Eines der größten Schlagworte in der Online-Design-Welt in den letzten zwei oder drei Jahren muss "Responsive" sein. Mit dem Aufkommen von Surfen auf alles von einem 4-Zoll-Smartphone-Bildschirm bis zu einem 27-Zoll-Display, kann es schwierig sein, sicherzustellen, dass Ihre Website oder Blog gut aussieht, egal was. Deshalb ist ein responsives Design unerlässlich, da es automatisch erkennt, welches Gerät Sie für den Zugriff auf die Site verwenden, und es an die Größe Ihres Bildschirms anpassen.
Während Sie Ihre gesamte Website so gestalten können, dass sie reaktionsschnell ist, passt sie sich beim Einbetten externer Inhalte nicht unbedingt an den Bildschirm oder das Gerät an, den Ihre Website-Besucher verwenden. Websites, die keine eingebetteten Responsive-Inhalte enthalten, umfassen Giganten wie YouTube und Instagram. Sie können jedoch einen Dienst wie " Responsive einbetten" verwenden, um diesen Inhalt in Responsive-Einbettungen umzuwandeln.
Die Geschichte des Responsive Webdesigns
Der Begriff Responsive Web Design stammt erst aus dem Jahr 2010, als es von Designer Ethan Marcotte in einem Artikel über A List Apart geprägt wurde. Er schrieb:
"Wir können für ein optimales Seherlebnis entwerfen, aber standardbasierte Technologien in unsere Designs einbetten, um sie nicht nur flexibler zu machen, sondern auch an die Medien anzupassen, die sie rendern. Kurz gesagt, wir müssen reaktionsfähiges Webdesign üben. "
Jetzt, nur drei Jahre später, hat die Bedeutung von Responsive Web Design weiter zugenommen und zusätzlich zu der Tatsache, dass Sie ein atemberaubendes responsives Design oder Theme verwenden, gibt es viele interessante responsive Tools, mit denen Sie arbeiten können Stellen Sie sicher, dass Sie Ihren Website-Besuchern eine vollständig reaktionsfähige Erfahrung bieten.
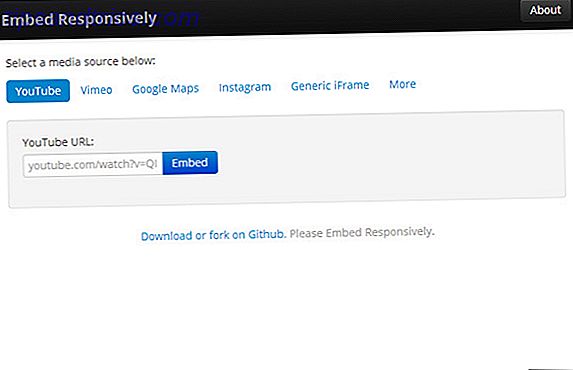
Embed Responsive
So, während Ihr Thema reaktionsfähig sein könnte (wie diese Liste der wunderschönen responsive WordPress Themes) Erstellen Sie ein atemberaubend responsive Portfolio mit einem dieser kostenlosen WordPress Themes Erstellen Sie ein atemberaubend reaktionsschnelles Portfolio mit einem dieser kostenlosen WordPress Themes Heutzutage ist es nicht genug, um ein wunderschön gestaltet Website, vor allem, wenn Sie ein Fotograf, Künstler oder Grafikdesigner sind .. Heutzutage, wenn Ihre Website nicht reagiert, sind die Chancen, dass Sie einen wesentlichen Teil von ... verlieren, gibt es bestimmte Einbettungen, die nicht passt sich notwendigerweise an die Größe eines Besucherbildschirms an. Während Sie Inhalte von Twitter, Storify, SoundCloud und Scribd einbetten können, haben sie bereits alle schweren Arbeiten für Sie erledigt. Wenn Sie also beispielsweise einen Tweet einbetten, reagiert die Einbettung so, dass die Größe des Bildschirms angepasst wird.
Es gibt jedoch ein paar Täter, die sich nicht darum bemüht haben, Responsive-Einbettungen anzubieten, so dass sich Inhalte von ihren Websites automatisch an den Bildschirm anpassen, auf dem sie angezeigt werden. Hier kommt Embed Responsively ins Spiel. Wenn Sie sich mit Code auskennen, können Sie den Quellcode jederzeit bearbeiten und in einen reaktionsschnellen Code umwandeln, aber Embed Responsive ist nur eine Copy-Paste-Affäre - ganz einfach!
Der Dienst wird derzeit mit Instagram, YouTube, Vimeo, Google Maps und sogar mit generischen iFrame-Einbettungen versehen. Es ist ein Wunder, dass Websites wie diese keine reaktionsfähigen Einbettungen verwenden. aber vielleicht ist deshalb ein Werkzeug wie Embed Responsive entstanden. Sie können auf der Website auf "Mehr" klicken, um eine kleine Liste beliebter Websites zu sehen, auf die derzeit reagiert wird.
Wie man den Service benutzt

