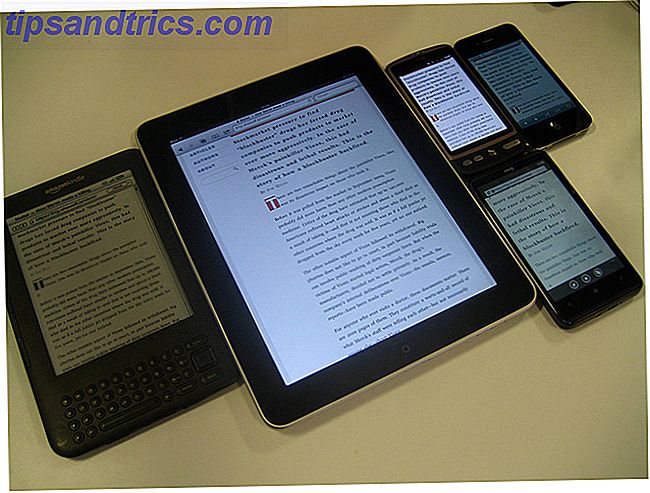
Wenn Sie im Internet surfen, ist es nicht unüblich, auf Websites zu stoßen, die von Gerät zu Gerät unterschiedlich aussehen. Vielleicht funktionieren einige Funktionen gar nicht.
Dies ist oft kein Problem mit der Website. Es ist dein Browser. Die fünf wichtigsten Desktop-Browser verwenden vier verschiedene "Rendering-Engines" zum Anzeigen einer Webseite: der neue Microsoft Edge-Browser Microsoft Gets the Edge, 1 Milliarde Geräte mit Windows 10 und mehr ... [Tech News Digest] Microsoft Gets the Edge, 1 Milliarde Geräte mit Windows 10, & More ... [Tech News Digest] Microsoft hat den Edge, Windows 10 ist riesig, Secret wird geschlossen, MS-DOS-Spiele in Tweets einbetten, Geld verdienen von Silent Hills, und Michael Bay zu sehen bekommen gezeigt von einem Amateurfilmer. Lesen Sie mehr für Windows 10 wird eine fünfte vorstellen - und jeder funktioniert anders.

Das bedeutet, dass sich Ihre Web-Erfahrung ändern kann, je nachdem, welchen Browser Sie verwenden und sogar welche Version des Browsers verwendet wird.
Was ist eine Rendering-Engine?
Eine Webseite ist keine einzelne Entität, die heruntergeladen und pro Pixel auf dem Bildschirm angezeigt wird. Stattdessen ist es im Wesentlichen eine Reihe von Anweisungen in verschiedenen Arten von Code geschrieben - HTML, CSS, JavaScript Was ist JavaScript, und kann das Internet ohne es existieren? Was ist JavaScript und kann das Internet ohne es existieren? JavaScript ist eines dieser Dinge, die für viele selbstverständlich sind. Jeder benutzt es. Lesen Sie mehr, PHP und andere - das sagt dem Browser, was zu tun ist und wo und wie es gemacht wird.
Jeder Browser verwendet eine Rendering-Engine, die manchmal auch als Layout-Engine bezeichnet wird, um die im Code enthaltenen Inhalts- und Stylinginformationen zu übernehmen und in vollständig formatierter Form auf dem Bildschirm anzuzeigen.

