 Auf technischer Ebene ist eine moderne Website nicht nur eine Sache. Es handelt sich um eine komplexe Sammlung interagierender Technologien wie HTML (das Markup, das Sie auf der Seite sehen), JavaScript (die in Ihrem Browser ausgeführte Sprache, die sich auf Interaktionen auswirkt), CSS (die Sprache für das Aussehen der Seite) und vieles mehr. Aber auf einer einfacheren Ebene ist eine Website eine Idee.
Auf technischer Ebene ist eine moderne Website nicht nur eine Sache. Es handelt sich um eine komplexe Sammlung interagierender Technologien wie HTML (das Markup, das Sie auf der Seite sehen), JavaScript (die in Ihrem Browser ausgeführte Sprache, die sich auf Interaktionen auswirkt), CSS (die Sprache für das Aussehen der Seite) und vieles mehr. Aber auf einer einfacheren Ebene ist eine Website eine Idee.
Wenn es Ihre Website ist, wissen Sie wahrscheinlich, was Sie tun sollen oder was die Benutzer davon haben sollen. Vielleicht sollte es ein einfacher Ort für sie sein, um Informationen über Technologie zu finden; oder vielleicht sollte es erklären, warum du die beste Band oder der beste Hundeführer bist. In jedem Fall sollten Sie lange bevor Sie mit HTML, CSS, JavaScript oder einer anderen spezifischen Web-Entwicklungstechnologie zu tun haben, eine klare Vorstellung davon haben, was Ihre Site tun soll und wie sie im Allgemeinen aussehen soll. Und Web-Wireframes sind der Weg, diese Idee zu festigen und zu kommunizieren.
Die Rückseite einer Serviette

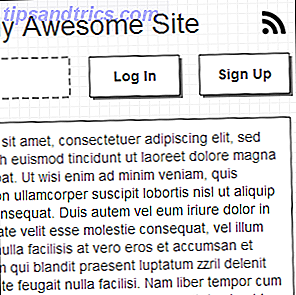
Ein Website-Drahtmodell ist nur eine Skizze dessen, wie Ihre Website aussehen soll. Es soll nicht hübsch sein, und Sie brauchen nicht einmal Software, um es zu erstellen. Sie können einfach ein Stück Papier oder sogar eine Serviette greifen und Element für Element auf Ihrer Website blockieren. " Der Titel geht hier ... und dann haben wir ein Navigationsmenü ... oh, und hier kann ich ein Suchfeld setzen. "Nur in diesen allgemeinen, einfachen Begriffen, fügen Sie einen Teil Ihrer Website zusammen, bis das Endergebnis in etwa so aussieht:

Wie Sie sehen können, handelt es sich dabei nicht um Computercode oder etwas übermäßig Technisches oder Komplexes. Jeder konnte diese schnelle Skizze betrachten und sofort herausfinden, was sie sehen. Und das ist der Punkt bei Wireframes: Sie sind sehr schnell und einfach zu verstehen. Mit ihnen können Sie wichtige Informationen wie das Website-Layout, die Navigationsstruktur und die Anzeigenplatzierung abrufen, bevor Sie eine einzelne Codezeile berühren. Und wenn Sie mit anderen Leuten arbeiten, wie zum Beispiel einem Programmierer oder einem Programmierer, lassen Sie sich alle darüber einigen, wie das Endergebnis aussehen wird. Dies kann eine Menge Verwirrung und doppelte Arbeit sparen, besonders wenn es um größere Projekte geht.
Es ist wichtig, den Mangel an Details im obigen Drahtmodell zu beachten: Die Bilder neben jedem Artikel sind keine "echten" Bilder, sondern offensichtliche Platzhalter. Selbst der Artikeltext ist nicht ausgefüllt - es sind nur ein paar Zeilen. Sie können nicht sehen, was das Farbschema sein wird - es ist alles nur schwarz und weiß. So sollte ein Drahtgitter aussehen. Es sollte keine vollständige Darstellung der endgültigen Website sein, sondern nur deren Geist oder Wesen, wenn Sie so wollen. Es ist nur das Wichtigste.
Werkzeuge für das Wireframing

Wie ich bereits erwähnt habe, ist das beste Werkzeug für das Wireframing oft nur ein Stück Papier und ein Stift. Wenn Sie sich von Ihrem Computer entfernen, können Sie Ihren Kopf klarer sehen und sich darauf konzentrieren, wie Ihre Website aussehen soll, ohne störende Unterbrechungen oder Probleme beim Lernen eines neuen Drahtbildwerkzeugs. Ein Mathe-Notizbuch (wie oben gezeigt) funktioniert normalerweise am besten, weil Sie die Spur entlang der Linien zeichnen, saubere Rechtecke erstellen und die verschiedenen Teile Ihrer Site einfach aneinander ausrichten. Schnappen Sie sich einen, einen Stift oder zwei und gehen Sie irgendwo weit weg von Ihrem Computer eine Tasse Kaffee trinken. Sie werden mit einer klaren Vorstellung davon zurückkommen, was genau Sie erstellen möchten.
Das heißt, manchmal ist Drahtframing-Software notwendig. Vielleicht arbeitest du zum Beispiel als Teil eines Teams, das sich über das ganze Land oder den Globus verteilt, oder vielleicht schreibst du einen Blogbeitrag über Wireframing. In diesen Fällen ist das manuelle Scannen von Drahtbildern keine praktische Lösung. Hier sind einige kostenlose Software-Tools, die helfen können, wenn Sie wirklich keinen Stift und Papier verwenden können:
- Lumzy: Ein kostenloses, Flash-basiertes Drahtbildwerkzeug mit einer umfangreichen Bibliothek von Objekten. Dies ist das Werkzeug, das ich verwendet habe, um das Drahtgitter, das Sie oben sehen, zu erstellen - es ist schnell und schmerzlos.
- QuirkTools Wires: Ein einfacheres Werkzeug ohne Ausrichtungsoptionen. Es ist jedoch nicht Flash-basiert.
- Mockingbird: Ein kommerzielles Tool, aber es hat einen begrenzten freien Plan.
Nicht nur für Websites
Sie haben das wahrscheinlich selbst gemerkt, aber das ist eine gute Anmerkung zum Schluss: Wireframes sind ein fantastisches Werkzeug, um jedes Produkt zu erstellen, nicht nur eine Website. Vielleicht haben Sie eine ungefähre Idee für eine iPhone- oder Android-App oder sogar für eine vollwertige Computeranwendung. In diesen Fällen sind die Drahtgitter von Websites von unschätzbarem Wert, um zu zeigen, wie alles aussieht, und können sogar dazu beitragen, dass Personen Ihr Projekt auf unterschiedliche Weise unterstützen.
Haben Sie schon einmal einen Drahtgitterrahmen erstellt? Fängst du jetzt an, dass du das gelesen hast? Lass es mich in den Kommentaren wissen!
Bildnachweis: Zerknittertes Serviettenbild über ShutterStock, Rotes Notizbuchbild über ShutterStock