Sind Sie bereit für die Programmierung? Codea kann helfen.
Erstellen einer iPad-App ist nicht einfach, aber es ist sicherlich nicht unmöglich. Jeder muss irgendwo anfangen, und es gibt verschiedene Apps und Dienste, die darauf abzielen, Ihre ersten Schritte so angenehm wie möglich zu gestalten.
Codea ist eine solche Option. Es ist ein Kauf von 15 $ aus dem App Store, aber es verwandelt Ihr iPad in eine ziemlich gute App-Kreationssuite. Wenn Sie die Idee der Entmutigung Kodierung finden, aber Sie sind begierig, es auszuprobieren Coding Boot Camp für Anfänger: Sollten Sie eine nehmen? Coding Boot Camp für Anfänger: Solltest du eins nehmen? Umfassende Coding Boot Camps bieten einen Einstieg in den Codierraum. Finde heraus, was sie sind, was du lernen wirst und ob es für deine Programmierreise geeignet ist! Lesen Sie mehr, dies könnte die Antwort sein.
Erste Schritte
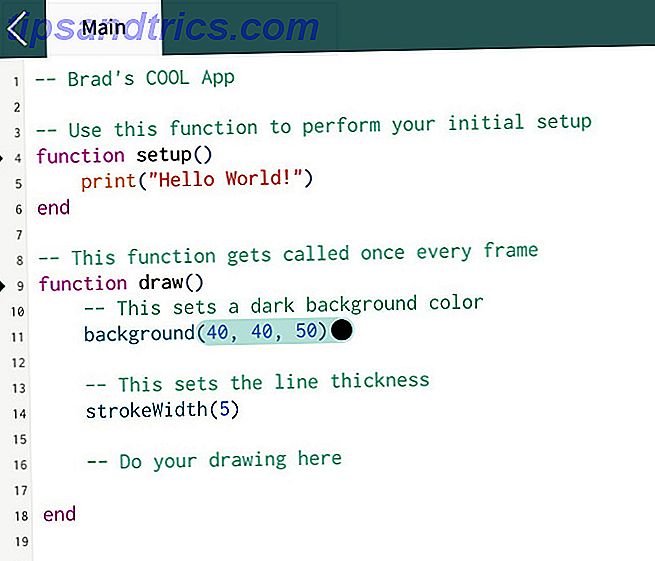
Wenn Sie ein neues Projekt in Codea starten, sehen Sie ein einfaches Hello World-Skript. Egal, ob Sie neu im Programmieren sind oder nur neu im Programm sind, es lohnt sich, für eine Weile daran herumzubasteln.

Das ist alles ziemlich einfaches Zeug. Die Setup- Funktion wird einmal aufgerufen, während die Zeichenfunktion kontinuierlich aufgerufen wird. Dies ist eine wichtige Überlegung, wenn Sie entscheiden, wo Sie Ihren eigenen Code in das Skript einfügen möchten.
Zeile 5 zeigt einfach Hallo Welt! als Text in der Konsole. Währenddessen wird in Zeile 11 die Hintergrundfarbe festgelegt, und in Zeile 13 wird die Breite des Strichs festgelegt, mit dem wir zeichnen möchten, wie in den Anmerkungen des Autors beschrieben.

Tippen Sie auf die Zahlen, die die Hintergrundfarbe vorgeben, und Sie werden eine der Möglichkeiten sehen, Codea unterscheidet sich von einem Standard-Code-Editor Visual Studio Code ist der perfekte Text-und Scripting-Editor für Mac Visual Studio-Code ist der perfekte Text-und Scripting-Editor für Mac Microsoft Text-Editor unterstützt unzählige Sprachen, und Sie müssen es nicht einmal mit Xcode vergleichen, da sie unterschiedliche Bedürfnisse erfüllen. Weiterlesen . Mit diesem Farbwähler können Sie auf einfache Weise mit einer Touch-Oberfläche den gewünschten Farbton auswählen.
Klicken Sie auf die Wiedergabeschaltfläche in der unteren rechten Ecke der Benutzeroberfläche, um den Code auszuführen.

Wie du sehen kannst, ist im Moment nicht viel los. Aber Hallo Welt! wird in der Konsole angezeigt und der Hintergrund hat sich in den von uns gewählten Rot-Ton geändert. Jetzt, wo wir mit der Oberfläche etwas vertrauter sind, können wir größere Änderungen vornehmen.
Eine Form zeichnen
Als nächstes werden wir einen Kreis mit Code zeichnen. Verwenden Sie den Zurück-Pfeil in der unteren linken Ecke des Bildschirms, um zum Skript-Editor zurückzukehren. Fügen Sie dann der Zeichenfunktion den folgenden Code hinzu:
ellipse(WIDTH/2, HEIGHT/2, 200) Lasst uns das kurz auspacken. Der Ellipsenbefehl gibt an, dass wir einen Kreis zeichnen möchten. WIDTH / 2 und HEIGHT / 2 behandeln ihre Position auf dem Bildschirm - wir verwenden eine Abkürzung, um sie in den Totpunkt zu bringen, indem wir die gesamte Breite und Höhe des Bildschirms durch zwei teilen. Alternativ könnten Sie auch eine numerische Referenz angeben. Schließlich gibt die Zahl 200 die gewünschte Größe an. Die Strichbreite ist bereits früher im Skript festgelegt.

Oben sehen Sie, wie Ihr Skript aussehen sollte. Drücken Sie die Wiedergabetaste auf der virtuellen Tastatur, um den Code auszuführen.

