Willkommen beim MakeUseOf-Handbuch zum Erstellen Ihrer eigenen Android-App. In diesem Leitfaden erfahren Sie, warum Sie eine eigene Android-Anwendung erstellen möchten, welche Optionen Sie für die Erstellung haben und wie Sie sie anderen zur Verfügung stellen können.
Dieser Leitfaden kann als kostenloses PDF heruntergeladen werden. Download So erstellen Sie eine Android App: Alles, was Sie jetzt wissen müssen . Fühlen Sie sich frei zu kopieren und teilen Sie dies mit Ihren Freunden und Familie.Einführung in die Android-Entwicklung
Es gibt zwei Hauptwege, um eine Android App zu entwickeln. Der erste ist, es von Grund auf neu zu schreiben, am wahrscheinlichsten in Java. Aber das setzt natürlich voraus, dass Sie Java bereits kennen oder die Geduld haben, es zu lernen. Sie möchten also Android-Apps entwickeln? Hier erfahren Sie, wie Sie Android-Apps entwickeln möchten. Hier erfahren Sie, wie man nach so vielen Jahren denkt, dass der Mobilfunkmarkt jetzt mit jeder für den Menschen vorstellbaren App gesättigt ist - aber das ist nicht der Fall. Es gibt viele Nischen, die immer noch ... Lesen Sie mehr, bevor Sie tauchen. Aber was ist, wenn Sie Lust haben, gleich loszulegen?
Die andere Option ist einer der Point-and-Click-App-Builder auf dem Markt. Viele dieser Unternehmen zielen auf Unternehmen ab (und verfügen über ein Unternehmenspreisschild). Aber MIT bietet seinen "App Inventor", ein Online-Tool, mit dem Sie Ihre App visuell erstellen können. Mit App Inventor können Sie einige nette Dinge erledigen, die Sie beschäftigen, bis Sie in Java eintauchen und auf alle leistungsstarken Funktionen der Android-Plattform zugreifen können.
In den folgenden Abschnitten erstellen wir eine Prototypversion einer einfachen "Scratchpad" -Anwendung, in der der von Ihnen eingegebene Text gespeichert wird. Wir machen das zuerst in App Inventor und zeigen die Ergebnisse in einem Android-Emulator an. Dann werden wir diese Anwendung um die Möglichkeit erweitern, zwischen mehreren Dateien zu wählen, was sie eher zu einem "Notizblock" macht. Für diese Art von Verbesserung müssen wir in Java und Android Studio eintauchen.
Bereit? Lasst uns anfangen.
Warum für Android entwickeln?
Es gibt eine Reihe von Gründen, aus denen Sie Ihre eigene Android-App erstellen möchten:
- Notwendigkeit : Es ist schließlich die Mutter der Erfindung. Vielleicht nach dem Blick in den Play Store für Ihre Traum-App, erkennen Sie, dass es etwas ist, das Sie selbst bauen müssen 4 Fragen zu stellen, bevor Sie lernen, wie zu codieren 4 Fragen sich zu stellen, bevor Sie lernen, wie Sie programmieren Eine Programmiersprache zu lernen ist beliebt . Aber ist es für alle? Bevor Sie sich dazu verpflichten, stellen Sie sich die folgenden Fragen und seien Sie ehrlich. Lesen Sie weiter, weil noch niemand es hat.
- Community : Etwas Nützliches zu entwickeln und kostenlos zur Verfügung zu stellen (insbesondere als Open Source) ist eine hervorragende Möglichkeit, an der Android- und / oder FOSS-Community teilzunehmen. Warum tragen Menschen zu Open Source-Projekten bei? Warum tragen Menschen zu Open-Source-Projekten bei? Open-Source-Entwicklung ist die Zukunft der Software. Es ist großartig für Benutzer, da Open-Source-Software in der Regel kostenlos und oft sicherer zu verwenden ist. Aber was zwingt Entwickler dazu, Code kostenlos beizutragen? Weiterlesen . Ohne Open-Source-Beiträge gäbe es kein Linux, und ohne Linux gäbe es kein Android. Ist Android wirklich Open Source? Und ist es überhaupt wichtig? Ist Android wirklich Open Source? Und ist es überhaupt wichtig? Hier erkunden wir, ob Android wirklich Open Source ist oder nicht. Immerhin basiert es auf Linux! Lesen Sie mehr (oder zumindest kein Android wie wir es kennen). Überlege dir also zurück zu geben!
- Lernen : Es gibt wenige bessere Möglichkeiten, eine Plattform zu verstehen, als sich dafür zu entwickeln. Es könnte für die Schule oder Ihre eigene Neugier sein. Und hey, wenn du am Ende ein paar Dollar machen kannst, umso besser.
- Monetarisierung : Auf der anderen Seite, vielleicht machst du das von Anfang an, um Geld zu verdienen. Während Android einst als "Low-Rental" -Bereich für App-Einnahmen galt, drehte sich das langsam. Business Insider berichtete im März, dass die Android-Umsätze voraussichtlich 2017 zum ersten Mal iOS überholen werden.
- Add-on : Entwickler erstellen Apps im Allgemeinen als eine Möglichkeit, ein vorhandenes Produkt oder eine Dienstleistung zu bewerben, darauf zuzugreifen oder sie auf andere Weise zu ergänzen - wie begleitende Konsolen-Apps Mit der mobilen Begleitanwendung mehr aus Ihrer Konsole herausholen Mit Companion Mobile mehr aus Ihrer Konsole holen Apps Ein Gamecontroller ist keine schreckliche Fernbedienung, aber auch kein großartiger. Ein Tablet oder in einigen Fällen ein Smartphone bietet eine bessere Möglichkeit, auf Konsolenfunktionen zuzugreifen. Lesen Sie mehr und makeUseOf eigene App.

Was auch immer Ihr Grund sein mag, die App-Entwicklung wird Ihre Design-, technischen und logischen Fähigkeiten herausfordern. Und das Ergebnis dieser Übung (eine funktionierende und nützliche Anwendung für Android) ist eine großartige Leistung, die als ein Portfolio-Stück dienen kann.
Es gibt viele Möglichkeiten, um Ihre App zu erstellen, einschließlich verschiedener Toolkits, Programmiersprachen Die besten Sprachen für die Entwicklung von mobilen Apps im Jahr 2016 Die besten Sprachen für die Entwicklung von mobilen Apps im Jahr 2016 Die Welt der mobilen App-Entwicklung ist immer noch stark. Wenn Sie anfangen wollen, ist es nicht zu spät! Hier sind die Sprachen, die Sie über das Lernen denken sollten. Lesen Sie mehr, und die Veröffentlichung von Google Play gegen Amazon Appstore: Was ist besser? Google Play und Amazon Appstore: Was ist besser? Der Google Play Store ist nicht die einzige Option zum Herunterladen von Apps - sollten Sie den Amazon Appstore ausprobieren? Weiterlesen . Auf hoher Ebene sind diese in die folgenden zwei Kategorien unterteilt.
Zeigen Sie mit der Maus auf Apps
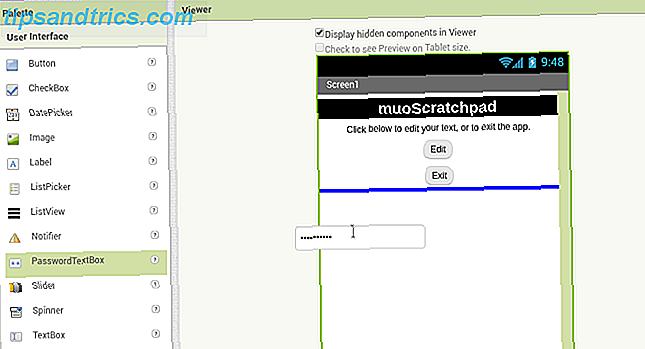
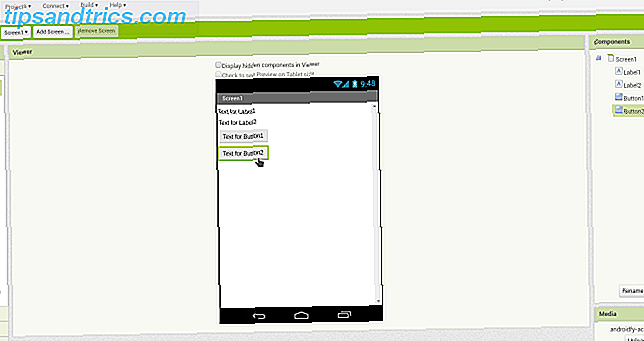
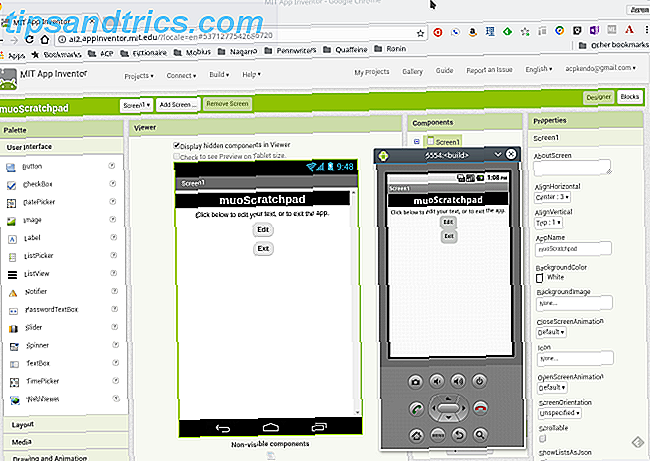
Wenn Sie ein Neuling in der Entwicklung sind, gibt es Umgebungen, in denen Sie eine Android-App genauso erstellen können, wie Sie eine Powerpoint-Präsentation erstellen. Sie können Steuerelemente wie Schaltflächen oder Textfelder auswählen, sie auf einem Bildschirm ablegen (wie in der Abbildung unten gezeigt) und einige Parameter angeben, wie sie sich verhalten sollen. Alles ohne Code zu schreiben.

