Microsoft setzt alles auf Windows 10 und realisiert endlich den Traum von Apps, die plattformübergreifend laufen. In Kombination mit offizieller Unterstützung für Arduino steht Ihnen ein leistungsstarkes neues Tool zur Verfügung: die Möglichkeit, universelle Windows-Apps zu erstellen, die eine Hardware-Verbindung zur realen Welt haben.
Hier erfahren Sie, wie Sie beginnen können, auch wenn Sie noch nie zuvor eine Windows-App programmiert haben.
Bevor Sie weiterlesen, schauen Sie sich die Demo an, die wir machen werden.
Ich sollte beachten, dass ich seit etwa 10 Jahren weder Visual Studio noch C # verwendet habe. Ich komme aus der Perspektive einer frischen Visual Studio-Installation und habe alles vergessen, was ich weiß.
Wenn Sie bereits mit Windows-App-Programmierung ziemlich erfahren sind, oder sogar nach einem einfachen Weg suchen, um mit der Programmierung in Windows ohne diese Arduino-Kram zu beginnen, versuchen Sie Ryan's Guide zum Erstellen einer einfachen Visual Basic-App Wie Sie Ihre eigene einfache App mit machen können VBA Wie Sie Ihre eigene einfache App mit VBA machen können Für diejenigen von Ihnen, die wirklich gerne in der Lage sein würden, Ihre eigene Anwendung zu schreiben, aber noch nie zuvor eine einzige Codezeile eingegeben haben, werde ich Sie durchgehen lassen, indem ich Sie sehr mache ... Weiterlesen . Absolute Programmieranfänger möchten vielleicht meine Programmiersprache kennen lernen. 101 - Variablen und Datentypen Die Grundlagen der Computerprogrammierung 101 - Variablen und Datentypen Nachdem ich etwas über objektorientierte Programmierung eingeführt und darüber gesprochen habe und woher der Name kommt, ich Es ist an der Zeit, dass wir die absoluten Grundlagen der Programmierung auf eine nicht sprachspezifische Weise durchgehen. Dies ... Lesen Sie mehr (und Teil 2 Die absoluten Grundlagen der Programmierung für Anfänger (Teil 2) Die absoluten Grundlagen der Programmierung für Anfänger (Teil 2) In Teil 2 unserer absoluten Anfänger Anleitung zum Programmieren, werde ich die Grundlagen abdecken von Funktionen, Rückgabewerte, Schleifen und Bedingungen.Versichern Sie sich, dass Sie Teil 1 gelesen haben, bevor Sie dies angehen, wo ich das ... Read More) Artikel zuerst erklärt habe.
Sie sollten mit einigen Arduino-Projekten für Anfänger vertraut sein 10 Große Arduino-Projekte für Anfänger 10 Große Arduino-Projekte für Anfänger Das Abschließen eines Arduino-Projekts gibt Ihnen ein Gefühl der Zufriedenheit, wie es kein anderes gibt. Die meisten Anfänger sind jedoch nicht sicher, wo sie anfangen sollen, und selbst Anfängerprojekte können ziemlich entmutigend wirken. Lesen Sie weiter (und lesen Sie vielleicht sogar unseren Arduino-Leitfaden Erste Schritte mit Arduino: Ein Anfängerhandbuch Erste Schritte mit Arduino: Ein Anfängerhandbuch Arduino ist eine Open-Source-Prototyping-Plattform für elektronische Geräte, die auf flexibler, benutzerfreundlicher Hardware und Software basiert Künstler, Designer, Bastler und alle, die an der Erstellung interaktiver Objekte oder Umgebungen interessiert sind (Lesen Sie mehr), aber dies wird wahrscheinlich das erste Mal sein, dass Sie versucht haben, ein echtes bisschen Computersoftware zu erstellen, um damit zu interagieren.
Downloads
Erstens: Sie müssen dem Windows Insider-Programm beitreten, um die neueste Vorabversion von Visual Studio 2015 und die neueste Version von Windows 10 Preview zu erhalten . Mach das jetzt - es ist kostenlos. Windows 10 ist eine Entwicklervorschau und sollte nicht als Hauptbetriebssystem installiert werden. Es ist buggy wie die Hölle.