Das Problem ist, es gibt nicht eine einzige Rendering-Engine, die in jedem Browser verwendet wird. Und während jede Sprache durch eine detaillierte Spezifikation definiert wird, kann die Engine nur eine Interpretation dieser Spezifikation anbieten.
Mit CSS (der Code, der die Styling-Informationen zur Verfügung stellt CSSmatic: Schnell und bequem CSS3 Stylesheets durch mehrere Online-Tools CSSmatic: Schnell und bequem CSS3 Stylesheets durch mehrere Online-Tools Mehr lesen) insbesondere keine Engine wird genau die gleichen Ergebnisse zu produzieren. Manchmal können die Unterschiede hier und da nur die ungeraden fehlausgerichteten Pixel ausmachen, aber manchmal können sie sich radikal unterscheiden.
Welche Browser verwenden welche Engines?
Es gibt vier Hauptrendering-Engines, die von den gängigsten Browsern verwendet werden.
- WebKit: eine Open-Source-Engine, die von Safari unter OS X verwendet wird Das ultimative Handbuch zur Anpassung von Safari auf Mac Die ultimative Anleitung zur Anpassung von Safari auf Mac Safari anpassen. Vom Hinzufügen von Favicons zu Ihren Tabs bis zum Ändern des Reader Mode-Modus ist der Webbrowser von Apple weitaus flexibler als Sie denken. Lesen Sie mehr und iOS sowie viele andere Browser auf mobilen Geräten, einschließlich des nativen Android-Browsers;
- Blink: eine auf WebKit basierende Open-Source-Engine, die Chrome, Opera, Amazon Silk und Androids WebView (der Browser, der sich in Apps öffnet) unterstützt;
- Gecko: eine von der Mozilla Foundation entwickelte Open-Source-Engine, die von Firefox verwendet wird;
- Trident: eine proprietäre Engine, die von Microsoft entwickelt und im Internet Explorer verwendet wird. Der Microsoft Edge-Browser verwendet eine neuere Version namens EdgeHTML.
Webstandards
Die Lücke zwischen den verschiedenen Rendering-Engines ist viel kleiner als damals, als der Internet Explorer der dominierende Browser war. Ist Internet Explorer 2015 eine große Rückkehr? Microsoft muss EU-Windows-Benutzern nicht länger eine Auswahl an Browsern anbieten. Darüber hinaus arbeitet Microsoft an einem neuen Browser. Trotzdem zeigen wir Ihnen, wie Sie Ihren Lieblingsbrowser installieren, ohne den IE zu berühren. Weiterlesen .
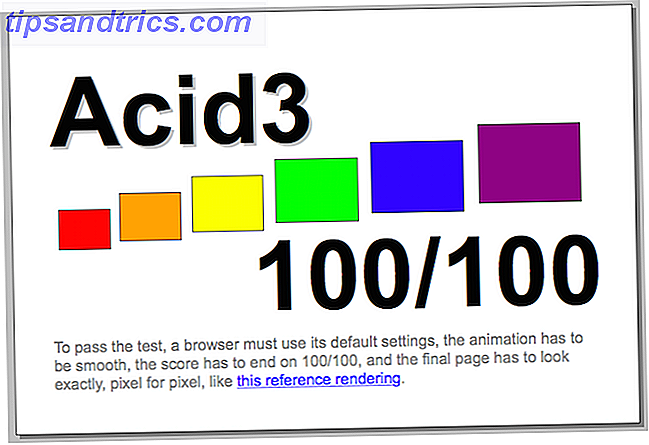
Tests wie acid3 zeigen, wie genau ein Browser eine Seite rendert und die meisten modernen Browser punkten. Normkonform ist jedoch eine immens komplexe Aufgabe.

Die Spezifikationen für HTML, CSS und andere sind riesig. Neue Elemente werden hinzugefügt; Ältere, unbenutzte oder veraltete werden entfernt. Es kann lange dauern, bis die Rendering-Engines diese Änderungen widerspiegeln.
Einige Elemente in den HTML5- und CSS-Spezifikationen werden immer noch nicht von Mainstream-Browsern unterstützt, einige werden nur teilweise unterstützt, während andere noch von einigen Browsern unterstützt werden, aber nicht alle.
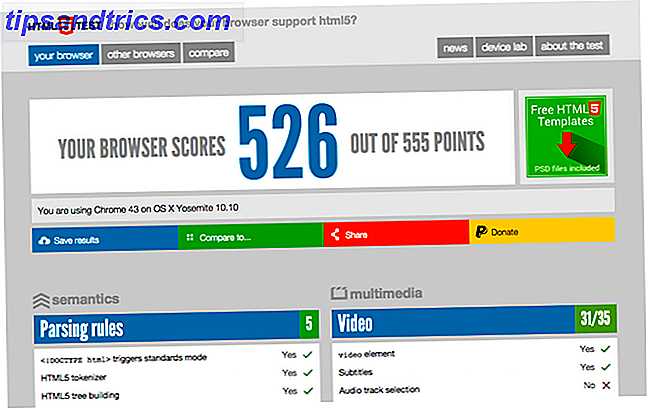
Auf der Website html5test.com können Sie Ihren Browser und die Version, die Sie gerade ausführen, testen, um zu sehen, wie gut es die offiziellen und experimentellen Funktionen von HTML5 unterstützt. Zum Zeitpunkt der Erstellung dieses Artikels gilt Chrome als der beste Browser der Welt. Welcher Webbrowser ist am sichersten? Welcher Webbrowser ist am sichersten? Welcher Browser ist am sichersten? Welche sollten Sie installieren, um sicherzustellen, dass Ihre Browser-Erfahrung sicher ist? Was können Sie tun, um sicherzustellen, dass Ihr vorhandener Browser so sicher wie möglich ist? Lesen Sie mehr, wobei der Internet Explorer (v11) am niedrigsten bewertet wurde.

