In den letzten Wochen habe ich die Kontrolle über die Stimmungsbeleuchtung in meinem Studio an die Zuschauer während der Live-Übertragung von Technophilia Podcast übergeben - die Ergebnisse davon kannst du in der aufgezeichneten Episode hier sehen. Heute dachte ich, ich werde genau erklären, wie ich das mit ein wenig JavaScript, Processing und einem Arduino geschafft habe . Die Methode, die ich skizzieren werde, erfordert keine Ethernet-Abschirmung für Ihren Arduino, und ich werde vollständige Code-Beispiele für Sie zur Verfügung stellen.
In den letzten Wochen habe ich die Kontrolle über die Stimmungsbeleuchtung in meinem Studio an die Zuschauer während der Live-Übertragung von Technophilia Podcast übergeben - die Ergebnisse davon kannst du in der aufgezeichneten Episode hier sehen. Heute dachte ich, ich werde genau erklären, wie ich das mit ein wenig JavaScript, Processing und einem Arduino geschafft habe . Die Methode, die ich skizzieren werde, erfordert keine Ethernet-Abschirmung für Ihren Arduino, und ich werde vollständige Code-Beispiele für Sie zur Verfügung stellen.
Bedarf:
- Arduino
- Leuchtet, um die entsprechende Schaltung auf dem Arduino zu steuern; Sehen Sie sich mein Tutorial zur Umgebungsbeleuchtung an. Erstellen Sie Ihre eigene dynamische Umgebungsbeleuchtung für ein Mediencenter Erstellen Sie Ihre eigene dynamische Umgebungsbeleuchtung für ein Mediencenter Wenn Sie viele Filme auf Ihrem PC oder Media Center ansehen, bin ich sicher, dass Sie mit dem Beleuchtungsdilemma konfrontiert wurden ; Schalte du alle Lichter aus? Halten Sie sie auf Hochtouren? Oder ... Lesen Sie mehr von letzter Woche für einen Schaltplan und die Aufschlüsselung der Komponenten.
- Verarbeitungssoftware auf Ihrem PC oder Mac
- Website-Hosting Die verschiedenen Formen der Website-Hosting erklärt [Technologie erklärt] Die verschiedenen Formen der Website-Hosting erklärt [Technologie erklärt] Lesen Sie mehr
- Grundlegende Programmierkenntnisse mit JavaScript und PHP, aber ich werde den vollständigen Code zur Verfügung stellen, den Sie anpassen können.
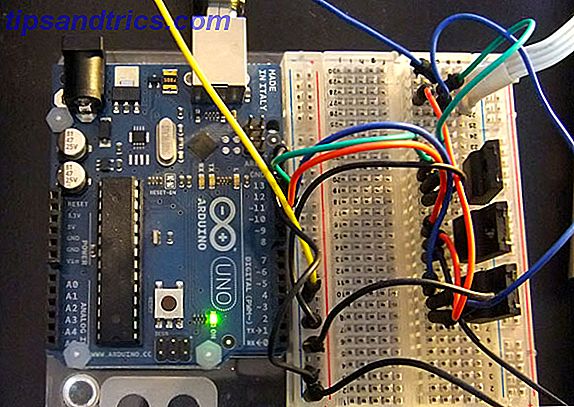
Arduino einrichten
Zunächst, beziehen Sie sich auf die letzten Wochen Tutorial für die Arduino Seite der Dinge Erstellen Sie Ihre eigene dynamische Ambient Beleuchtung für ein Media Center Erstellen Sie Ihre eigene dynamische Ambient Beleuchtung für ein Media Center Wenn Sie eine Menge Filme auf Ihrem PC oder Media Center, ich Ich bin sicher, du hast das Lichtdilemma überwunden; Schalte du alle Lichter aus? Halten Sie sie auf Hochtouren? Oder ... Lesen Sie mehr; Der Code, den wir verwenden, ist identisch, da ich denselben RGB-LED-Strip-Steuerkreis verwende, also werde ich das hier nicht wiederholen. Zusammenfassend liest der Arduino RGB-Werte von der seriellen USB-Verbindung zum Computer. 