- Treten Sie dem Windows Insider-Programm bei und laden Sie Windows 10 Technical Preview herunter
- Erhalten Sie die Vorschau der Visual Studio 2015 Community Edition (komplett mit Windows 10-Entwicklungstools).
Visual Studio ist eine eigene Entwicklungsumgebung von Microsoft, mit der wir eine C # -Windows-Anwendung erstellen.
Warum C #? Mit starken Ähnlichkeiten zu Java ist es eine relativ einfache Programmiersprache für Anfänger, um eine funktionierende App zum Laufen zu bringen, aber trotzdem mächtig genug, um einige atemberaubende Anwendungen zu erstellen (sogar Spiele: C # ist die Unity-Skriptsprache der Wahl - check) aus unserem kostenlosen eBook, Anfängerhandbuch zur Programmierung eines Spiels mit Unity Ein Spiel mit Unity programmieren: Ein Anfängerhandbuch Ein Spiel mit Unity programmieren: Ein Anfängerhandbuch In der sich entwickelnden Landschaft der Indie-Spiele-Entwicklung ist Unity zu einer Art De-facto geworden Standard: seine niedrigen Kosten, Benutzerfreundlichkeit und breite Funktionen machen es ideal für schnelle Spieleentwicklung.
Wenn Sie dies noch nicht getan haben, laden Sie die Arduino IDE von der offiziellen Arduino.cc Seite herunter und installieren Sie die Standard Firmaten auf der Platine. Sie finden es unter Beispiele -> Firmata -> Standard Firmata . Dies verwandelt es in ein "dummes" serielles Gerät, das alles tut, was unsere App sagt - es wird keine App-Logik auf dem Board selbst geben, nur eine Schnittstelle zwischen unserer App und irgendwelchen Sensoren oder Ausgabegeräten, die mit dem Arduino verbunden sind .
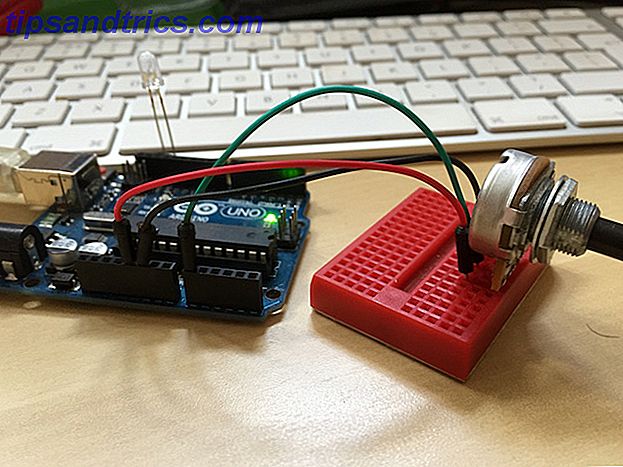
In Bezug auf die Verkabelung können Sie entweder eine LED direkt an Pin 13 und GND wie unten ankleben oder die Onboard-LED verwenden. Sie benötigen auch einen variablen Widerstand (ich habe ein 10k lineares Potentiometer verwendet), das in A0 geht (mit den entsprechenden Beinen auf GND und natürlich auch + 5V).

Laden Sie schließlich das Remote Wiring-Paket von GitHub herunter. Dies ist die Ebene, die wir hinzufügen müssen, damit unsere Windows-App mit dem Arduino kommunizieren kann.
Erstellen Sie eine Anwendung
Gehen Sie voran und öffnen Sie Visual Studio. Wenn Sie das Programm zum ersten Mal ausführen, haben Sie die Möglichkeit, sich anzumelden. Ignorieren Sie dies, wenn Sie möchten. Wählen Sie Visual C # als Entwicklungsoption und fahren Sie fort; In beiden Fällen dauert es einige Minuten, um Visual Studio für die erste Verwendung vorzubereiten.