Wenn ein Webentwickler ein Feature verwendet, das in einem Browser, aber nicht in einem anderen Browser unterstützt wird, muss der nicht unterstützte Browser entweder eine ähnliche Entsprechung festlegen oder das Feature vollständig ignorieren (ein transparentes Feld könnte beispielsweise als nicht transparent gerendert werden).
Dies macht die Aufgabe, Webseiten viel komplexer zu gestalten, als es scheint. Ein Browser, der häufiger aktualisiert wird, ist wahrscheinlich standardkonformer als einer, der nicht aktualisiert wird. Dies wird durch die regelmäßigen automatischen Chrome-Updates im Vergleich zu den weitaus spärlicheren IE-Updates unterstrichen.

Und es gibt noch andere Faktoren.
- Bugs in der Engine: Eine Rendering-Engine ist Software, und alle Software enthält Fehler. Obwohl kritische Fehler schnell gefunden und behoben werden, ist es unmöglich zu garantieren, dass eine bestimmte Code-Kombination auf einer Webseite beim Rendern keine unerwarteten Ergebnisse liefert
- Bugs auf der Webseite: Browser haben ein gewisses Maß an Fehlertoleranz eingebaut, aber das wird von Engine zu Engine unterschiedlich sein. Eine Webseite mit Fehlern im Code kann in einem Browser immer noch fehlerfrei wiedergegeben werden, in einem anderen Browser jedoch auf eine fürchterliche Weise
- Schriftarten: Die Art und Weise, wie Schriftarten angezeigt werden, wird nicht vom Browser, sondern vom Betriebssystem gehandhabt. Windows und OS X rendern Schriftarten anders Wie Windows-Schriftarten wie Mac-Schriftarten aussehen Windows-Schriftarten wie Mac-Schriftarten aussehen Eye Candy ist kein Windows forte. Moderne UI (alias Metro) brachte Verbesserungen, aber immer noch fehlt es an einem wichtigen Bereich: Fonts. Wir zeigen Ihnen, wie Sie unter Windows eine schöne Schriftglättung erhalten. Mehr lesen, so dass sogar die gleiche Schriftart im selben Browser anders aussehen kann, wenn sie auf verschiedenen Plattformen angezeigt wird
- Legacy: Browser nehmen oft neue Funktionen an, insbesondere für CSS, bevor sie Teil der offiziellen Spezifikation werden. Wenn sich die Implementierung des Features bei der Übernahme ändert, muss der Browser-Entwickler entscheiden, ob er die Kompatibilität mit tausenden von Websites, die für die alte Version entwickelt wurden, übernehmen oder die neue Version vollständig ignorieren soll
- Proprietäre Funktionen: Einige Browser verwenden möglicherweise proprietäre Technologien, die an anderer Stelle nicht verfügbar sind. Dies wurde am bekanntesten mit Microsofts ActiveX-Framework in Internet Explorer, obwohl das Unternehmen es nicht in dem neuen Microsoft Edge-Browser verwenden wird
Einpacken
Bei so vielen Problemen ist es nicht verwunderlich, dass Unterschiede in der Art und Weise, wie Browser mit Webseiten umgehen, bestehen bleiben.

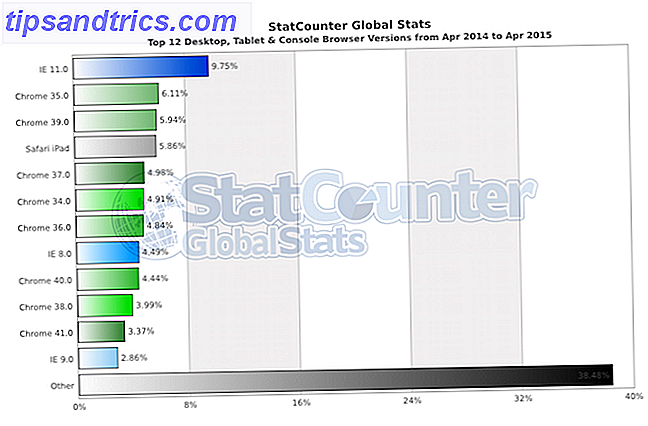
Die Situation verbessert sich, aber es ist unwahrscheinlich, dass sie vollständig gelöst wird. Es wäre hilfreich, wenn alle die neueste Version des von ihnen ausgewählten Browsers verwenden würden, aber mit dem sechs Jahre alten Internet Explorer 8, der immer noch einen Marktanteil von 4, 5 Prozent hält, ist das noch ein langer Weg.
Welchen Browser benutzen Sie und halten Sie ihn auf dem neuesten Stand? Haben Sie Websites gefunden, die nicht in Ihrem Browser funktionieren? Lassen Sie es uns in den Kommentaren wissen.
Bildnachweis: Geräte über Jeremy Keith, nicht unterstützter Browser über Duncan Hill