Sind Sie mit den neuesten Web-Technologien beschäftigt? HTML-Kenntnisse nicht nur für Entwickler: 7 HTML-Tags Jeder Writer sollte nicht nur für Entwickler wissen: 7 HTML-Tags Jeder Writer sollte wissen Um marktfähig und flexibel online zu sein, müssen Sie nur wissen, wie man einen vollständigen HTML-Artikel formatiert oder wie Dinge optimieren. Read More ist sehr wichtig, wenn Sie über einfache Web-Aktivitäten wie Surfen und Posten in Foren gehen wollen. Dann gibt es erweiterte Themen, wie CSS (lernen Sie mehr hier 5 Schritte zum CSS lernen und werden ein Kick-Ass CSS Sorcerer 5 Baby Schritte zum CSS-Lernen und zu einem Kick-Ass CSS Sorcerer CSS ist die wichtigste Änderung Website haben Im letzten Jahrzehnt hat es den Weg für die Trennung von Stil und Inhalt geebnet.Auf dem modernen Weg definiert XHTML die semantische Struktur ... Lesen Sie mehr), AJAX (lernen Sie hier mehr jQuery Tutorial (Teil 5): AJAX Them Alles! JQuery Tutorial (Teil 5): AJAX Sie alle! Wenn wir uns dem Ende unserer jQuery Mini-Tutorial-Reihe nähern, ist es an der Zeit, dass wir uns eine der am häufigsten verwendeten Funktionen von jQuery genauer ansehen Website zu kommunizieren mit ... Read More) und JSON.
Ob Sie ein Webentwickler sein wollen oder nicht, es ist eine gute Idee, zumindest zu wissen, was JSON ist, warum es wichtig ist und warum es heute überall im Internet verwendet wird.
Was ist JSON?

JSON steht für JavaScript Object Notation . Es ist ein offenes Standardformat, das die Übertragung von Daten über das Web mithilfe von Attribut-Wert-Paaren ermöglicht . Das mag ein wenig verwirrend klingen, also lasst uns ein bisschen mehr darüber lernen.
Sagen wir, ich habe einen Ballon und Sie wollen meinen Ballon. Eine Möglichkeit, dies zu erreichen, wäre, den Ballon zu verpacken und per Post zu versenden. Aber eine alternative Methode wäre, Ihnen die Attribute meines Ballons zu beschreiben, mit denen Sie den gleichen exakten Ballon erstellen können, ohne den physischen Ballon tatsächlich senden zu müssen.
Mein Ballon könnte ein Materialattribut mit Wertgummi haben . Es könnte ein Farbattribut mit dem Wert Rot haben . Es könnte ein Durchmesserattribut von zehn Zoll haben . Es könnte ein Gasattribut vom Wert Helium haben . Diese vier Attribut-Wert-Paare sind genug, um meinen Ballon zu visualisieren, richtig?
So funktioniert JSON bei der Übertragung von Daten über das Internet.
Was gut ist JSON?

JSON war nicht der erste, der Attribut-Wert-Paare als eine Möglichkeit nutzte, Daten über das Internet zu übertragen. Der Tech-affine unter Ihnen könnte bemerken, dass es sehr ähnlich wie XML klingt. Wie sich herausstellt, führen JSON und XML viele der gleichen Aufgaben aus. Warum also JSON über XML auswählen?
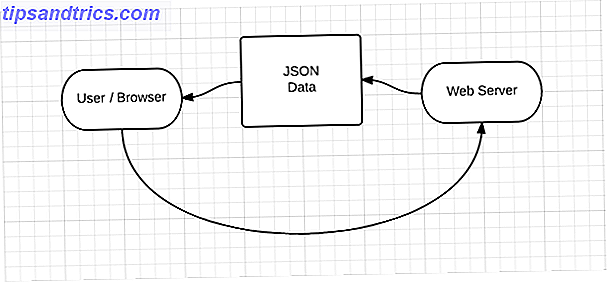
Im heutigen Web ist das asynchrone Laden von Daten wichtig. Mit anderen Worten, Webseiten möchten neue Daten laden können, ohne die gesamte Seite aktualisieren zu müssen, um sie zu erhalten. Dies führt zu einer sanfteren und günstigeren Browser-Erfahrung. JSON eignet sich hervorragend zum Senden und Empfangen asynchroner Daten, da es einfach und benutzerfreundlich ist.