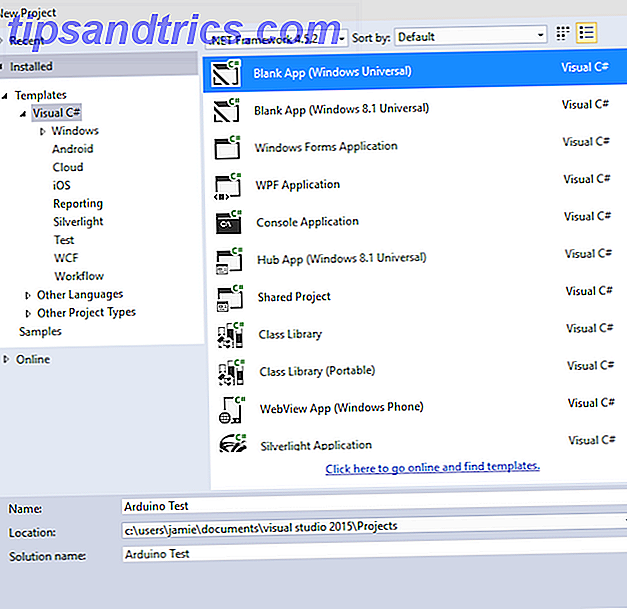
Erstellen Sie ein neues Projekt mit der Vorlage Visual C # -> Leere App (Windows Universal) . Ich habe meinen "Arduino Test" genannt, aber das spielt keine Rolle.

Zu diesem Zeitpunkt ist ein Fehler aufgetreten, dass ich Windows 10 in den Entwicklermodus wechseln musste, wenn ich die App tatsächlich ausführen wollte. Wenn Sie feststellen, dass Ihr Build von Windows 10 bei dieser Einstellung abstürzt, ist dies ein bekannter Fehler, und Sie müssen den Gruppenrichtlinieneditor verwenden, um den Entwicklermodus zu aktivieren.
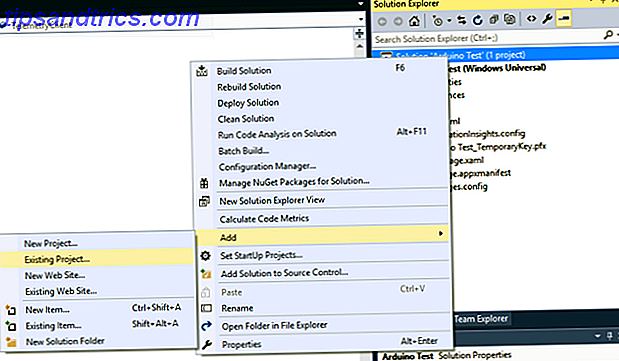
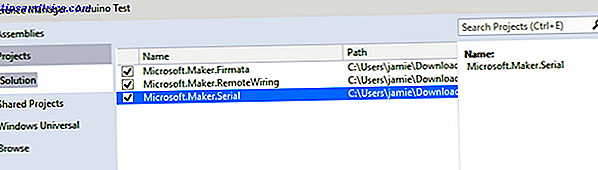
Klicken Sie dann mit der rechten Maustaste auf eine beliebige Stelle im Projektmappen- Explorer (das ist die rechte Seite) und wählen Sie Hinzufügen -> Vorhandenes Projekt .

Navigieren Sie zu dem Ort, an den Sie die Dateien für die Fernverdrahtung von Github heruntergeladen haben - wenn sie entpackt wurde, sollte es sich um einen Ordner namens Remote-Wiring-Entwicklung handeln . Darin finden Sie Microsoft.Maker.win10 ; und darin finden Sie weitere 3 Ordner. Fügen Sie diese hinzu, indem Sie in diesen drei Ordnern navigieren und die Projektdatei finden.
Wenn Sie Fehler zu "XAML 8.2-Datei nicht gefunden" erhalten, haben Sie die falsche Version von Visual Studio oder haben die Entwickler-Tools noch nicht installiert. Kehren Sie zum Anfang dieses Artikels zurück und stellen Sie sicher, dass Sie beide verknüpften Visual Studio-Dateien heruntergeladen und installiert haben.