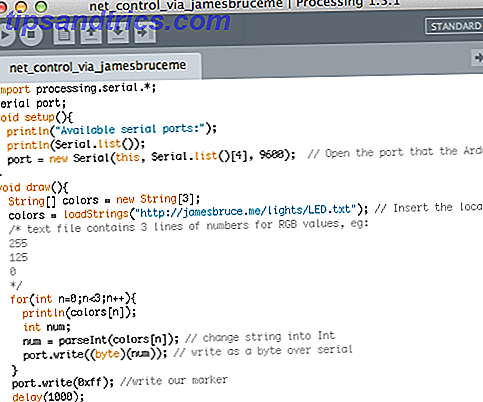
Verarbeitungs-App
Die Verarbeitungs-App, die wir verwenden werden, ist sehr einfach (PASTEBIN); Es verwendet eine grundlegende loadStrings () - Funktion, um eine Textdatei zu lesen, die an einer entfernten Webadresse gespeichert ist - in diesem Fall habe ich http://jamesbruce.me/lights/LED.txt verwendet . Erstellen Sie eine Beispieltextdatei auf Ihrem Webhost, um dies zu testen, und passen Sie sie entsprechend an. Die Textdatei sollte nur 3 Zeilen mit Werten für R, G und B sein.  Sie müssen auch den seriellen Anschluss zu dem ändern, an den Ihr USB angeschlossen ist. Wie zuvor, ist das erste, was die App tun wird, eine Liste von seriellen Ports an die Konsole auszugeben - überprüfen Sie diese auf die richtige zu verwenden, und führen Sie sie erneut aus. Ihr Arduino-LED-Streifen sollte mit beliebigen zufälligen Werten aufleuchten, die Sie der Textdatei hinzugefügt haben.
Sie müssen auch den seriellen Anschluss zu dem ändern, an den Ihr USB angeschlossen ist. Wie zuvor, ist das erste, was die App tun wird, eine Liste von seriellen Ports an die Konsole auszugeben - überprüfen Sie diese auf die richtige zu verwenden, und führen Sie sie erneut aus. Ihr Arduino-LED-Streifen sollte mit beliebigen zufälligen Werten aufleuchten, die Sie der Textdatei hinzugefügt haben.
Arduino-Websteuerung
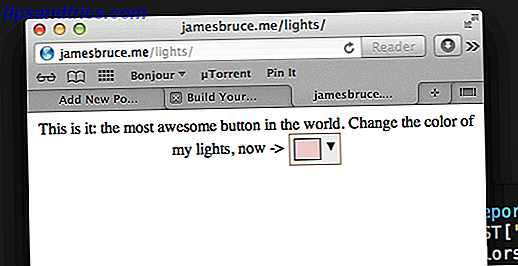
Auf der Web-Kontrollseite wählte ich ein einfaches Farbauswahl-jQuery-Plugin namens Spectrum; Es gibt andere da draußen, aber ich fühlte, das war so einfach wie nötig und funktioniert auch mit Touch auf einem Handy, während andere, die ich versuchte, nicht. Legen Sie die Dateien spectrum.js und spectrum.css in das gleiche Verzeichnis wie alles andere (Ich habe ein / lights-Unterverzeichnis auf meinem Server erstellt, um die Dinge sauber zu halten).  Wir verwenden PHP, um sowohl das Websteuerelement anzuzeigen als auch das Schreiben der LED.txt- Datei zu handhaben, wenn in der POST-Anfrage Variablen angegeben sind. Wenn der Benutzer diese Seite besucht und eine Farbe auswählt, sendet er eine AJAX-Anfrage mit den Farbvariablen an sich selbst zurück. Dies hält das Ganze in einer Datei enthalten. Das vollständige PHP / HTML kann in diesem Pastebin gefunden werden (speichern Sie es als index.php in einem Unterverzeichnis zusammen mit den anderen Dateien), aber lassen Sie mich einen kurzen Überblick über den beteiligten Code geben.
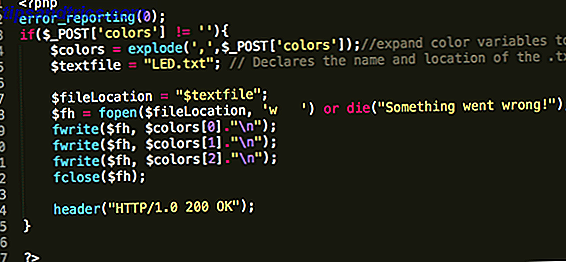
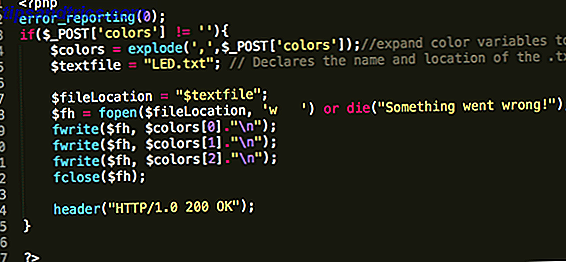
Wir verwenden PHP, um sowohl das Websteuerelement anzuzeigen als auch das Schreiben der LED.txt- Datei zu handhaben, wenn in der POST-Anfrage Variablen angegeben sind. Wenn der Benutzer diese Seite besucht und eine Farbe auswählt, sendet er eine AJAX-Anfrage mit den Farbvariablen an sich selbst zurück. Dies hält das Ganze in einer Datei enthalten. Das vollständige PHP / HTML kann in diesem Pastebin gefunden werden (speichern Sie es als index.php in einem Unterverzeichnis zusammen mit den anderen Dateien), aber lassen Sie mich einen kurzen Überblick über den beteiligten Code geben.
- PHP : Finde heraus, ob es eine Post-Variable namens 'colors' gibt. Ist dies der Fall, öffnen Sie die LED.txt-Datei zum Schreiben und überschreiben Sie sie mit den Post-Variablen.