Unser Kreis sieht genau so aus, wie es sein sollte. Fühlen Sie sich frei, ein wenig Zeit damit zu verbringen, unseren Code zu optimieren, um zu sehen, wie er das Ergebnis verändert. Als nächstes werden wir die Dinge etwas interaktiver gestalten.
Hinzufügen einer Interaktion
Nun, da wir eine Form gezeichnet haben, können wir unseren Code so bearbeiten, dass der Benutzer etwas damit anfangen kann. Indem wir nur eine Codezeile ändern, können wir ihnen ermöglichen, über den Touchscreen mit der Form zu interagieren.
Wir müssen nur Zeile 18 in das Folgende ändern:
ellipse(CurrentTouch.x, CurrentTouch.y, 200) Das sollte wie im folgenden Bild im Skript-Editor aussehen.

Wir sagen nur, dass die X- und Y-Koordinaten des Kreises übereinstimmen sollten, wo auch immer der Finger des Benutzers auf dem Touchscreen ist. 10 Projekte zur Verwendung Ihres Raspberry Pi Touchscreen-Displays 10 Projekte zur Verwendung Ihres Raspberry Pi Touchscreen-Displays Wenn Sie Ihren Raspberry verlassen haben Pi-Touchscreen sammelt Staub in einer Schublade, eine dieser Ideen sollte Ihr Interesse wecken, um es wieder raus zu holen! Weiterlesen . Wir setzen dies in die Zeichenfunktion, so dass sie ständig aktualisiert wird, sodass der Benutzer die Form ziehen kann.
Drücken Sie die Wiedergabetaste und sehen Sie, ob Sie den Kreis erfolgreich verschieben können.

Wir sind am Laufen. Wir haben eine sehr einfache App, und wir können tatsächlich etwas damit machen. Das einzige Problem ist, dass es nicht wirklich nützlich ist. Als nächstes werden wir eine App erstellen, die tatsächlich einem Zweck dient.
Nächste Schritte
Das wirklich mächtige an Codea ist, dass Sie Zugriff auf einige der nützlichsten Funktionen des iPad haben und es einfach machen, sie in Ihrem Projekt zu implementieren. Wir werden mit seinen Standortdiensten arbeiten.
Für mein Geld wird das beste Curry, das man überall bekommen kann, in der Mosque Kitchen in Edinburgh, Schottland, serviert. Daher wünschte ich mir oft, ich wüsste genau, wie weit ich reisen müsste, um dort zu essen. Wir werden eine einfache App codieren. Lernen, Code zu codieren, indem Sie bestehende Apps umsonst remixen. Code durch Remix bestehender Apps umsonst erstellen. Auf dieser Site können Sie Apps erstellen oder remixen. So können Sie kreativ sein, ohne Angst haben zu müssen, etwas zu kaputt zu machen. Lesen Sie mehr, die uns diese Informationen gibt.
Das erste, was wir tun müssen, ist, unserer App den Zugang zu den Standortdiensten zu geben. Starten Sie dazu ein neues Projekt und fügen Sie diesen Code in die Setup- Funktion ein.
location.enable() Beachten Sie, dass wir dies eher in setup als in draw setzen, da wir es nur einmal ausführen müssen. Wir können testen, ob dies funktioniert, indem wir unsere App ausführen und sehen, ob wir aufgefordert werden, ihr Zugriff auf unseren Standort zu geben.

Als Nächstes fügen wir einen Code hinzu, der den Abstand zwischen dem ausgewählten Ort und dem Gerät ermittelt und diesen als Text darstellt. Wenn Sie eine App einrichten möchten, die einen anderen Ort verwendet, greifen Sie jetzt auf den Breiten- und Längengrad dieses Ortes zu.
Fügen Sie dann den folgenden Code in die Zeichenfunktion ein:
text("You are...", WIDTH/2, 250) text((location.distanceTo(55.945, -3.185)), WIDTH/2, 200) text("...meters away from the best curry around.", WIDTH/2, 150) Die erste und dritte Zeile dieses Codes sind nur Text, wobei wiederum die maximale Breite des Bildschirms durch zwei geteilt wird, um sicherzustellen, dass sie zentriert sind, aber einen bestimmten numerischen Verweis verwenden, damit alle drei Textzeilen schön angeordnet werden können.
Der Befehl location.distanceTo braucht nur den Breiten- und Längengrad. Wie funktioniert GPS-Tracking und was können Sie damit verfolgen? Wie funktioniert GPS-Tracking und was können Sie damit verfolgen? GPS. Wir wissen es als die Technologie, die uns von A nach B führt. Aber GPS ist mehr als das. Es gibt eine Welt der Möglichkeiten, und wir wollen nicht, dass du es versäumst. Lesen Sie mehr über den gewünschten Ort. Es wird berechnet, wie weit das iPad entfernt ist, und da wir es dort platziert haben, wo Text normalerweise hingehen würde, wird es diese Nummer auf dem Bildschirm anzeigen.
Lass uns die Play-Taste drücken und unsere App testen.

Da gehen wir. Es ist einfach, aber es funktioniert. Codea macht wirklich Kodierung für iOS Die schnellste Art, Swift-Programmierung in Bewegung zu lernen Die schnellste Art, Swift-Programmierung in Bewegung zu lernen Es gibt viele Möglichkeiten, die neue Swift-Programmiersprache zu lernen, aber haben Sie darüber nachgedacht, sie auf Ihrem mobilen Gerät zu lernen ? Diese App macht es wirklich einfach und effektiv. Lesen Sie weiter zugänglich: Wir haben gerade erst begonnen, und schon konnten wir Touchscreen-Steuerungen implementieren und Standortdienste nutzen. Der Himmel ist die Grenze für hier draußen.
Haben Sie Tipps, wie Sie Codea optimal nutzen können? Oder suchen Sie Hilfe bei einem bestimmten Projekt? So oder so, warum nicht der Unterhaltung im Kommentarbereich unten beitreten?