jQuery Das Web interaktiv gestalten: Eine Einführung in jQuery jQuery ist eine clientseitige Skriptbibliothek, die fast jede moderne Website verwendet - sie macht Websites interaktiv. Es ist nicht die einzige Javascript-Bibliothek, aber es ist am weitesten entwickelt, am meisten unterstützt und am meisten verwendet .... Lesen Sie mehr
- 1: Selektoren und Grundlagen jQuery Tutorial - Erste Schritte: Grundlagen & Selektoren jQuery Tutorial - Erste Schritte: Grundlagen & Selektoren Letzte Woche habe ich darüber gesprochen, wie wichtig jQuery für jeden modernen Webentwickler ist und warum es so großartig ist. Diese Woche, denke ich, ist es an der Zeit, dass wir uns mit Code die Hände schmutzig machen und gelernt haben, wie ... Read More
- 2: Methoden Einführung in jQuery (Teil 2): Methoden und Funktionen Einführung in jQuery (Teil 2): Methoden und Funktionen Dies ist Teil einer laufenden Einführung für Anfänger in die jQuery-Webprogrammierungsreihe. Teil 1 behandelte die Grundlagen von jQuery, wie man es in Ihr Projekt einfügt, und Selektoren. In Teil 2 werden wir mit ... weiterlesen
- 3: Warten auf Seitenladung und anonyme Funktionen Einführung in jQuery (Teil 3): Warten auf die zu ladende Seite und anonyme Funktionen Einführung in jQuery (Teil 3): Warten auf die zu ladende Seite und anonyme Funktionen jQuery ist wohl eine wesentliche Fähigkeit für der moderne Webentwickler, und in dieser kurzen Mini-Serie hoffe ich, Ihnen das Wissen zu geben, um es in Ihren eigenen Webprojekten zu nutzen. In ... Lesen Sie mehr
- 4: Ereignisse jQuery Tutorial (Teil 4) - Event Listener jQuery Tutorial (Teil 4) - Event Listeners Heute werden wir es eine Stufe höher und zeigen, wo jQuery glänzt - Ereignisse. Wenn Sie die vorherigen Tutorials befolgt haben, sollten Sie jetzt ein ziemlich gutes Verständnis des grundlegenden Codes haben ... Lesen Sie mehr
- Debuggen mit Chrome-Entwicklertools Ermitteln von Website-Problemen mit Chrome-Entwicklertools oder Firebug Ausfüllen von Website-Problemen mit Chrome-Entwicklertools oder Firebug Wenn Sie bisher meinen jQuery-Lernprogrammen gefolgt sind, haben Sie möglicherweise bereits einige Codeprobleme kennengelernt um sie zu reparieren. Wenn es mit einem nicht-funktionalen Bit Code konfrontiert wird, ist es sehr ... Read More
- 5: AJAX jQuery Tutorial (Teil 5): AJAX Sie alle! jQuery Tutorial (Teil 5): AJAX Sie alle! Am Ende unserer jQuery-Mini-Tutorial-Reihe ist es an der Zeit, dass wir uns eine der am häufigsten verwendeten Funktionen von jQuery genauer ansehen. AJAX ermöglicht eine Website mit ... Read More
Was ist jQuery UI und warum sollte ich es verwenden?
jQuery UI bietet Ihnen alle notwendigen Komponenten für eine moderne Web-Anwendung mit einer GUI. Für eine bessere Beschreibung ist es eine Sammlung von Widgets.
Für eine schnelle Vorstellung dessen, was Sie damit tun können, durchsuchen Sie einfach MakeUseOf. In unserem Fall besteht der Inhalt eigentlich nur aus separaten divs mit einer ungeordneten Liste, die als Index dient. Führen Sie die jQuery-Tabs-Funktion für sie aus, und sie werden auf magische Weise zu Tabs. Genial! Sie können Tab-Inhalt sogar über AJAX laden, wenn Sie möchten.