Diese Arten von Anwendungen haben den Vorteil einer flachen Lernkurve. Sie können in der Regel direkt hineinspringen und zumindest beginnen, Ihren Bildschirm auszulegen. Sie nehmen auch eine Menge Komplexität aus der Anwendung heraus, da sie dafür ausgelegt sind, hinter den Kulissen mit technischen Details (wie Objekttypen oder Fehlerbehandlung) umzugehen. Auf der anderen Seite bedeutet diese Einfachheit, dass Sie dem Ersteller des Tools ausgeliefert sind, was die unterstützten Funktionen sind. Darüber hinaus sind viele dieser Tools auf große Unternehmen ausgerichtet und können teuer sein.
Eine Ausnahme ist die App Inventor-Webanwendung von MIT, die funktional und kostenlos ist. Nachdem Sie sich mit einem Google-Konto angemeldet haben, können Sie in wenigen Minuten eine App zusammenklicken und eine Vorschau auf Ihrem Smartphone oder über einen Android-Emulator anzeigen.
Schreibe von Scratch
Die andere Möglichkeit besteht darin, Ihre Anwendung von Grund auf neu zu schreiben. Dies ist wahrscheinlich anders als das, was Sie sich vorstellen - es ist nicht wie die Filme zeigen es Hollywood Hacks: Die besten und schlechtesten Hacking in Filmen Hollywood Hacks: Die besten und schlimmsten Hacking in Filmen Hollywood und Hacking nicht auskommen. Während das Hacken im echten Leben schwer ist, beinhaltet das Hacken von Filmen oft das Stampfen auf einer Tastatur, so wie Ihre Finger aus der Mode kommen. Weiterlesen .
Es wird Code Zeile für Zeile in Quelldateien eingegeben und dann kompiliert. Wie kompiliere ich meinen eigenen Linux Kernel Wie kompiliere ich meinen eigenen Linux Kernel Kompilieren Sie Ihren eigenen Linux Kernel ist einer dieser geeky, technische Dinge, oder? Wir haben bereits ein paar Gründe dafür besprochen, warum Sie das jetzt tun sollten - jetzt ist es an der Zeit, es selbst zu versuchen! Lesen Sie mehr in einer ausführbaren Anwendung. Während es vielleicht langweilig klingt, wird in der Realität viel mehr Zeit für das Programmieren in Design investiert oder gedacht, wie die Dinge funktionieren sollten. Fragen Sie die meisten Entwickler, und sie sagen, dass sie nur 10-15% ihrer Zeit für die Code-Eingabe ausgeben. So verbringen Sie die meiste Zeit damit, (produktiv) davon zu träumen, was Ihre App tun soll.

Sie können Android-Anwendungen auf verschiedene Weise codieren. Die besten Sprachen für die Entwicklung von mobilen Apps im Jahr 2016 Die besten Sprachen für die Entwicklung von mobilen Apps im Jahr 2016 Die Welt der mobilen App-Entwicklung ist immer noch so stark wie nie zuvor. Wenn Sie anfangen wollen, ist es nicht zu spät! Hier sind die Sprachen, die Sie über das Lernen denken sollten. Weiterlesen . Der "Standard" Weg ist das Schreiben von Apps in Java, konsistent eine der beliebtesten Sprachen der Welt, obwohl Google Kotlin als weitere Option hinzufügt. Für leistungsintensive Anwendungen wie Spiele haben Sie die Möglichkeit, in einer "nativen" Sprache wie C ++ zu schreiben. Diese Apps laufen direkt auf der Hardware Ihres Android-Geräts, im Gegensatz zu "normalen" Java-basierten Apps, die auf der Dalvik Virtual Machine ausgeführt werden. Was ist die Java Virtual Machine und wie funktioniert sie? Was ist die Java Virtual Machine und wie funktioniert sie? Obwohl es nicht unbedingt notwendig ist zu wissen, dass es funktioniert, um in Java zu programmieren, ist es immer noch gut zu wissen, weil es Ihnen helfen kann, ein besserer Programmierer zu werden. Weiterlesen . Schließlich gibt es Möglichkeiten, "Web-Anwendungen zu" wickeln "(mit Toolkits wie Microsoft Xamarin oder Facebooks Native React 7 besten kostenlosen Tutorials für Learning React und Making Web Apps 7 Best Free Tutorials für Learning React und machen Web Apps Free Kurse sind selten wie umfassend und hilfreich - aber wir haben mehrere React-Kurse gefunden, die exzellent sind und Sie auf den richtigen Fuß bringen. Lesen Sie mehr) für den Vertrieb als mobile Anwendungen, die "nativ" aussehen.
Während integrierte Entwicklungsumgebungen (IDEs) Text-Editoren im Vergleich zu IDEs: Welches ist besser für Programmierer? Text Editoren vs. IDEs: Welche ist besser für Programmierer? Die Wahl zwischen einer erweiterten IDE und einem einfacheren Texteditor kann schwierig sein. Wir bieten einige Einblicke, die Ihnen helfen, diese Entscheidung zu treffen. Lesen Sie mehr tun einige der Routine-Elemente der Programmierung, verstehen, dass die Lernkurve für diese Methode ist steil. Für welche Sprache Sie sich auch entscheiden, Sie müssen die Grundlagen beherrschen. Diese Zeit zu investieren, ist ein Nachteil dieser Methode in dem Sinne, dass Sie nicht sofort in die Entwicklung Ihrer App einsteigen können. Aber auf lange Sicht ist es ein Vorteil, da die Fähigkeiten, die Sie lernen, auch anderswo angewendet werden können. Lernen Sie Java, also möchten Sie Android Apps entwickeln? Hier erfahren Sie, wie Sie Android-Apps entwickeln möchten. Hier erfahren Sie, wie man nach so vielen Jahren denkt, dass der Mobilfunkmarkt jetzt mit jeder für den Menschen vorstellbaren App gesättigt ist - aber das ist nicht der Fall. Es gibt viele Nischen, die immer noch ... Lesen Sie mehr, und Sie können für Desktop-und Server-Side-Anwendungen (einschließlich Web-basierte) zusätzlich zu Android-Apps entwickeln.
Welche Option eignet sich am besten für Ihr Projekt?
Welcher Weg ist der "Beste"? Dies ist zu subjektiv, um für jeden zu antworten, aber wir können ihn wie folgt verallgemeinern. Wenn Sie neugierig sind, aber nur "herumspielen", bleiben Sie bei den Point-and-Click-App-Erstellern. Sie werden Ihnen helfen, dieses kreative Jucken zu kratzen, ohne "Kursarbeit" zu benötigen. Aber wenn Ihnen die Idee dieser Kursarbeit nicht Angst macht, sollten Sie den längeren Weg einschlagen und eine Programmiersprache lernen. Die Investition wird sich auf viele andere Arten am Ende auszahlen.
Ziehen Sie darüber hinaus beide in Betracht! Point-and-Click-Builder sind eine hervorragende Möglichkeit, schnell einen Prototyp oder "Proof of Concept" zusammenzustellen. Verwenden Sie sie, um einige der Details (wie Layout und Bildschirmfluss) zu bearbeiten, da sie sich viel schneller in einem verschieben lassen Mausgesteuerte Umgebung. Implementieren Sie sie dann bei Bedarf in Java neu, um die Flexibilität zu nutzen.
Wir werden genau diesen Ansatz in diesem Leitfaden verwenden. Wir werden:
- Prototype unsere Anwendung, ein "Notizblock", der etwas Text in einer Datei für Sie speichert, MIT App Inventor von MIT.
- Re-Implementieren Sie dies in Java (mit ein wenig Hilfe von Google Android Studio IDE), dann erweitern Sie die App, so dass Sie aus mehreren Dateien auswählen können, so dass es mehr von einem "Notizblock".
Okay, genug geredet. Im nächsten Abschnitt machen wir uns bereit zu programmieren.
Machen Sie sich bereit, Ihre App zu erstellen
Tauchen Sie noch nicht richtig ein - zuerst brauchen Sie etwas Wissen und etwas Software.
Wissen, das du brauchst
Bevor wir mit der Installation einiger Software beginnen, sollten Sie einige Kenntnisse haben, bevor Sie beginnen. In erster Linie ist "Was soll es tun?" Warten bis Sie ein klares Konzept für Ihre App haben, bevor Sie mit der Entwicklung beginnen, scheint eine Selbstverständlichkeit zu sein - aber Sie wären überrascht. Nehmen Sie sich also etwas Zeit, um dieses Konzept durchzugehen, notieren Sie sich einige Hinweise zum Verhalten und skizzieren Sie einige Bildschirme. Was ist ein Website-Drahtgitter und wie kann es Ihnen bei der Entwicklung Ihrer Website helfen? Was ist ein Website-Drahtgitter und wie kann es Ihnen helfen, Ihre Website zu entwickeln? Auf technischer Ebene ist eine moderne Website nicht nur eine Sache. Es ist eine komplexe Suppe aus interagierenden Technologien, wie HTML (das Markup, das Sie auf der Seite sehen), JavaScript (die Sprache, die in Ihrem Browser läuft, ... Lesen Sie mehr. Machen Sie zuerst ein relativ vollständiges Bild Ihrer App.
Als nächstes schauen Sie in was möglich ist. Stellen Sie sich zum Beispiel vor, dass das ideale Bild Ihrer App etwas ist, mit dem Sie Ihr gesamtes Leben für die Nachwelt aufzeichnen können. Sie können eine App erstellen, die Videos aufnimmt. Sie können keinen erstellen, der jeden Moment Ihres Lebens auf Ihrem Gerät speichert (zu wenig Speicherplatz). Sie können jedoch versuchen, einen Teil dieses Speichers in die Cloud zu verschieben, obwohl die Entwicklung einige Zeit in Anspruch nehmen wird und das mit seinen eigenen Einschränkungen einhergeht (was passiert, wenn Sie keinen Netzwerkzugriff haben?). Hier werden Sie einige der technischen Details untersuchen und können Entscheidungen darüber, ob Sie von Grund auf neu programmieren oder nicht, informieren.
Schließlich ist es wert zu wissen, was da draußen schon ist. Wenn Sie nur etwas lernen oder etwas zur Community beitragen möchten, gibt es ein Open-Source-Projekt wie Ihres? Können Sie dieses Projekt als Ausgangspunkt verwenden? Oder noch besser, entwickeln Sie Ihre Verbesserung und tragen Sie dazu bei? Wenn Sie Geld verdienen wollen, wie ist Ihre Konkurrenz? Wenn Sie eine einfache Wecker-App schreiben und erwarten, eine Million Dollar davon zu machen, sollten Sie etwas Besonderes auf den Tisch bringen.
Wie bereits erwähnt, erstellen wir einen einfachen Notizblock, der einen Text sammelt und speichert. Und dabei werden wir die oben genannten Regeln brechen, da es bereits viele Android-Notiz-Apps gibt, die beide die 5 besten Open-Source-Notizen-Apps für Android 5 Die besten Open-Source-Apps für Android Love öffnen Open-Source-Software und möchten sich Notizen machen? Wir geben dir Deckung. Lesen Sie mehr und closed source Was ist die beste kostenlose Notizen-App für Android? Was ist die beste kostenlose Notizen-App für Android? Wenn Sie Notizen auf Ihrem Android Smartphone oder Tablet machen möchten, benötigen Sie eine dieser Apps. Weiterlesen . Aber täuschen wir vor, dass dies später eine viel komplexere App wird. Du musst irgendwo anfangen.
Jetzt bekommen wir etwas von der Software, die Sie brauchen.
Vorbereiten, mit App Inventor zu entwickeln
Sie müssen nichts installieren, um das App Inventor-Tool zu verwenden. Es ist eine Webanwendung, und Sie greifen vollständig über den Browser darauf zu. Wenn Sie die Website besuchen, sehen Sie rechts oben eine Schaltfläche zum Erstellen von Apps! Wenn Sie derzeit nicht in einem Google-Konto angemeldet sind, werden Sie durch Klicken auf eine Anmeldeseite weitergeleitet.