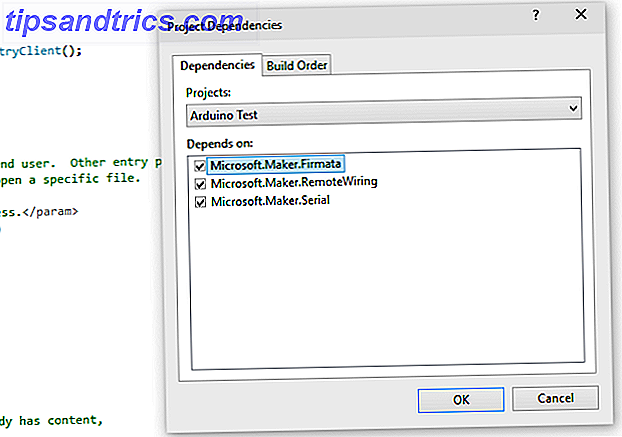
Diese 3 Projekte, die Sie gerade hinzugefügt haben, sind nur verschiedene Ebenen der Arduino-Oberfläche. Wenn Sie im Lösungsexplorer mit der rechten Maustaste auf Abhängigkeiten -> Abhängigkeiten erstellen klicken, können Sie sehen, welche Ebenen davon abhängen ( Serial hängt von nichts ab; Firmata hängt von Serial ab; RemoteWinding hängt von beiden ab) . Die einzige Änderung, die Sie hier vornehmen müssen, besteht darin, Ihr Projekt aus der Dropdown-Liste auszuwählen und jedes Kästchen anzukreuzen, um anzuzeigen, dass Ihr Projekt von all diesen anderen Projekten abhängt.

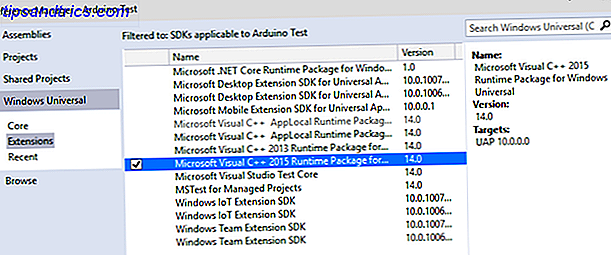
Ein letzter Schritt: Klicken Sie im Lösungs-Explorer erneut mit der rechten Maustaste auf den Eintrag Referenzen in Ihrem Projekt und wählen Sie Verweis hinzufügen . Navigieren Sie von links zu Windows Universal und aktivieren Sie das Kontrollkästchen neben Microsoft Visual C ++ AppLocal Runtime Package . Schließen Sie den Dialog noch nicht.

Navigieren Sie als nächstes zu Projects (in der linken Liste ebenfalls im selben Dialogfeld) und aktivieren Sie das Kontrollkästchen neben jedem der drei Microsoft.Maker- Projekte.

Das war schwieriger, als es sein sollte, aber Sie müssen es nur einmal tun; Jetzt können wir etwas Spaß mit der Programmierung haben - ich verspreche, es ist nicht so beängstigend.
Programmierung
Wenn Sie Schwierigkeiten haben, zu folgen, ist der vollständige Code für Pastebin verfügbar. Ich empfehle jedoch dringend, die unten stehenden Hinweise durchzulesen, damit ich erklären kann, was der Code tatsächlich macht.
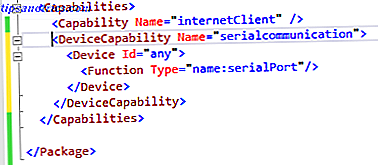
Zuerst müssen wir ein bisschen Code hinzufügen, der besagt, dass wir einen USB-Anschluss benötigen, um mit dem Arduino zu kommunizieren. Suchen Sie die Package.appxmanifest- Datei im Lösungsexplorer, und doppelklicken Sie, um sie zu bearbeiten. Wir müssen hier etwas Code einfügen - technisch werden wir "einen untergeordneten Knoten einfügen", weil es sich um eine XML-Datei handelt, aber ersetzen Sie einfach den gesamten Abschnitt durch den folgenden Code, sodass er so aussieht:

Der genaue Code variiert, wenn Sie Bluetooth verwenden oder wenn Sie Win8.1 anstelle von 10, aber das folgende für eine Windows 10, USB-Verbindung ist.
Gehen Sie zum Menü Erstellen -> Lösung neu erstellen, und stellen Sie sicher, dass Sie keine Fehler erhalten.
Erweitern Sie im Lösungs-Explorer den Knoten MainPage.xaml . Ein Doppelklick darauf lädt den Formular-Designer, auf den wir später zurückkommen werden, aber öffnen Sie erst MainPage.xaml.cs, das die Hauptlogik hinter unserer Anwendung enthält.