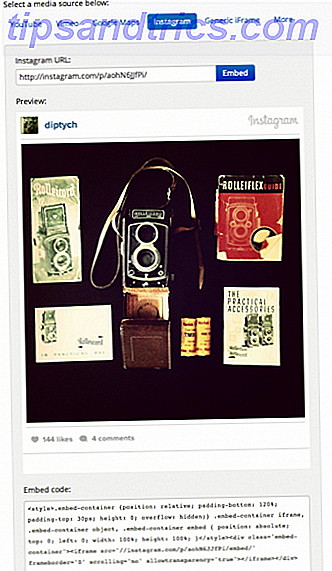
Embed Responsive zu verwenden könnte nicht einfacher sein. Sie benötigen lediglich den ursprünglichen Einbettungscode des Dienstes, den Sie verwenden möchten. Um ein YouTube- oder Vimeo-Video einzubetten, benötigen Sie lediglich den direkten Link zum Video. Wenn Sie ein Instagram-Foto einbetten möchten, ist es dasselbe - holen Sie sich einfach den Link zum Instagram-Bild im Internet. Bei Google Maps dagegen ist es etwas komplexer, da Sie nicht einfach einen direkten Link verwenden können - Sie müssen auf den Einbettungscode von Google Map zugreifen.
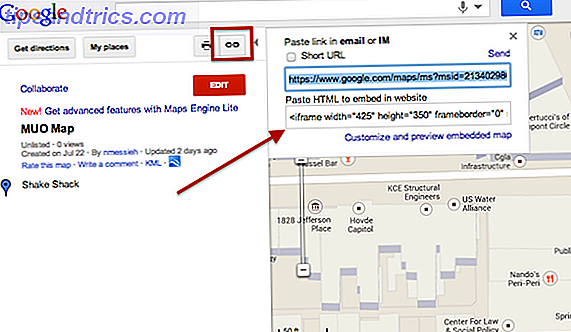
Um den Einbettungscode für Ihre Google Map zu erhalten, öffnen Sie die Karte und klicken Sie auf den Link-Button in der oberen rechten Ecke der Seitenleiste. Es öffnet den Einbettungscode, den Sie in Responsive einbetten können. (Wenn Sie immer noch herausfinden möchten, wie Sie persönliche Karten erstellen, die Sie mit Ihren Freunden und Followern teilen können, lesen Sie unsere Anleitung zum Erstellen von Karten mit Layern und erstellen Sie Ihre eigenen Karten mit benutzerdefinierten Layern im neuen Google Maps Werden Sie kreativ und erstellen Sie Ihre eigenen Karten mit benutzerdefinierten Layern auf dem neuen Google Maps Mit der Enthüllung eines vollständig überarbeiteten Google Maps, das jetzt für alle verfügbar ist, ist die Erstellung eigener Karten so einfach wie nie zuvor: Sie können private und öffentliche Karten erstellen und mit ihnen teilen bestimmte Personen, Beschreibungen hinzufügen ... Lesen Sie mehr.)

Sobald Sie den Link / Einbettungscode Ihrer Wahl erhalten haben, können Sie ihn in das Fenster "Responsiv einbetten" einfügen. Vergewissern Sie sich, dass Sie den richtigen Tab ausgewählt haben. Klicken Sie auf die Schaltfläche "Einbetten" und die Website generiert einen Einbettungscode, den Sie auf Ihrer Website oder in Ihrem Blog verwenden können.

Fazit
Es ist natürlich offensichtlich, dass Ihre Website von Anfang an reaktionsschnell sein muss, da die Website der Wrapper für den gesamten Code ist. Embed Responsively ist eine einfache kleine Seite, die ziemlich viel getan wird. Wenn Sie Responsive Design ernst nehmen und Ihren Besuchern eine nahtlose Erfahrung bieten möchten, sollten Sie diese Website zu Ihrem Arsenal von Blogging-Tools hinzufügen.
Was denkst du über Embed Responsive? Lassen Sie es uns in den Kommentaren wissen.
Bildquelle: Leere Tablette über PlaceIt