Andernfalls sollten Sie direkt zur Seite Meine Projekte von App Inventor wechseln.

An diesem Punkt sollten Sie überlegen, wo Sie Ihre App testen möchten. Wenn Sie abenteuerlustig sind, können Sie es auf Ihrem Smartphone oder Tablet testen, indem Sie die Companion App aus dem Play Store installieren. Dann sind Sie bereit für jetzt - Sie benötigen ein laufendes Projekt, um alles auf Ihrem Gerät zu sehen, aber wir werden später darauf kommen.
Alternativ können Sie den Emulator verwenden, um Ihre App auf Ihrem Computer zu testen. Downloaden und installieren Sie den Emulator für Ihr Betriebssystem von dieser Seite. Das folgende Bild zeigt die App, die unter Linux installiert wird, aber die entsprechende Version sollte auch ohne Probleme auf Windows oder Mac installiert werden.

Sie können den Emulator starten, indem Sie den Befehl "aiStarter" ausführen. Dies startet einen Hintergrundprozess. Wie man Linux Start-Up Services und Daemons steuert Wie man Linux Start-Up Services und Daemons kontrolliert Linux führt viele Anwendungen "im Hintergrund" aus, von denen Sie vielleicht gar nichts wissen. So nehmen Sie die Kontrolle über sie. Lies Mehr, das deinen (lokalen) Emulator mit dem (Cloud-basierten) App Inventor verbindet. Windows-Systeme bieten eine Verknüpfung, während sie für Mac-Benutzer beim Anmelden automatisch gestartet werden. Linux-Benutzer müssen Folgendes in einem Terminal ausführen:
/usr/google/appinventor/commands-for-appinventor/aiStarter & Sobald es ausgeführt wird, können Sie die Verbindung testen, indem Sie im Menü Verbinden auf den Eintrag Emulator klicken. Wenn Sie sehen, dass der Emulator hochfährt (wie in der Abbildung unten gezeigt), können Sie loslegen.

Android Studio installieren
Wenn Sie planen, einige einfache Programme zu entwickeln, kann App Inventor alles sein, was Sie jemals brauchen werden. Aber nachdem Sie eine Zeit lang damit herumgespielt haben, können Sie eine Wand treffen oder Sie werden vielleicht einige Funktionen nutzen, die App Inventor nicht unterstützt (z. B. In-App-Abrechnung). Dazu müssen Sie Android Studio installiert haben.
Android Studio ist jetzt die offizielle Entwicklungsumgebung von Google und ist eine Version der IntelliJ IDEA Java IDE von JetBrains. Sie können hier eine Kopie für Ihr Betriebssystem von der Android-Entwickler-Seite von Google herunterladen. Windows- und Mac-Benutzer können das Installationsprogramm mit einer EXE-Datei oder einem DMG-Image starten So funktioniert ein Software-Installationsprogramm unter Windows, macOS und Linux So funktionieren Software-Installationsprogramme unter Windows, macOS und Linux Moderne Betriebssysteme bieten Ihnen einfache Methoden Richten Sie neue Anwendungen ein. Was passiert jedoch, wenn Sie das Installationsprogramm ausführen oder den Befehl ausführen? Lesen Sie mehr.
Linux-Benutzer können die ZIP-Datei verwenden, sie entpacken, wo immer Sie möchten, und Android Studio von dort ausführen (Windows / Mac-Benutzer können dies auch tun). Andernfalls können Sie Ubuntu Make verwenden, um das Paket für Sie herunterzuladen und zu installieren. Wenn Sie auf der neuesten LTS-Version (16.04 zum Zeitpunkt des Schreibens) sind, müssen Sie das Ubuntu Make PPA Was ist ein Ubuntu PPA und warum sollte ich einen verwenden? [Technologie erklärt] Was ist ein Ubuntu PPA & Warum sollte ich einen verwenden? [Technology Explained] Lesen Sie mehr zu Ihrem System, um auf Android Studio zuzugreifen:
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make Dann aktualisieren Sie Ihr System mit den folgenden.
sudo apt update Zuletzt installieren Sie Ubuntu Make mit diesem Befehl:
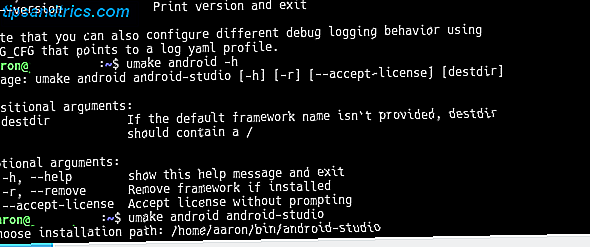
sudo apt install umake Nach der Installation können Sie Ubuntu Make anweisen, Android Studio für Sie mit dem folgenden Befehl zu installieren:
umake android android-studio 
Nach dem Anzeigen der Lizenzvereinbarung beginnt das Herunterladen und Installieren der Basisanwendung. Sobald es abgeschlossen ist und Sie Android Studio starten, führt Sie ein Assistent durch weitere Schritte.
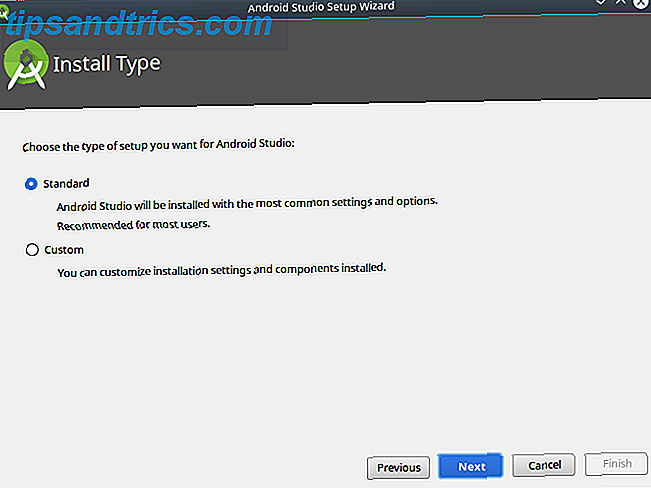
Zunächst erhalten Sie die Wahl, ob Sie eine "Standard" -Installation oder eine benutzerdefinierte Installation wünschen. Wählen Sie hier die Standardinstallation, damit Sie schneller starten können.

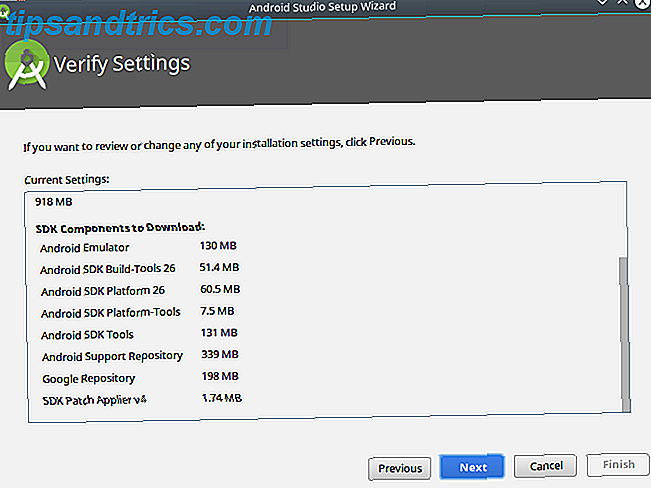
Dann erhalten Sie eine Nachricht, dass Sie einige zusätzliche Komponenten herunterladen müssen, und es wird wahrscheinlich einige Zeit dauern.