Fügen Sie im ersten Abschnitt zwei Zeilen hinzu, um anzuzeigen, dass wir die Arduino-Bits "verwenden".
using Microsoft.Maker.serial; using Microsoft.Maker.RemoteWiring; Ich fügte auch eine Zeile hinzu, um zu sagen, dass wir System.Diagnostics verwenden werden; Damit können wir die Debug.WriteLine () - Funktion verwenden, um Debug-Meldungen an die IDE auszugeben.
Zunächst einmal definieren wir einige Variablen, die wir verwenden werden. Fügen Sie diese Zeilen unmittelbar vor der öffentlichen Deklaration der MainPage () -Funktion hinzu.
UsbSerial connection; RemoteDevice arduino; UInt16 lastvalue; Als nächstes springen Sie in die MainPage () -Funktion - dies wird der Konstruktor genannt, und es ist eine Funktion, die sofort aufgerufen wird, wenn unsere App erstellt wird, also verwenden wir sie, um alles einzurichten.
Fügen Sie zunächst eine Zeile hinzu, um die serielle USB-Verbindung mit einem bestimmten USB-Gerät (dem Arduino) herzustellen.
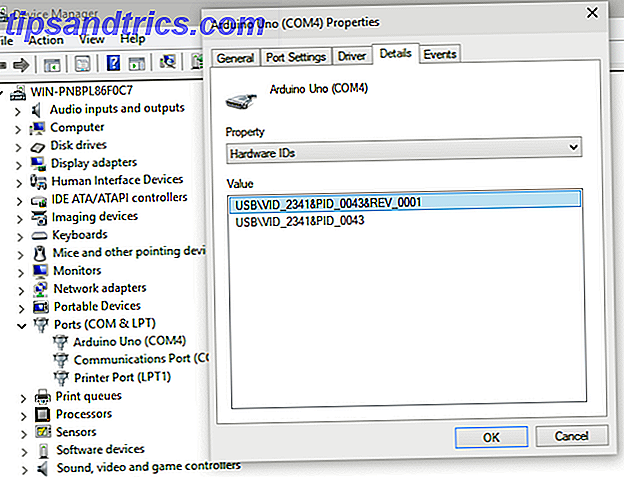
connection =new UsbSerial("VID_2341", "PID_0043"); Beachten Sie, dass die USB-IDs eines Standard-Arduino Uno bereits im Block codiert sind. Sie können dies jedoch über den Geräte-Manager -> Anschlüsse (COM und LPT) -> Arduino Uno -> Registerkarte Details -> Hardware-IDs überprüfen.

Fügen Sie anschließend die folgenden Zeilen hinzu.
arduino = new RemoteDevice(connection); connection.ConnectionEstablished += OnConnectionEstablished; connection.begin(57600, SerialConfig.SERIAL_8N1); Ein paar Dinge passieren hier. Zuerst erstellen wir ein RemoteDevice-Objekt - denken Sie daran, das ist die Ebene, die uns eine Menge Arduino-Befehle gibt - und geben Sie ihm den Variablennamen "arduino". Die nächste Zeile wird an das ConnectionEstablished-Ereignis angehängt, um zu sagen: "Sobald die USB-Verbindung erfolgreich hergestellt wurde, führen Sie bitte die Funktion OnConnectionEstablish ()" aus.
Das Finale teilt der Verbindung lediglich mit, dass sie bei einer Baudrate von 57600 mit dem Bitmuster 8N1 beginnen soll.
Sie müssen diese OnConnectionEstablished () - Funktion jetzt auch erstellen, also bewegen Sie sich außerhalb der MainPage () - Funktion und erstellen Sie einfach eine leere Funktion wie folgt.
