Suchen Sie nach einer einfachen Möglichkeit, CSS3-An / Aus-Schalter für eine Website zu generieren? Wenn Sie nach Switches suchen, die einfach zu machen sind und weiche, stilvolle animierte Übergänge bieten, ist On / Off FlipSwitch eine fantastische Option. Ich bin nicht der größte Programmierer, und ich war in der Lage, eine Vielzahl von Schaltern in wenigen Sekunden zum Laufen zu bringen.

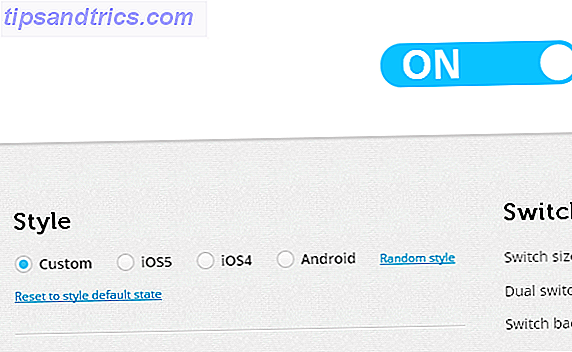
Diese praktische Website enthält Einstellungen für iOS 4, iOS 5 und Android-Switches. Wenn Sie möchten, dass Ihr Switch diesen Stilen entspricht, müssen Sie nur auf die Schaltfläche für die gewünschte Schaltfläche klicken und nach unten scrollen, um den Code zu kopieren. In wenigen Sekunden haben Sie den Button Ihrer Wahl bereit für Ihre Website.

Wenn Sie einen Button Ihres eigenen Stils machen wollen, dauert es ein paar Sekunden länger, aber es ist sicherlich nicht schwer. Sie müssen keinen tatsächlichen Code schreiben, um den Switch zu erstellen. Sie ziehen die Schieberegler und passen den Schalter an, bis das Aussehen zu Ihnen passt. Sie können die Größe, die Farbe, den Knopfstil und mehr ändern. Wenn Sie Änderungen vornehmen, werden sie in Echtzeit in der Vorschau des Switches angezeigt.
Eigenschaften:
- Erstellen Sie mühelos einen CSS3-Ein- / Ausschalter.
- Animierte Übergänge zwischen An und Aus.
- Kopieren Sie den endgültigen Code und fügen Sie ihn ein.
- iOS 4, iOS 5 und Android-Switches sind standardmäßig verfügbar.
- Passen Sie die Schaltflächen genau an Ihre Bedürfnisse an.
Finde Ein / Aus FlipSwitch @ proto.io/freebies/onoff