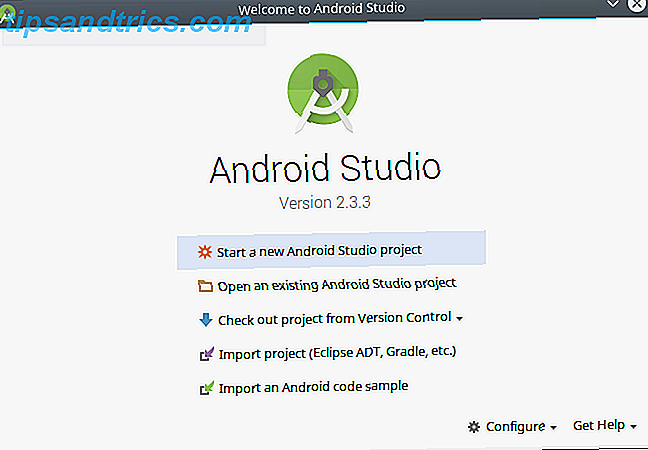
Sobald alles installiert ist, erhalten Sie einen kleinen Begrüßungsbildschirm, mit dem Sie ein neues Projekt erstellen, ein bestehendes öffnen oder auf Ihre Einstellungen zugreifen können.

Ich weiß, dass du bereit bist, deine Hände schmutzig zu machen. Ohne weiteres, lass uns etwas bauen.
Einen einfachen Android-Notizblock erstellen
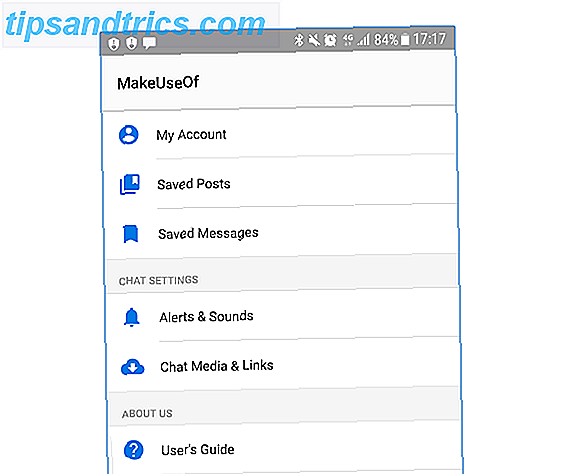
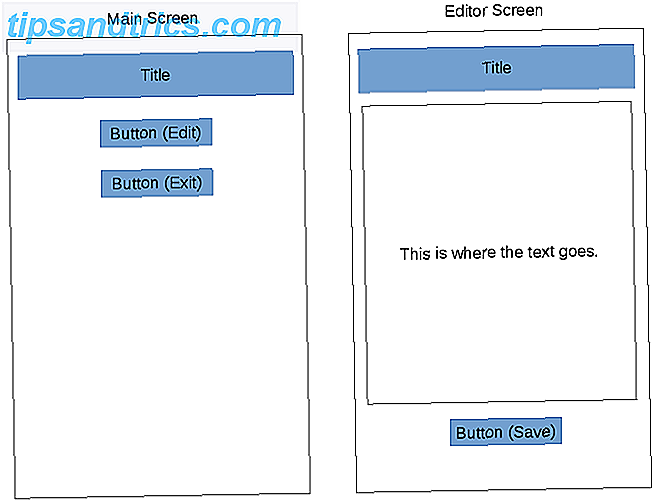
Da wir (natürlich) gesessen haben und darüber nachgedacht haben, bevor wir einfach reinspringen, wissen wir, dass unsere Android-App aus zwei Bildschirmen bestehen wird.
Einer wird dem Benutzer erlauben, "jetzt zu bearbeiten" oder zu beenden, und der andere wird die eigentliche Bearbeitung vornehmen. Der erste Bildschirm scheint nutzlos, aber es kann später nützlich sein, wenn wir Funktionen hinzufügen. Der auf dem Bildschirm "Bearbeiten" aufgezeichnete Text wird in einer einfachen Textdatei gespeichert, da Regeln für den einfachen Text Alles, was Sie über Dateiformate und ihre Eigenschaften wissen müssen. Alles, was Sie über Dateiformate und ihre Eigenschaften wissen müssen Wir verwenden das Wort Datei synonym : Musik, Bild, Tabellenkalkulation, Diashow und so weiter. Aber was macht eine Datei zu einer "Datei"? Versuchen wir, diesen grundlegenden Teil des Computing zu verstehen. Weiterlesen . Die folgenden Wireframes geben uns einen guten Bezugspunkt (und es dauerte nur 5 Minuten):

Im nächsten Abschnitt werden wir es mit dem App Inventor von MIT erstellen.
Erste Schritte mit MIT App Inventor
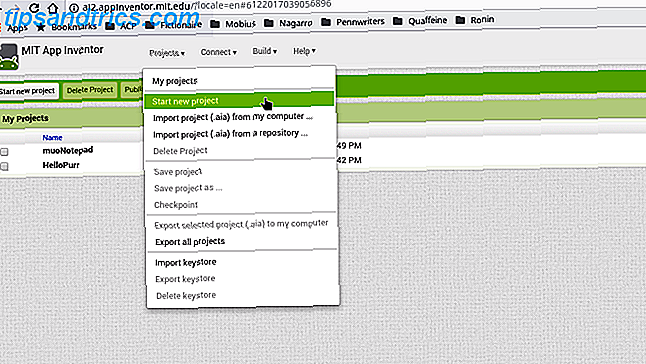
Der erste Schritt besteht darin, ein neues Projekt zu erstellen. Melden Sie sich bei App Inventor an und klicken Sie dann auf die Schaltfläche Neues Projekt starten auf der linken Seite (auch im Menü Projekte verfügbar).

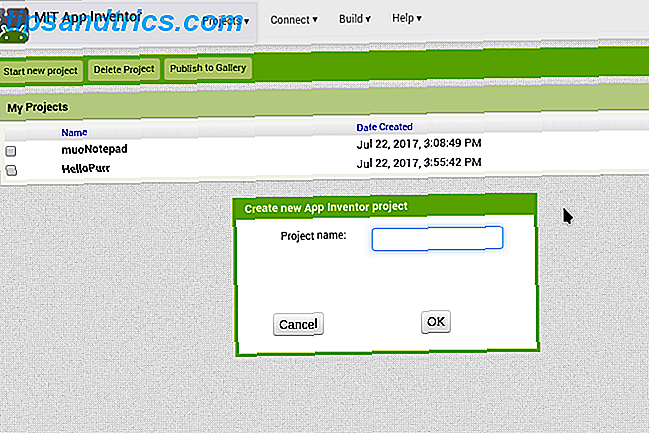
Sie erhalten einen Dialog, um ihm einen Namen zu geben.

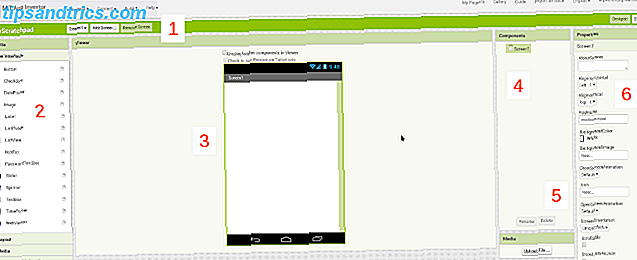
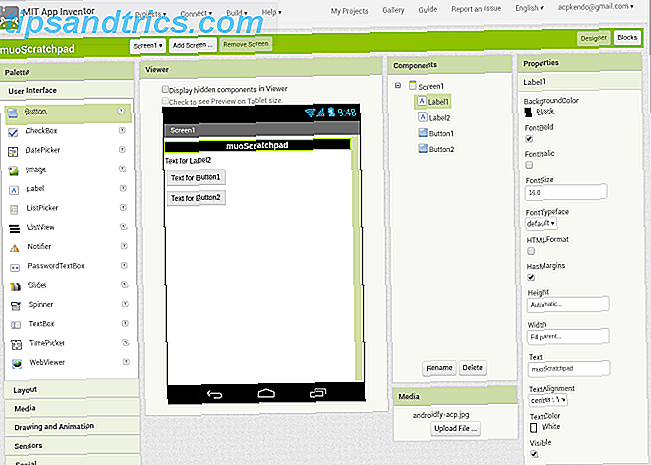
Aber jetzt sind Sie in der Designer-Ansicht von App Inventor gelandet, und es gibt eine Menge zu tun. Nehmen wir uns einen Moment Zeit, um sich die einzelnen Abschnitte anzusehen.