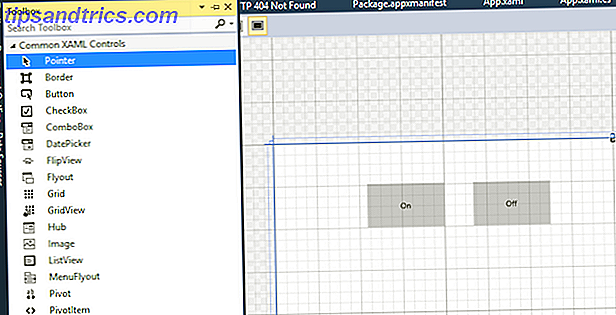
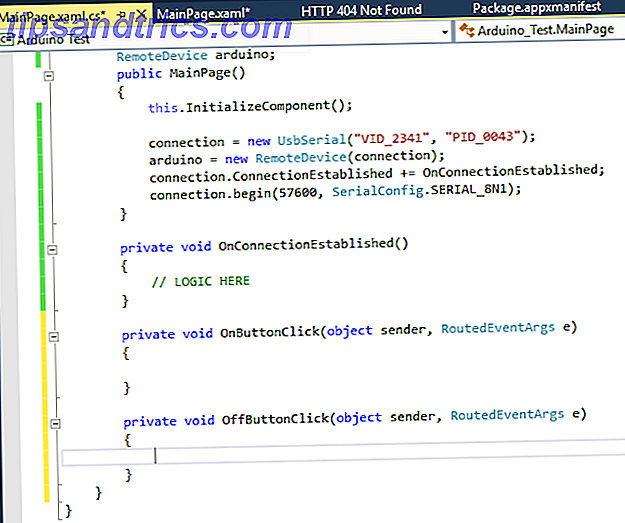
private void OnConnectionEstablished() { // LOGIC HERE } Wechseln Sie zurück zu dem Formular-Designer, den ich bereits erwähnt habe (wenn Sie vergessen haben, wie: doppelklicken Sie auf MainPage.xaml aus dem Lösungsexplorer). Erstellen Sie zwei Schaltflächen. Öffnen Sie dazu die Toolbox-Registerkarte, die Sie vertikal auf der linken Seite des Bildschirms fixiert finden. Ziehen Sie zwei Schaltflächen auf die Seite und beschriften Sie sie mit einem und einem weiteren Zeichen .

Wählen Sie die erste Schaltfläche und dann aus der Eigenschaften-Box in der rechten unteren Ecke, nennen Sie es "OnButton". Klicken Sie auf das kleine Blitzsymbol - dies ist die Ereignis- und Aktionsliste, die angibt, was passiert, wenn Formularelemente interagiert werden. Geben Sie "OnButtonClick" in das Klickfeld ein.
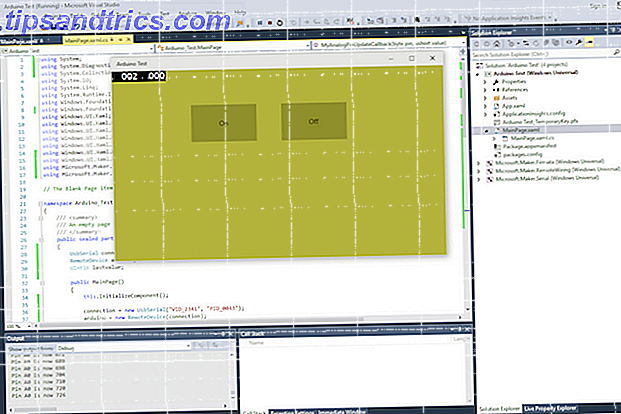
Wenn Sie die Eingabetaste drücken, wird automatisch der Code für das jeweilige Tastenereignis erstellt und die Standardcodeansicht geladen. Wechseln Sie zurück zum Formular-Designer und machen Sie das gleiche für die Aus-Schaltfläche, aber nennen Sie es diesmal "OffButton" und "OffButtonClick". Während Sie dort sind, geben Sie das Hauptfenster als "Seite" an - wir verwenden es später. Sie sollten nun etwas haben, das dem folgenden Screenshot ähnelt:

Wechseln Sie für einen Moment erneut zum Designer, und stellen Sie die Eigenschaft isEnabled für jede der Schaltflächen erneut auf False ein . Sie können dies entweder tun, indem Sie die Eigenschaft direkt in die XAML-Codeansicht eingeben, oder Sie finden dieses Kontrollkästchen im Feld Eigenschaften (klicken Sie auf den Schraubenschlüssel, wenn Sie noch in der Aktionsansicht sind) - es ist unter der erweiterten allgemeinen Kategorie von Eigenschaften.