Aber XML macht das Gleiche! Warum bevorzugen manche Leute JSON?
Eine Antwort auf diese Frage findet sich in JSONs Namen: JavaScript Object Notation . Es wird nativ von JavaScript, einer der beliebtesten Sprachen der Welt, erkannt. Da JSON eine Teilmenge von JavaScript ist, gibt es nur sehr wenig zusätzliches Lernen, wenn Sie JavaScript kennen.
Ein weiterer Grund ist, dass JSON besser lesbar ist als XML. Sicher, es ist leicht, sich an XML zu gewöhnen, wenn Sie es eine Weile benutzt haben, aber ein Blick auf eine XML-Datei kann mit all seinen Tags und Ausführlichkeit überwältigend sein. JSON ist sauberer, einfacher für Neulinge zu verstehen und ziemlich flexibel mit seinen grundlegenden Datentypen.
Sehen Sie, was JSONs Ersteller über diesen Vergleich auf ihrer JSON vs. XML-Seite zu sagen haben.
Wie sieht JSON aus?
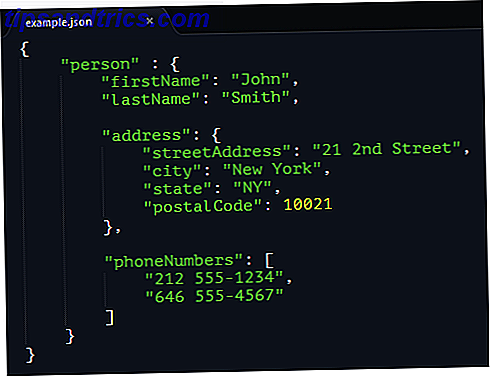
JSON ist nur eine Reihe von Attribut-Wert-Paaren, die bei Bedarf in sich verschachtelt werden können. Wenn unser Datenobjekt beispielsweise eine Person ist, könnte diese Person durch die folgenden JSON-Daten repräsentiert werden:
Jede Zeile beginnt mit einem Attribut gefolgt von einem Doppelpunkt und dem Wert für dieses Attribut. Dieser Wert kann auch ein Array sein, wie es oben mit dem Attribut "phoneNumbers" zu sehen ist. Der Wert kann auch eine Folge von mehreren Attribut-Wert-Paaren sein, die Sie in Aktion mit dem Attribut "Adresse" sehen können. Dies wird ein Objekt genannt .
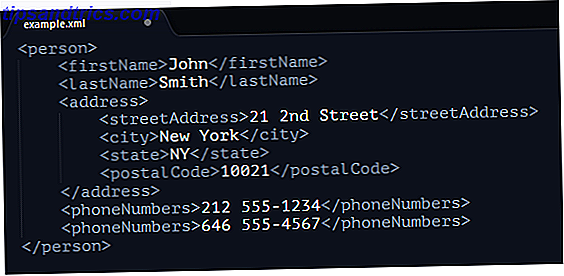
Zum Vergleich, hier sind die gleichen Daten, die von XML dargestellt werden:
Fazit
JSON ist nur eine Möglichkeit, Datenobjekte darzustellen, wenn sie über das Internet übertragen werden. Es ist eine Alternative zu XML, die in JavaScript enthalten ist, was ein Grund dafür ist, dass es so beliebt und weit verbreitet ist. Die häufigste Verwendung für JSON ist das Ziehen von Daten von Webservern bei Bedarf.
Hoffentlich haben Sie jetzt ein besseres Verständnis für JSON und wie es in der Webentwicklung verwendet wird. Für weitere Informationen ist die JSON-Seite auf MDN ein großartiger Ausgangspunkt.
Bildnachweis: JSON Magnified über Shutterstock