- HTML : Importieren Sie jQuery, Spectrum.js und Spectrum.css
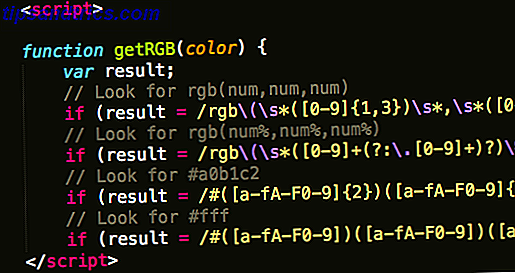
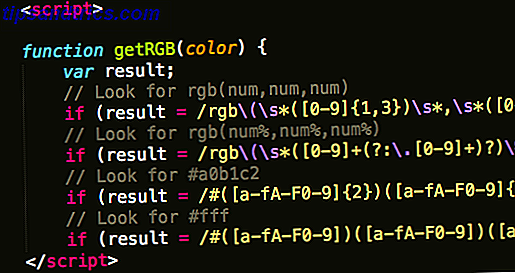
- JavaScript : Die Funktion getRGB gibt ein Array von durch Komma getrennten RGB-Werten zurück, die in verschiedenen CSS-Farbformaten wie #aaaaa enthalten sind.

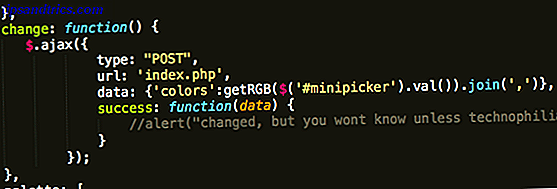
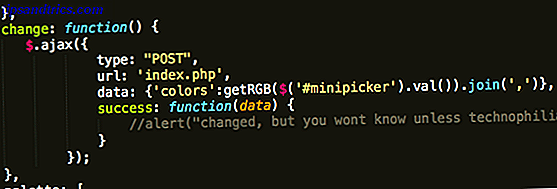
- JavaScript : Erstellen Sie das Spectrum-Steuerelement, und fügen Sie einen AJAX-Aufruf an das geänderte Ereignis für die Farbe an. Der AJAX ruft diese Handler-Datei mit den vom Steuerelement angegebenen RGB-Werten auf.

Stellen Sie abschließend sicher, dass Ihre LED.txt- Datei vom Server beschreibbar ist. Eine 655 oder 777 Erlaubnis sollte es tun. Starten Sie die Datei und versuchen Sie es. Die Verarbeitungs-App muss ausgeführt werden und aktualisiert die Datei jede Sekunde. Wenn die Farbauswahl nicht auf der Seite angezeigt wird, überprüfen Sie die JavaScript-Konsole auf Fehler.
Fallstricke und weitere Arbeit
Wie bereits erwähnt, verwendete diese Methode nicht absichtlich eine Ethernet-Abschirmung, so dass jeder, der ein einfaches Website-Hosting hat, diese sehr schnell und kostengünstig einrichten kann. Dies bedeutet jedoch, dass wir die App "Verarbeitung" als Gateway zum Abrufen der Daten verwenden müssen. ohne den PC läuft es einfach nicht. Mit dem Zusatz eines Ethernet- oder WiFi-Shields können wir den Arduino überall hin verschieben, ohne an einen PC gebunden zu sein, und entweder Befehle per Fernzugriff abrufen oder sie mit einer kleinen Portweiterleitung direkt zum Arduino schieben. Ich werde das an einem anderen Tag ansprechen. Es gibt auch ein Problem der Parallelität - die Art, wie wir es einrichten, ist, dass die Datei einfach jedes Mal überschrieben wird, wenn jemand eine neue Farbe auswählt, und die Verzögerung zwischen Farbänderungen im Verarbeitungscode entschieden wird. Wenn Sie möchten, dass viele Benutzer die Farbe ständig anpassen, ist ein Warteschlangensystem mit einer Datenbank möglicherweise besser geeignet. Wenn Sie eine flache Datei zum Speichern der Werte verwenden, kann dies dazu führen, dass einige Änderungen ignoriert werden, wenn die Aktualisierungen häufiger auftreten als die Aktualisierung der Datei. Dann haben Sie natürlich keine Möglichkeit zu wissen, ob es überhaupt funktioniert hat, es sei denn, Sie haben unsere Live-Übertragung gesehen. Im Idealfall wäre eine Webcam eingerichtet und auf der Steuerungsseite eingebettet. Als Tech-Demo denke ich, dass das ziemlich beeindruckend ist. Ich hoffe, Sie können das Potenzial für die Fernsteuerung im Grunde alles über das Internet über einen Arduino sehen. Justin schlug vor, dass wir die Kontrolle über meinen Ofen abgeben sollten ; Ich habe abgelehnt. Hast du irgendwelche interessanten Projekte, von denen du denkst, dass das helfen könnte?