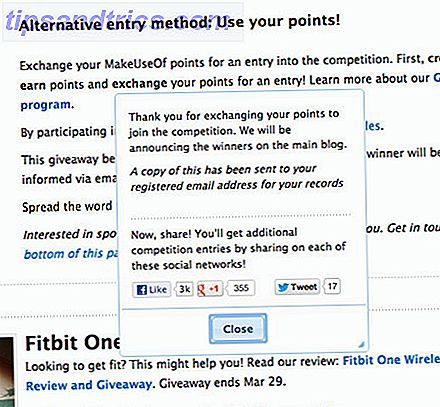
Die Rewards-Seite verwendet auch ein "modales Popup" -Dialogfeld, um die Benutzeraktion zu bestätigen und Nachrichten zurückzugeben. Um die Aufmerksamkeit des Benutzers zu fokussieren, können Sie im Dialogfeld den Rest des Seiteninhalts verdunkeln, bis die Interaktion beendet ist.

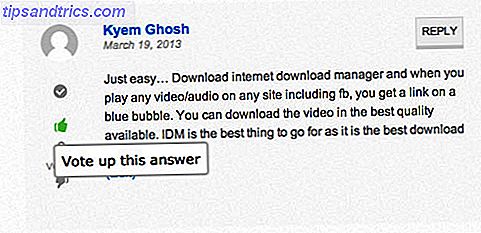
Auf unserer Answers-Website verwenden wir die einfache Tooltip- Funktion, um Hinweise zu Schaltflächen bereitzustellen.

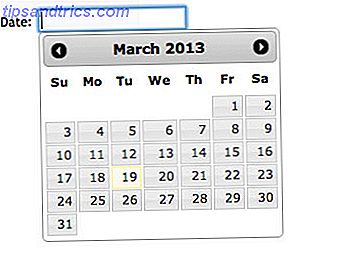
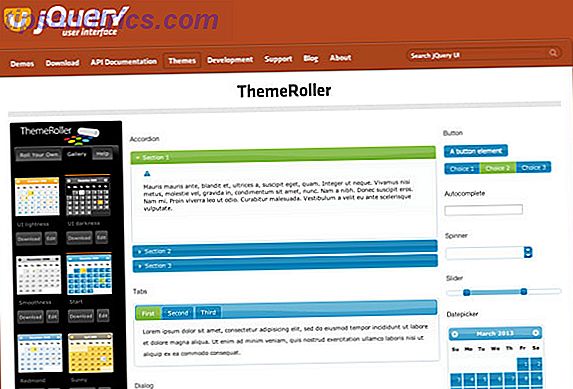
jQuery UI zeichnet sich in Bezug auf Formulare besonders aus und bietet Zugriff auf eine Vielzahl von Schiebereglern und Auswahlfunktionen. Ich bin selbst ein großer Fan des Datepicker- Widgets, das Sie über ein normales Texteingabefeld laden können, wo der Benutzer ein Datum eingeben soll.

Sieht kompliziert aus, nicht wahr? Können Sie sich vorstellen, etwas in reinem JavaScript zu programmieren? So machen Sie das mit jQuery UI:
$ ("# dateField"). datepicker (); Ich werde keine Zeit mehr damit verbringen, zu erklären, wie großartig es ist, denn die offiziellen Demos von jQuery UI bieten einen guten Überblick über alle verfügbaren Funktionen sowie einfache Code-Beispiele. Geh und lies es.
JQuery UI hinzufügen
Der einfachste Weg, um mit jQuery UI zu beginnen, besteht darin, die folgenden Zeilen zu Ihrem Header hinzuzufügen - aber stellen Sie sicher, dass diese NACH dem Haupt-jQuery-Verweis hinzugefügt werden, da jQuery UI erfordert, dass jQuery vorgeladen wird. Sie benötigen sowohl einen Verweis auf das Plug-in-Skript als auch ein Stylesheet, das die visuelle Beschreibung dieser UI-Elemente enthält.
In diesem Fall haben wir uns mit dem Thema "ui-lightness" verbunden - aber es gibt eine gute Auswahl an vorgefertigten Themen, die Sie hier auswählen oder selbst erstellen können. Wenn Sie ein eigenes Thema erstellen, wird es nicht von Google gehostet. Wählen Sie ein vorgefertigtes aus, und der obige Link funktioniert problemlos, wenn Sie den Namen des Themas ändern.