- Die Titelleiste oben zeigt Ihren Projektnamen ( muoScratchpad ); Ermöglicht das Hinzufügen, Entfernen und Wechseln zwischen den Bildschirmen Ihrer App (z. B. Bildschirm 1 ); und wechselt zwischen den Inventor Designer- und Blockansichten ganz rechts.
- Die Palette auf der linken Seite enthält alle Steuerelemente und Widgets, die Sie verwenden. Sie sind in Abschnitte wie Benutzeroberfläche und Speicher unterteilt ; Wir werden beide in unserer App verwenden. Wir werden sehen, wie die Palette verschiedene Elemente in der Blockansicht enthält .
- Der Viewer zeigt Ihnen, was Sie in WYSIWYG-Mode bauen.
- Komponenten ist eine Liste von Elementen, die Teil des aktuellen Bildschirms sind. Wenn Sie Schaltflächen, Textfelder usw. hinzufügen, werden sie hier angezeigt. Einige "versteckte" Elemente, wie z. B. Verweise auf Dateien, werden auch hier angezeigt, obwohl sie nicht Teil der Benutzeroberfläche sind.
- Im Bereich " Medien " können Sie Assets hochladen, die Sie in Ihrem Projekt verwenden, z. B. Bilder oder Soundclips. (Wir werden das nicht brauchen.)
- Schließlich können Sie im Eigenschaftenbereich das aktuell ausgewählte Widget konfigurieren. Wenn Sie beispielsweise ein Bild-Widget auswählen, können Sie dessen Höhe und Breite ändern.
Layout Ihres ersten Bildschirms: "Hauptbildschirm"
Lassen Sie uns das Layout für den Hauptbildschirm in Designer zusammenfassen, bevor Sie fortfahren. Wenn wir uns die Skizze ansehen, benötigen wir eine Bezeichnung für den App-Namen, eine Zeile mit Hilfetext, eine Schaltfläche, um zum Bildschirm "Bearbeiten" zu gelangen, und eine Schaltfläche zum Beenden. Sie können sehen, dass die Benutzeroberfläche alle benötigten Elemente enthält: zwei Beschriftungen und zwei Schaltflächen . Ziehen Sie diese in eine vertikale Spalte am oberen Bildschirmrand.

Als nächstes werden wir jeden konfigurieren. Für die Beschriftungen können Sie Elemente wie den Text, die Hintergrundfarbe und die Ausrichtung festlegen. Wir werden unsere beiden Labels zentrieren, aber den Hintergrund des App-Namens auf Schwarz mit weißem Text setzen.

Es ist Zeit zu sehen, wie es tatsächlich auf einem Gerät aussieht. Wenn Sie Dinge bauen, tun Sie dies in kleinen Schritten. Ich kann das nicht genug betonen.

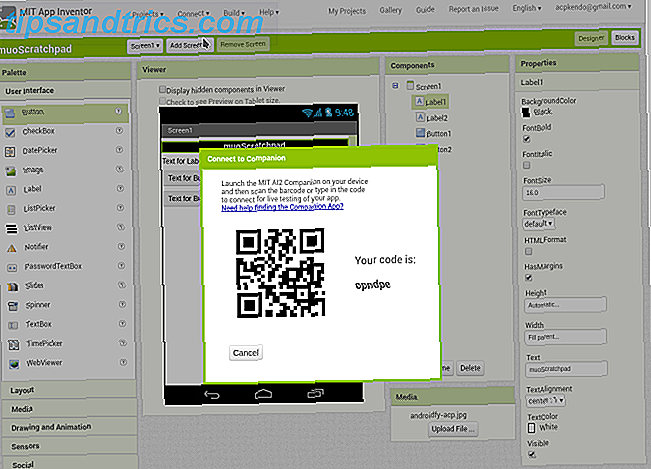
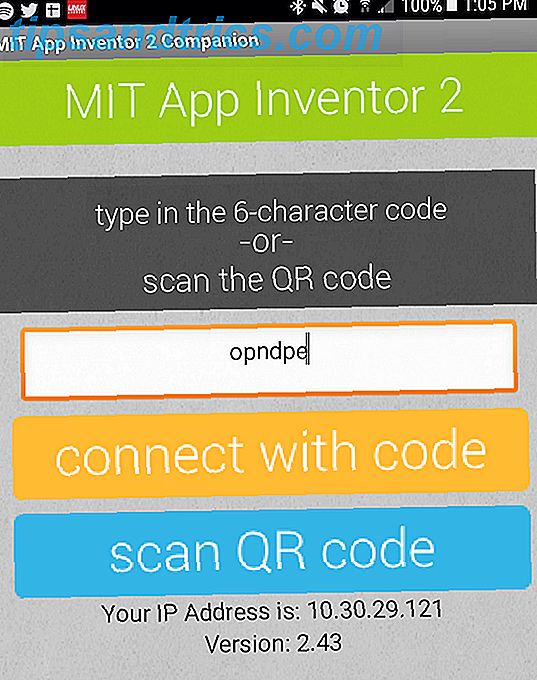
Erstellen Sie keine große Liste von Dingen auf einmal in Ihre App, denn wenn etwas kaputt geht, dauert es lange, um herauszufinden, warum. Wenn Sie auf einem echten Telefon testen möchten, können Sie Ihre AI2 Companion-App starten und eine Verbindung zu App Inventor entweder mit dem QR-Code oder dem bereitgestellten sechsstelligen Code herstellen.

Um eine Vorschau mit dem Emulator anzuzeigen, stellen Sie sicher, dass Sie das oben beschriebene aiStarter-Programm gestartet haben, und wählen Sie dann im Menü Verbinden erneut den Eintrag Emulator . Wie auch immer, nach einer kurzen Pause sollten Sie Ihre App sehen und etwas sehen, was Sie im Viewer haben (das tatsächliche Layout hängt von den Abmessungen Ihres Geräts und Emulators ab).

Da der Titel gut aussieht, ändern wir auch den Text auf den anderen und richten ihn in der Mitte aus (dies ist eine Eigenschaft des Bildschirms AlignHorizontal, nicht der Text / die Schaltflächen). Jetzt können Sie einen der wirklich coolen Aspekte von App Inventor sehen - alle Ihre Änderungen werden in Echtzeit durchgeführt! Sie können sehen, dass sich der Text ändert, die Tasten passen ihre Ausrichtung an usw.
Es funktional machen
Jetzt, da das Layout fertig ist, fügen wir einige Funktionen hinzu. Klicke auf die Schaltfläche " Blöcke" oben links. Sie sehen ein ähnliches Layout wie die Designer-Ansicht, aber Sie haben verschiedene Auswahlmöglichkeiten in Kategorien. Hierbei handelt es sich um Programmierungskonzepte und nicht um Schnittstellensteuerelemente. Sie werden jedoch wie bei der anderen Ansicht per Drag-and-Drop als Teil Ihrer App zusammengestellt.

Die linke Palette enthält Kategorien wie Control, Text und Variablen in der Kategorie "Built-in". Die Blöcke in dieser Kategorie stellen Funktionen dar, die größtenteils im Hintergrund ablaufen, z. B. die mathematischen Elemente, die Berechnungen ausführen können. Darunter befindet sich eine Liste der Elemente in Ihrem Bildschirm, und die hier verfügbaren Blöcke wirken sich auf diese Elemente aus. Wenn Sie beispielsweise auf eines unserer Labels klicken, werden Blöcke angezeigt, die den Text dieses Labels ändern können, während die Buttons Blöcke enthalten, die definieren, was passiert, wenn Sie darauf klicken.
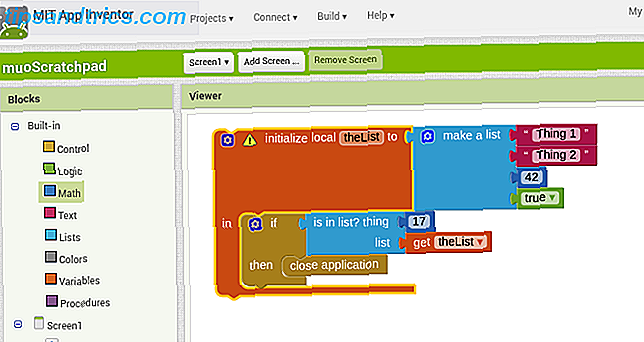
Zusätzlich zu ihrer Kategorie (dargestellt durch Farbe) hat jeder Block auch eine Form, die seinen Zweck darstellt. Diese können grob wie folgt aufgeteilt werden:
- Sie können sich Objekte mit einer großen Lücke in der Mitte vorstellen, wie z. B. den oben gezeigten "Wenn-Dann" -Block, als solche, die Ereignisse behandeln . Wenn etwas in der App passiert, werden die anderen Dinge innerhalb dieser Lücke laufen.
- Flache Blöcke mit Anschlüssen sind eine von zwei Dingen. Die ersten sind Anweisungen, die den Befehlen entsprechen, die Elemente, die in die obigen Flüsse passen. Im obigen Beispiel ist der make a list- Block eine Anweisung, wie auch die close-Anwendung .
- Die andere Option sind Ausdrücke, die sich nur wenig von Aussagen unterscheiden. Wo eine Aussage sagen könnte "Setze das auf '42'", wäre ein Ausdruck etwa wie "füge 22 zu 20 hinzu und gib mir das Ergebnis zurück." Oben ist in Liste ein Ausdruck, der entweder wahr oder auswertet falsch. Ausdrücke sind auch flache Blöcke, aber sie haben wahrscheinlich eine Registerkarte auf der linken Seite und eine Kerbe auf der rechten Seite.
- Schließlich enthalten die Werte Zahlen ("17" und "42" oben), Textzeichenfolgen ("Sache 1" und "Sache 2") oder wahr / falsch. In der Regel haben sie nur links eine Registerkarte, da sie einer Anweisung oder einem Ausdruck zur Verfügung gestellt werden.
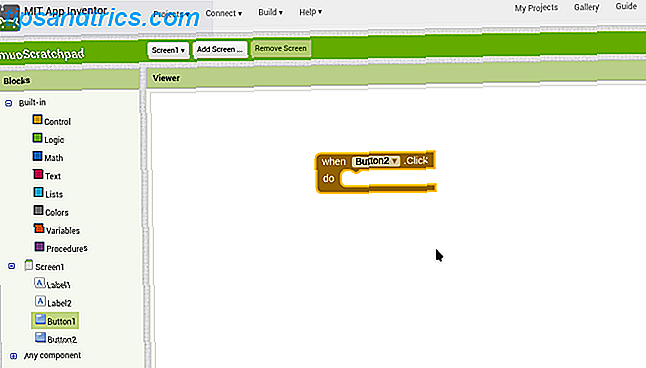
Sie können sicherlich alle Anleitungen und Tutorials in App Inventor durchgehen. Es ist jedoch so konzipiert, dass Sie einfach herumklicken und (wörtlich) sehen, was passt. Auf unserer ersten Seite haben wir zwei Dinge, die Aufmerksamkeit brauchen (die Buttons), also lass uns sehen, was wir uns einfallen lassen können. Einer davon (Button2) schließt die App beim Anklicken. Da dies eine Interaktion mit der Schaltfläche ist. Wir können nach Button Blocks suchen und finden, dass es einen gibt, der mit Button2.click beginnt (oder wenn Button 1 angeklickt wird). Das ist genau das, was wir wollen, also ziehen wir es auf den Viewer.