Dies ist nicht unbedingt erforderlich, aber es empfiehlt sich, die Tasten zu deaktivieren, bis wir sicher sind, dass der Arduino angeschlossen und angeschlossen ist.
Um sie wieder zu aktivieren, fügen Sie der OnConnectionEstablished () - Funktion Folgendes hinzu. Machen Sie sich vorerst keine Gedanken über die genaue Bedeutung des Codes. Sie sollten nur Formularupdates in modernen Windows-Apps handhaben, um eine gute Leistung sicherzustellen. Nachdem wir uns mit dem Arduino verbunden haben, setzen wir die IsEnabled- Eigenschaft der Schaltflächen auf True.
private void OnConnectionEstablished() { // enable the on off buttons var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ OnButton.IsEnabled = true; OffButton.IsEnabled = true; })); arduino.pinMode(14, PinMode.ANALOG); arduino.AnalogPinUpdatedEvent += MyAnalogPinUpdateCallback; Debug.WriteLine(arduino.analogRead(14)); } Sie werden auch eine vertraute pinMode () Anweisung sehen, um zu sagen, dass wir einen analogen Eingang an Pin 14 haben (es gibt 13 digitale Pins, also beginnt A0 von 14 zu zählen). Dann haben wir eine andere Ereignisdeklaration - wenn der analoge Pin-Wert aktualisiert wird, rufen Sie die Funktion MyAnalogPinUpdateCallback auf.
Schließlich müssen wir die Klickereignisse der Schaltfläche bearbeiten und entscheiden, was passiert, wenn sich der Analogeingang ändert. Beginnen wir mit den Tasten. Wir können mit dem Arduino unter Verwendung ähnlicher Funktionsnamen wie normaler Arduino-Code wie folgt interagieren:
arduino.digitalWrite(13, PinState.HIGH); Fügen Sie das für das OnButton-Ereignis und das für den OffButton ein:
arduino.digitalWrite(13, PinState.LOW); Einfach. Der analoge Eingang vom Arduino ist ein wenig komplizierter, aber hier ist, was ich herausgefunden habe.
public void MyAnalogPinUpdateCallback(byte pin, UInt16 value) { if(value-lastvalue>5 || lastvalue-value>5){ Debug.WriteLine("Pin A" + pin + " is now " + value); var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ byte num = Convert.ToByte(value / 4); Page.Background = new SolidColorBrush(Windows.UI.Color.FromArgb(255, num, num, Convert.ToByte(255 -num))); })); } lastvalue = value; } Beachten Sie, dass ich den vorherigen Wert, den wir vom Pin erhalten haben, in einer Variablen mit dem Namen lastValue speichert. Dadurch können wir überprüfen, wie stark der Wert geändert wurde, und nur reagieren, wenn die Differenz signifikant ist (eine Art Signalglättung). Wenn sich der Wert in einer Richtung um mehr als 5 ändert (0-1024 ist der gesamte Wertebereich), reagieren wir, indem wir den RGB-Hintergrundfarbwert des Page-Elements ändern.
Da wir nur eine Nummer haben, um damit zu arbeiten, und ich war in Eile, habe ich die Dinge hier mit den 3 Zahlen, die man braucht, um R, G und B zu machen, etwas verpatzt. Man kann sich wahrscheinlich etwas viel schöneres einfallen lassen.
Fertig

Das ist es - führen Sie den Code aus, und Sie sollten etwas ähnlich dem obigen Screenshot sehen. Die Tasten schalten die LED ein und aus und der variable Widerstand ändert den Hintergrund. Wenn Sie Probleme hatten, vergessen Sie nicht, dass der vollständige Code hier ist.
Jetzt, wo Sie Ihre eigenen Windows 10-Apps schreiben können, die mit Arduino interagieren, was werden Sie machen? Vielleicht ein Home Automation-Controller Home Automation Guide mit Raspberry Pi und Arduino Home Automation Guide mit Raspberry Pi und Arduino Der Home Automation-Markt ist mit teuren Verbrauchersystemen überschwemmt, inkompatibel miteinander und kostspielig zu installieren. Wenn Sie einen Raspberry Pi und einen Arduino haben, können Sie im Grunde das Gleiche bei ... Erfahren Sie mehr? Lass es mich in den Kommentaren wissen.