JavaScript hat ein interessantes Stück Geschichte. Ursprünglich bei Netscape als Mocha entwickelt, kam es 1995 mit einer offiziellen Ankündigung in den Vordergrund. Es wurde dann unabhängig von verschiedenen Parteien entwickelt, von denen JScript von Microsoft am bemerkenswertesten war.
JavaScript hat ein interessantes Stück Geschichte. Ursprünglich bei Netscape als Mocha entwickelt, kam es 1995 mit einer offiziellen Ankündigung in den Vordergrund. Es wurde dann unabhängig von verschiedenen Parteien entwickelt, von denen JScript von Microsoft am bemerkenswertesten war.
Offensichtlich war eine standardisierte Implementierung erforderlich, die zur Einreichung bei ECMA International führte. So wurde ECMAScript gebildet. Heutzutage unterstützen die meisten Browser ECMA-262, das auch häufiger (und oft vage) als JavaScript bekannt ist .
Was ist Javascript? Javascript wird zu Recht die Sprache des Webs genannt. Jede neuere Browser-Version erhöht die Effizienz der JavaScript-Ausführungsgeschwindigkeit. Dies ist heutzutage ein wichtiger Leistungsparameter, da Websites JavaScript in großem Umfang nutzen. JavaScript führte die Web 2.0-Revolution mit AJAX. Mithilfe von JavaScript können Websites HTTP-Anforderungen im Hintergrund senden und bestimmte Abschnitte der Website anpassen oder aktualisieren, die auf die Anforderungen eines bestimmten Benutzers zugeschnitten sind. Das macht vollständige Seitenaktualisierungen überflüssig und macht die Benutzeroberfläche viel leistungsfähiger und benutzerfreundlicher.
Hallo Welt von JavaScript
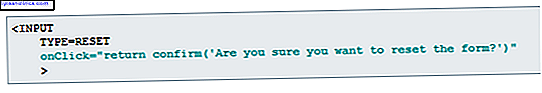
Das Hello World-Beispiel ist fast schon üblich, wenn man über Programmiersprachen spricht. Auf geht's
document.write ("Hallo, Welt!");
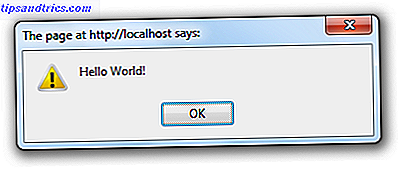
Sie können Alarm-Boxen auch einfach mit:
document.alert ("Hallo, Welt!");

Ja, das ist alles was du brauchst. Sie müssen keine Dateien hinzufügen oder Pakete importieren. Alles, was zur Ausführung von JavaScript benötigt wird, wird vom Browser (oder dem Client) zur Verfügung gestellt, so dass es auch Client Side Scripting Language genannt wird . Warum Kundenseite? Um diese Frage zu beantworten, müssten Sie prüfen, wie JavaScript funktioniert.
Wie es funktioniert
Der Browser ruft eine Seite ab, auf der möglicherweise JavaScript eingebettet ist (siehe oben), oder verweist auf eine separate JavaScript-Datei. In diesem Fall wird diese Datei auch vom Browser abgerufen.

Je nachdem, was Sie mit Ihrem JavaScript-Code machen wollen und wie Sie ihn strukturiert haben, wird er entweder ausgeführt, sobald die Datei geladen wird oder auf ein auslösendes Ereignis (wie ein Klick oder Laden) wartet.

Schließlich, wenn alles gut ist, wird der Code Zeile für Zeile ausgeführt. JavaScript ist eine interpretierte Sprache, was bedeutet, dass Sie den Code nicht in ein anderes Formular kompilieren müssen, um ihn auszuführen. Alle Änderungen, die Sie vornehmen, werden sofort wirksam.
Vergleiche anderer Programmiersprachen
Im Gegensatz zu dem, was der Name vermuten lässt, unterscheidet sich JavaScript tatsächlich stark von Java. Es gibt einige Ähnlichkeiten in der Syntax, aber das ist es auch schon. JavaScript ist lose typisiert (Sie müssen den Datentyp von Variablen nicht definieren), Java dagegen nicht. JavaScript wird hauptsächlich in einem Browser ausgeführt, wo mit Java eigenständige Anwendungen erstellt werden können. Java hat ein viel breiteres Anwendungsgebiet als JavaScript, das größtenteils im Browser lebt.
JavaScript ist objektorientiert, aber im Gegensatz zu anderen Programmiersprachen, die die Vererbung über Klassen implementieren, erfolgt JavaScript über Prototypen. JavaScript hat auch die größte Installationsbasis (wohl), da es heutzutage mit allen gängigen Webbrowsern gebündelt ist.
Ich habe nur an der Oberfläche gekratzt, wenn man bedenkt, dass es eine vollständige Programmiersprache ist, und dass es all die Begeisterung und Entwicklung hat, die es in diesen Tagen anstrebt. Es gibt viele JavaScript-Bibliotheken, serverseitiges JavaScript und andere Projekte, die die Bereiche und Anwendungen von JavaScript auf eine ganz neue Ebene heben. Wenn Sie mit JavaScript beginnen, gibt es einige Tutorials, die Ihnen helfen werden. Sobald Sie auf dem neuesten Stand sind und Spaß an Ihrer Arbeit haben, können Sie das Rhino Book erwerben und Ihre JavaScript-Kenntnisse noch weiter verbessern.
Hast du schon mal versucht mit JavaScript zu programmieren? Wie war die Erfahrung?

![Entdecken Sie eine Welt der Würfel und Kugeln in der Cubosphäre [Cross-Platform]](https://www.tipsandtrics.com/img/internet/167/explore-world-cubes.png)