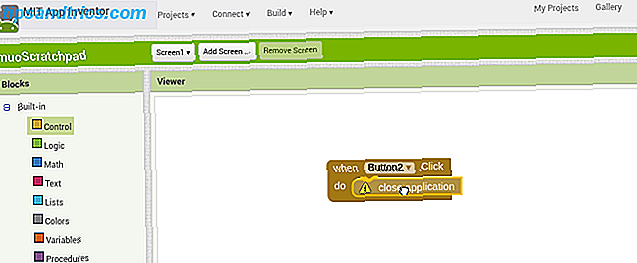
Jetzt, wenn geklickt wird, möchten wir, dass die App geschlossen wird, was wie eine allgemeine App-Flow-Funktion klingt. Wenn wir einen Blick in den Built-in> Control- Bereich werfen, sehen wir tatsächlich einen nahen Anwendungsblock . Und wenn Sie es in die Lücke im ersten Block ziehen, rastet es ein. Erfolg!

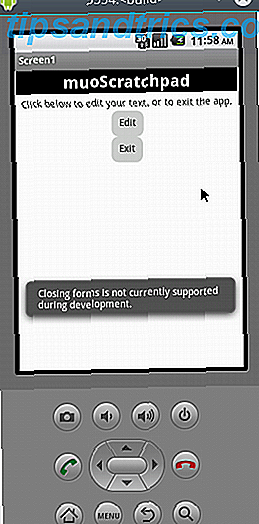
Wenn Sie jetzt auf die Schaltfläche klicken, wird die App geschlossen. Versuchen wir es im Emulator. Es zeigt uns einen Fehler, dass das Schließen der App in der Entwicklungsumgebung nicht unterstützt wird, aber das bedeutet, dass es funktioniert!