In WordPress finde ich die obige Methode, um die einfachste Methode zu sein, dies zu tun - stellen Sie sicher, dass Sie dies tun, nachdem wp_head () aufgerufen wurde. Die offizielle WordPress-Methode verwendet wp_enqueue_script (), wie in dieser StackExchange-Frage beschrieben.
Anpassen des Downloads
Ein nettes Feature der jQuery UI-Download-Site ist, dass Sie die gewünschten Funktionen anpassen können und dadurch die Gesamtgröße des JavaScript reduzieren. Die Gesamtgröße des Skripts, bei dem alles aktiviert ist (ohne ein Stylesheet, das Sie ebenfalls einschließen müssen), beträgt etwa 230 KB . Sie können die Größe bei einem benutzerdefinierten Download zwar verringern, wenn Sie jedoch mehr als 50% des Feature-Sets verwenden, ist es das nicht wirklich wert. Wenn Sie die standardmäßige vollständige Bibliothek verwenden, können Sie die Google Hosted-Version verwenden, die wahrscheinlich ohnehin bereits im Browser des Benutzers zwischengespeichert wird. Wenn Sie nur ein paar Features benötigen, führen Sie einen angepassten Download durch und stellen Sie eine minimierte Datei lokal von Ihrer Site bereit.
Ressourcen
Wir sind am Ende unserer Mini-Serie angelangt, also wohin von hier? Glücklicherweise ist dies das Internet und Google ist eine Sache:
- Eine der besten Arten zu lernen ist es, damit anzufangen, coole Sachen zu bauen. Hier sind 19 einzigartige jQuery Tutorials für Ihre Webprojekte.
- 33 (meist Bilder bezogen) jQuery Ideen.
- Smashing Magazine bleibt ein fester Favorit auf meinem RSS-Feed, und sie haben ein riesiges Archiv von jQuery-bezogenem Material, von dem man lernen kann.
- Tuts + hat eine kostenlose 30-tägige Videoserie zu jQuery, die es wert ist, mit über 40.000 Abonnenten gesehen zu werden!
- Eine Sammlung von Links zu 53 jQuery Tutorials von 1stwebdesigner.
Ich würde auch vorschlagen, einige grundlegende PHP zu lernen, die Sie benötigen, um jede AJAX zu handhaben. Wie zu AJAX-ify Ihre WordPress-Kommentare Wie zu AJAX-ify Ihre WordPress-Kommentare Standardmäßig ist das WordPress-Kommentar-System beklagenswert unzureichend. Sie könnten zu einem Drittanbieter-System wie Livefyre oder Disqus wechseln, aber wenn Sie lieber alles im Haus behalten oder eine andere Art von ... Lesen Sie mehr oder serverseitige Verarbeitung von Formularen. Denken Sie daran, dass jQuery nur eine clientseitige Sprache ist, die im Browser ausgeführt wird, sodass Ihre fantastische neue Webanwendung ohne serverseitige Verarbeitung nicht viel zu bieten hat. WordPress ist natürlich eine gute Möglichkeit, um PHP zu lernen, indem Sie Themen anpassen und Ihre eigenen Plugins erstellen. Wie Sie Ihre eigenen grundlegenden Wordpress-Widgets erstellen Wie Sie Ihre eigenen grundlegenden Wordpress-Widgets erstellen Viele Blogger werden nach dem perfekten Wordpress-Widget suchen, das genau funktioniert was sie wollen, aber mit etwas Programmiererfahrung finden Sie es vielleicht einfacher, Ihr benutzerdefiniertes Widget zu schreiben. Diese Woche würde ich ... Read More.
Nehmen Sie sich einen Moment Zeit, um sich selbst auf die Schulter zu klopfen, um so weit zu kommen - Sie sind großartig - und fühlen Sie sich frei, Kommentare oder vielleicht zusätzliche Ressourcen in den Kommentaren zu teilen.