Erstellen des zweiten Bildschirms: Editor-Bildschirm
Jetzt wollen wir uns Button1 zuwenden.
Dies soll unseren Editor öffnen, also stellen wir sicher, dass der Editor existiert! Wechseln wir zurück zum Designer und erstellen Sie einen neuen Bildschirm mit demselben Label wie der erste Bildschirm, eine TextBox (auf " full parent" für Width, 50% für Height und mit aktiviertem Multiline ) für unseren Inhalt und einen weiteren Button (beschriftet "<< Speichern"). Jetzt überprüfe das Layout im Emulator!
Bevor wir fortfahren, wissen wir, dass wir den Inhalt aus der TextBox, die wie Storage klingt, speichern möchten. Sicher genug, da sind ein paar Optionen drin.
Von diesen ist die Datei am einfachsten, und da wir nur reinen Text haben wollen, ist es in Ordnung. Wenn Sie dies in den Viewer einfügen, werden Sie feststellen, dass es nicht angezeigt wird. Datei ist eine nicht sichtbare Komponente, da sie im Hintergrund arbeitet, um den Inhalt in einer Datei auf dem Gerät zu speichern. Der Hilfetext gibt Ihnen eine Idee, wie das funktioniert, aber wenn Sie diese Elemente sichtbar machen möchten, aktivieren Sie einfach das Kontrollkästchen Versteckte Komponenten im Viewer anzeigen.
Wechseln Sie jetzt zur Blockansicht - es ist Zeit zu programmieren. Das einzige Verhalten, das wir brauchen, ist, wenn die "<< Speichern" -Schaltfläche angeklickt wird, also greifen wir unsere wenn Button1.click blockieren . Hier fängt App Inventor wirklich an zu glänzen.
Zuerst speichern wir den Inhalt der TextBox, indem wir den Block File1.saveFile aufrufen und ihm den gewünschten Text (mit dem TextBox1.text von TextBox1, der seinen Inhalt abruft) und eine Datei zum Speichern bereitstellen (geben Sie einfach einen Pfad an und Dateiname mit einem Textblock - die App erstellt die Datei für Sie, wenn sie nicht existiert.
Lassen Sie uns auch den Bildschirm einrichten, um den Inhalt dieser Datei beim Öffnen zu laden ( Editor> wenn Editor.Initialisieren Block). Es sollte File1.ReadFrom aufrufen, das auf unseren Dateinamen zeigt. Wir können das Ergebnis des Lesens der Textdatei mit File> when File1.GotText erfassen, diesen Inhalt der TextBox mit dem TextBox> set TextBox.Text zuweisen und den get text Wert übergeben. Schließlich möchten wir nach dem Speichern einen Klick auf Button1 haben, um uns zurück zum Hauptbildschirm zu schicken (ein geschlossener Bildschirm Block).
Der letzte Schritt besteht darin, zum Hauptbildschirm zurückzukehren und die erste Schaltfläche zu programmieren. Wir möchten, dass es uns zum Editor-Bildschirm schickt, der mit der Steuerung ein Kinderspiel ist. Öffnen Sie einen anderen Bildschirmblock und geben Sie "Editor" an.
Was kommt als nächstes?
Jetzt, wo du etwas hast, das funktioniert, was kommt als nächstes? Um es natürlich zu verbessern! App Inventor bietet Ihnen Zugriff auf eine Vielzahl von Android-Funktionen. Neben den einfachen Bildschirmen, die wir gerade erstellt haben, können Sie Funktionen wie die Medienwiedergabe, das Senden von Texten oder sogar eine Live-Webansicht für Ihre App hinzufügen.
Eine der ersten Verbesserungen, die einem einfällt, ist die Möglichkeit, zwischen mehreren Dateien auszuwählen. Aber eine schnelle Suche im Internet zeigt, dass dies einige der größten Hacker in App Inventor erfordert. Wenn wir diese Funktion wünschen, müssen wir uns in Java und die Android Studio-Umgebung einarbeiten.
Entwicklung in Java mit Android Studio
Die folgenden Abschnitte beschreiben auf einer sehr hohen Ebene die Entwicklung unserer Scratchpad-App in Java. Es lohnt sich, dies noch einmal zu wiederholen: Während es sich im Lauf der Zeit gut auszahlen lässt, erfordert das Erlernen von Java und Android Studio einen erheblichen Zeitaufwand.
Es wird also nicht so viel Erklärung dafür geben, was der Code darunter bedeutet, und Sie sollten sich auch nicht viel darum kümmern. Java zu unterrichten würde den Rahmen dieses Artikels sprengen. Wir werden untersuchen, wie nahe der Java-Code an den Dingen ist, die wir in App Inventor bereits erstellt haben.
Starten Sie, indem Sie Android Studio starten, und wählen Sie den Eintrag Neues Android Studio-Projekt starten . Du wirst durch einen Zauberer geführt, der ein paar Dinge fragt. Der erste Bildschirm fragt nach einem Namen für Ihre App, Ihre Domain (dies ist wichtig, wenn Sie an den App Store senden, aber nicht, wenn Sie nur für sich selbst entwickeln) und ein Verzeichnis für das Projekt.
Auf dem nächsten Bildschirm legen Sie die Android-Version fest. Eine Kurzanleitung zu Android-Versionen und Updates [Android] Eine Kurzanleitung zu Android-Versionen und-Updates [Android] Wenn jemand Ihnen sagt, dass sie Android verwenden, sagen sie nicht so viel wie du denkst. Im Gegensatz zu den wichtigsten Betriebssystemen für Computer ist Android ein breites Betriebssystem, das zahlreiche Versionen und Plattformen abdeckt. Wenn Sie möchten ... Lesen Sie mehr zum Ziel. Wenn Sie eine neuere Version auswählen, können Sie die neueren Funktionen der Plattform einbeziehen, aber möglicherweise einige Benutzer ausschließen, deren Geräte nicht aktuell sind. Dies ist eine einfache App, so dass wir bei Ice Cream Sandwich bleiben können.
Als Nächstes wählen wir die Standardaktivität für unsere App aus. Aktivitäten sind ein Kernkonzept in der Android-Entwicklung, aber für unsere Zwecke können wir sie als Bildschirme definieren. Android Studio hat eine Nummer, unter der Sie auswählen können, aber wir beginnen mit einem leeren und erstellen es selbst. Der Bildschirm danach erlaubt es Ihnen, ihm einen Namen zu geben.
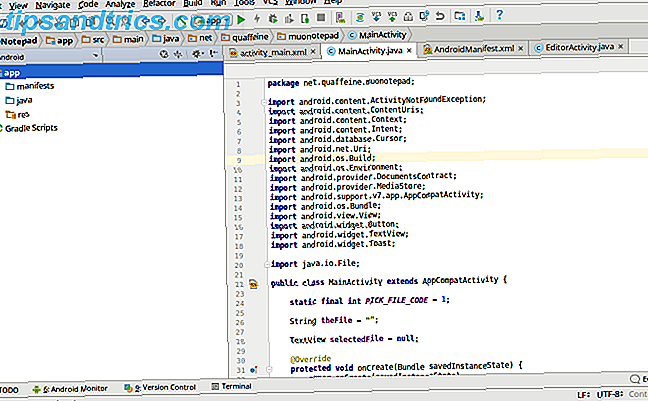
Nehmen Sie sich nach dem Start des neuen Projekts einen Moment Zeit, um Android Studio kennenzulernen.
- Die obere Symbolleiste enthält Schaltflächen für eine Vielzahl von Funktionen. Am wichtigsten ist für uns die Run- Schaltfläche, mit der die App erstellt und im Emulator gestartet wird. (Gehen Sie weiter und probieren Sie es aus, es wird gut funktionieren.) Es gibt andere wie Speichern und Suchen, aber diese funktionieren über die Tastenkombinationen, die wir alle gewohnt sind (Strg + S bzw. Strg + F).
- Das linke Projektfenster zeigt den Inhalt Ihres Projekts. Sie können auf diese doppelklicken, um sie zur Bearbeitung zu öffnen.
- Die mittlere Region ist dein Editor. Abhängig davon, was genau Sie bearbeiten, kann dies textbasiert oder grafisch sein, wie wir gleich sehen werden. Dies kann auch andere Bereiche anzeigen, z. B. einen rechten Eigenschaftsbereich (wiederum wie App Inventor).
- Die rechten und unteren Ränder haben eine Auswahl anderer Werkzeuge, die bei Auswahl als Fenster erscheinen. Es gibt Dinge wie ein Terminal zum Ausführen von Befehlszeilenprogrammen und Versionskontrolle, aber die meisten davon sind für ein einfaches Programm nicht wichtig.
Portierung des Hauptbildschirms auf Java
Wir beginnen damit, das Scratchpad in Java neu zu erstellen. Wenn wir unsere vorherige App betrachten, können wir sehen, dass wir für den ersten Bildschirm ein Label und zwei Buttons benötigen.
In den vergangenen Jahren war die Erstellung einer Benutzeroberfläche für Android ein mühsamer Prozess, bei dem handgeschriebenes XML zum Einsatz kam. Heutzutage machen Sie es grafisch, genau wie in App Inventor. Jede unserer Aktivitäten wird eine Layoutdatei (in XML) und eine Codedatei (JAVA) enthalten.
Klicken Sie auf die Registerkarte "main_activity.xml", und Sie sehen den folgenden Bildschirm (sehr Designer-ähnlich). Wir können es verwenden, um unsere Steuerelemente per Drag & Drop zu verschieben: ein TextView (wie ein Label) und zwei Buttons .
Lass uns die Exit- Taste anschließen. Wir müssen einen Button in Code und grafisch erstellen, im Gegensatz zu App Inventor, der diese Buchhaltung für uns übernimmt.
Aber wie bei AI verwendet auch Androids Java-API das Konzept eines "onClickListner". Es reagiert, wenn ein Benutzer wie unser alter Freund auf den Button "when Button1.click" klickt. Wir verwenden die Methode "finish ()". Wenn der Nutzer klickt, wird die App beendet (denken Sie daran, probieren Sie dies im Emulator, wenn Sie fertig sind).
Hinzufügen des Editor-Bildschirms
Jetzt, wo wir die App schließen können, werden wir unsere Schritte erneut verfolgen. Bevor Sie den "Edit" Button anschließen, machen wir den Editor Activity (Bildschirm). Klicken Sie mit der rechten Maustaste in den Projektbereich und wählen Sie "Neu" > "Aktivität"> "Leere Aktivität" und nennen Sie "EditorActivity", um den neuen Bildschirm zu erstellen.
Dann erstellen wir das Layout des Editors mit einer EditTextBox (wo der Text hingehört ) und einem Button. Passen Sie die Eigenschaften von jedem nach Ihren Wünschen an.
Wechseln Sie jetzt zur EditorActivity.java-Datei. Wir werden einige ähnliche Funktionen wie in App Inventor programmieren.
Man wird die Datei erstellen, um unseren Text zu speichern, wenn er nicht existiert, oder seinen Inhalt lesen, wenn dies der Fall ist. Ein paar Zeilen erstellen die EditTextBox und laden unseren Text hinein. Zu guter Letzt wird ein wenig mehr Code den Button und seinen onClickListener erzeugen (der den Text in der Datei speichert und dann die Aktivität schließt).
Wenn wir es jetzt im Emulator ausführen, sehen wir Folgendes:
- Vor dem Ausführen gibt es keinen Ordner unter "/ storage / emulated / 0 / Android / data / [Ihre Domäne und Projektname] / Dateien", der das Standardverzeichnis für anwendungsspezifische Daten ist.
- Beim ersten Start wird der Hauptbildschirm wie erwartet angezeigt. Noch kein Verzeichnis wie oben, noch unsere Scratchpad-Datei.
- Wenn Sie auf die Schaltfläche Bearbeiten klicken, wird das Verzeichnis wie auch die Datei erstellt.
- Wenn Sie auf Speichern klicken, wird jeder eingegebene Text in der Datei gespeichert. Sie können dies bestätigen, indem Sie die Datei in einem Texteditor öffnen.
- Wenn Sie erneut auf Bearbeiten klicken, wird der vorherige Inhalt angezeigt. Wenn Sie es ändern und auf Speichern klicken, wird es gespeichert und durch erneutes Klicken auf Bearbeiten wird es wieder aufgerufen. Und so weiter.
- Wenn Sie auf Beenden klicken, wird die App beendet.
Erweiterung der App: Wählen Sie Ihre Speicherdatei
Jetzt haben wir eine funktionierende Version unseres originalen Scrollpads von App Inventor. Aber wir haben es nach Java portiert, um es zu verbessern. Lassen Sie uns die Möglichkeit einschließen, zwischen mehreren Dateien in diesem Standardverzeichnis auszuwählen. Sobald wir das gemacht haben, werden wir das wirklich mehr aus einem Notizblock als nur aus einem Notizblock machen, also werden wir eine Kopie des aktuellen Projekts erstellen, indem wir die Anweisungen hier verwenden.
Wir haben eine Android Intent verwendet, um unsere Editor Activity von der Hauptaktivität aus aufzurufen, aber sie sind auch eine bequeme Möglichkeit, andere Anwendungen aufzurufen. Durch Hinzufügen von ein paar Zeilen Code, sendet unsere Absicht eine Anfrage für Datei-Manager-Anwendungen Die 7 besten kostenlosen Datei-Explorer für Android Die 7 besten kostenlosen Datei-Explorer für Android Es gibt eine Reihe von Datei-Management und Datei-Exploring-Anwendungen für Android aber das sind die Besten. Lesen Sie mehr, um zu antworten. Dies bedeutet, dass wir einen guten Teil der Codeüberprüfung für eine Erstellung der Datei entfernen können, da die Absicht uns nur erlaubt, eine tatsächlich existierende zu durchsuchen / auszuwählen. Am Ende bleibt unsere Editor-Aktivität genau gleich.
Unsere Absicht, uns einen String (Java-Textobjekt) zurückzugeben, den wir in unsere Absicht einfügen können, war eine Herausforderung. Zum Glück, wenn es um Programmierfragen geht, ist das Internet dein Freund. Eine schnelle Suche gibt uns ein paar Optionen, einschließlich Code, den wir in unsere App einfügen können.
Und mit dieser kleinen Änderung und etwas geborgtem Code können wir eine Dateibrowser / Manager-Anwendung auf dem Gerät verwenden, um die Datei zum Speichern unseres Inhalts auszuwählen. Jetzt, wo wir im "Verbesserungsmodus" sind, ist es leicht, ein paar nützliche Verbesserungen zu finden:
- Wir können aus den vorhandenen Dateien auswählen, aber im Moment haben wir unsere Einrichtung entfernt, um sie zu erstellen . Wir benötigen eine Funktion, mit der der Benutzer einen Dateinamen angeben und diese Datei erstellen und auswählen kann.
- Es kann nützlich sein, dass unsere App auf "Freigabe" -Anfragen reagiert, damit Sie eine URL aus dem Browser freigeben und zu einer Ihrer Notizdateien hinzufügen können.
- Wir haben es hier mit reinem Text zu tun, aber reichhaltiger Inhalt mit Bildern und / oder Formatierung ist in diesen Arten von Apps ziemlich Standard.
Mit der Möglichkeit, Java zu nutzen, sind die Möglichkeiten endlos!
Verteilen Sie Ihre App
Nun, da Ihre App vollständig ist, müssen Sie sich zunächst die Frage stellen, ob Sie sie überhaupt verteilen möchten. Vielleicht hast du etwas so Persönliches und Individuelles geschaffen, dass es für niemanden anders zu sein scheint. Aber ich würde Sie bitten, nicht so zu denken. Sie werden wahrscheinlich überrascht sein, wie nützlich es für andere ist; Nicht zuletzt ist es zumindest eine Lernerfahrung, die zeigt, was ein neuer Programmierer tun kann.
Aber selbst wenn Sie sich entscheiden, Ihre neue Kreation für sich zu behalten, benötigen Sie noch einige der folgenden Schritte, um sie tatsächlich auf Ihrem Gerät zu installieren. Lassen Sie uns also lernen, wie Sie Ihre App im Source-Code-Format und als installierbares Paket bereitstellen.
Quellcodeverteilung
Unabhängig davon, welche Methode Sie bisher verwendet haben, haben Sie den Quellcode auf dem Weg geändert.
Während App Inventor den tatsächlichen Code hinter den Kulissen gut versteckt, repräsentieren die Blöcke und UI-Widgets, die Sie bewegt haben, Code. Und Quellcode ist eine vollkommen gültige Art, Software zu verteilen, wie die Open-Source-Community bestätigen kann. Dies ist auch eine großartige Möglichkeit, andere in Ihre Anwendung einzubeziehen, da sie das, was Sie getan haben, übernehmen und darauf aufbauen können.
Wir erhalten den Quellcode aus beiden Umgebungen in einem strukturierten Format. Dann kann entweder jemand (wir selbst eingeschlossen) ihn einfach wieder in das gleiche Programm importieren und schnell in Betrieb nehmen.
Quelle aus App Inventor exportieren
Um aus App Inventor zu exportieren, müssen Sie lediglich Ihr Projekt öffnen und dann im Menü " Projekte" das ausgewählte Projekt (.aia) auf meinen Computer exportieren auswählen.
Dies wird die zuvor erwähnte .AIA-Datei (vermutlich "App Inventor Archive") herunterladen. Aber das ist in der Tat eine ZIP-Datei; Versuchen Sie es in Ihrem bevorzugten Archivmanager zu öffnen, um dessen Inhalt zu überprüfen.
Beachten Sie, dass der Inhalt des Ordners appinventor / ai_ [Ihre Benutzer-ID] / [Projektname] eine SCM- und eine BKY-Datei ist. Dies ist nicht die JAVA-Quelle, die wir in Android Studio gesehen haben, daher können Sie diese nicht in einer alten Entwicklungsumgebung öffnen und kompilieren. Sie (oder eine andere Person) können sie jedoch erneut in App Inventor importieren.
Archivierungsquelle von Android Studio
Das Android Studio-Projekt in einem Archivformat zu erstellen, ist so einfach wie das Komprimieren des Projektordners. Dann verschieben Sie es an einen neuen Ort und öffnen Sie es über den üblichen Menüpunkt Datei> Öffnen im Hauptmenü.
Android Studio liest die Einstellungen Ihres Projekts ( workspace.xml ) und alles sollte so sein wie zuvor.
Es ist erwähnenswert, dass die Archivierung des gesamten Ordners einige Nachteile mit sich bringt, insbesondere die Dateien aus dem letzten Build Ihres Programms.
Diese werden während des nächsten Builds gelöscht und neu generiert, sodass sie nicht notwendig sind, um die Integrität Ihres Projekts zu erhalten. Aber es tut ihnen auch nicht weh, und es ist einfacher (besonders für Anfänger), nicht damit anzufangen, mit welchen Ordnern herumzukommen und welche nicht. Lieber das Ganze nehmen, als etwas zu verpassen, was du später brauchst.
Android-Paketverteilung
Wenn Sie eine Kopie Ihrer App jemandem geben möchten, um sie auszuprobieren, ist eine APK-Datei die beste Wahl. Das standardmäßige Android-Paketformat sollte denjenigen bekannt sein, die den Play Store verlassen haben, um Software zu erhalten.
Das ist genauso einfach wie das Archivieren der Quelle in beiden Programmen. Dann können Sie es auf einer Website (wie F-Droid) veröffentlichen, oder es an einige freundliche Leute geben, um ihr Feedback zu bekommen. Dies ist ein großartiger Beta-Test für Apps, die Sie später verkaufen möchten.
Erstellen eines APK in App Inventor
Gehen Sie zum Menü Erstellen und wählen Sie den Eintrag App (Speichern von .apk auf meinem Computer) . Die App wird beginnen zu erstellen (belegt durch eine Fortschrittsleiste), und sobald sie abgeschlossen ist, erhalten Sie ein Dialogfeld zum Speichern der APK-Datei. Jetzt können Sie es kopieren und nach Herzenslust versenden.
Um die App zu installieren, müssen Benutzer Software-Installationen von Drittanbietern in den Geräteeinstellungen zulassen, wie hier beschrieben. Ist die Installation von Android-Apps aus unbekannten Quellen sicher? Ist es sicher, Android-Apps von unbekannten Quellen zu installieren? Der Google Play Store ist nicht Ihre einzige Quelle für Apps, aber ist es sicher, wo anders zu suchen? Weiterlesen .
Erstellen eines APKs in Android Studio
Der Aufbau eines Android-Pakets ist in Android Studio genauso einfach. Wählen Sie im Menü Erstellen die Option APK erstellen . Sobald die Erstellung abgeschlossen ist, erhalten Sie in einer Benachrichtigung eine Verknüpfung zu dem Ordner auf Ihrem Computer, der die App enthält.
Google Play-Verteilung
Die Einrichtung als Google-Entwickler ist ein bisschen ein Prozess. Während Sie es auf jeden Fall betrachten sollten, sobald Sie etwas Erfahrung in Ihrem Gürtel haben, ist es nicht etwas, das Sie sofort anpacken müssen.
Erstens, es hat eine Anmeldegebühr von $ 25. Es hat auch eine Reihe von technischen Details, die zu einem späteren Zeitpunkt etwas schwierig zu ändern sind. Zum Beispiel müssen Sie einen kryptografischen Schlüssel generieren, um Ihre Apps zu signieren. Wenn Sie ihn jemals verlieren, können Sie die App nicht aktualisieren.
Aber auf einer hohen Ebene gibt es drei wichtige Prozesse, die Sie durchführen müssen, um Ihre App in den Play Store zu bekommen:
- Als Entwickler registrieren: Auf dieser Seite können Sie Ihr Entwicklerprofil (basierend auf einem Google-Konto) einrichten. Der Assistent führt Sie durch einen relativ einfachen Registrierungsprozess, der die oben erwähnte Gebühr von 25 US-Dollar beinhaltet.
- Bereiten Sie die App für den Store vor: Die Emulatorversionen der von Ihnen getesteten App sind ebenfalls Debug- Versionen. Dies bedeutet, dass sie viel zusätzlichen Code zur Fehlerbehebung und Protokollierung haben, der nicht notwendig ist, und sie können sogar ein Datenschutzproblem darstellen. Vor der Veröffentlichung im Store müssen Sie eine Release-Version erstellen , indem Sie die folgenden Schritte ausführen. Dazu gehört auch, dass Sie Ihre App mit dem oben erwähnten Krypto-Schlüssel signieren.
- Richten Sie Ihre Infrastruktur ein: Sie müssen außerdem die Store-Seite für Ihre App einrichten. Google bietet eine Liste mit Tipps zum Einrichten eines Angebots, mit dem Sie Installationen (und Verkäufe) erhalten. Ihre Infrastruktur kann auch Server enthalten, mit denen Ihre App synchronisiert wird.
- Wenn Sie schließlich bezahlt werden möchten, benötigen Sie ein Zahlungsprofil. Dies ist eine dieser einmaligen Details, also stellen Sie sicher, dass Sie wissen, wie alles zusammenpassen wird, bevor Sie fortfahren.
Zusammenfassung und Lessons Learned
Wir sind am Ende des Leitfadens angelangt. Hoffentlich hat dies Ihr Interesse an der Android-Entwicklung geweckt und Sie motiviert, Ihre Idee zu entwickeln und zu entwickeln. Aber bevor Sie den Kopf senken und anfangen zu bauen, lassen Sie uns auf einige der wichtigsten Lektionen zurückblicken, die wir in den obigen Abschnitten gelernt haben.
- Wir haben uns zwei Wege angesehen, um Ihre App zu erstellen: Mauszeiger-Erstellung und Neucodierung in Java. Die erste hat eine niedrigere Lernkurve und bietet eine faire (aber immer noch begrenzte) Funktionalität. Der zweite ermöglicht es Ihnen, alles zu bauen, was Ihnen einfällt und bietet Vorteile, die über die Android-Entwicklung hinausgehen, aber es dauert länger zu lernen.
- Während sie jeweils ihre Vor- und Nachteile haben, können Sie beide Wege nutzen! Mit den Point-and-Click-Umgebungen können Sie Ihre App schnell prototypieren, während Sie mit der zweiten Version eine langfristige Verbesserung erzielen.
- Während es verlockend ist, direkt an der App selbst zu arbeiten, werden Sie sich später sehr freuen, wenn Sie sich etwas Zeit nehmen, um Ihre App zu entwerfen, einschließlich Skizzen der Benutzeroberfläche und / oder informeller Dokumentation zu ihren Funktionen. Dies kann Ihnen auch dabei helfen festzustellen, ob eine oder beide der obigen Methoden gute Optionen sind.
- Eine einfache Möglichkeit, mit der Entwicklung zu beginnen, besteht darin, Benutzeroberflächenelemente zu erstellen und sie dann durch Programmierung ihrer Funktionalität zu verkabeln. Während erfahrene Entwickler beginnen können, "Hintergrund" -Komponenten zu programmieren, hilft es Neulingen, alles zu visualisieren.
- Wenn Sie in Code eintauchen, haben Sie keine Angst, im Internet nach Antworten zu suchen. Wenn Sie eine Google-Suche mit ein paar Keywords und "Codebeispiel" am Ende ausführen, erhalten Sie einige gute Ergebnisse.
- Während Sie bauen, testen Sie Ihre Arbeit ein wenig nach dem anderen. Sonst wird es sehr schwierig sein zu bestimmen, welche der letzten zwei Stunden die App kaputt gemacht hat.
Mit diesen Gedanken kannst du anfangen und deine App-Entwicklungsträume wahr werden lassen. Und wenn Sie sich dazu entscheiden, Ihre Hände schmutzig zu machen, lassen Sie uns wissen, wie es in den Kommentaren geht (wir lieben übrigens Links zu Screenshots). Fröhliches Gebäude!