
Wollten Sie schon immer Ihren Linux-Desktop anpassen, aber dieses perfekte Thema nicht finden?
Wenn Cinnamon Ihre aktuelle Desktopumgebung ist, ist das Erstellen eines eigenen Themas einfach zu erlernen. Sie brauchen auch keine speziellen Werkzeuge - ein normaler Texteditor mit Syntax-Hervorhebung Geany - Ein großer leichter Code-Editor für Linux Geany - Ein großer leichter Code-Editor für Linux Überraschenderweise bietet Linux nicht so viele gute IDEs (Integrierte Entwicklung Umgebungen). Ich glaube, das liegt daran, dass damals die meisten Linux-Programmierer gute alte Notepad (oder gedit in diesem Fall) herausholten und starteten ... Read More wird es gut machen.
Cinnamon hat seit seinem ersten Erscheinen im Jahr 2011 einen langen Weg zurückgelegt: Gnome Shell Gnome-basierte Desktop-Umgebungen erklärt: MATE gegen Gnome Shell gegen Unity vs. Zimt Gnome-basierte Desktop-Umgebungen erklärt: MATE gegen Gnome Shell vs. Unity vs. Cinnamon Seit Gnome mit ihrer Gnome-Shell-Idee weitergemacht hat, war die Linux-Community in Raserei, eine neue Desktop-Umgebung zu finden, die für sie geeignet ist. Ein Großteil der Benutzer verwendet Gnome ... Lesen Sie mehr. Früher war es abhängig von Gnome, um richtig zu arbeiten, aber heute ist es eine komplette, eigenständige Desktop-Umgebung Cinnamon 2.0 Ditches GNOME, Features Enhanced User- und Window Management Cinnamon 2.0 Ditches GNOME, Features Enhanced User- und Window Management Cinnamon, die Desktop-Shell in Linux Mint, hat endlich v2.0 veröffentlicht, das neue Fensterkacheln und -fangfunktionen sowie erweiterte Benutzerverwaltungsoptionen bietet. Lesen Sie mehr mit eigenen Basisanwendungen. Diese Kurzanleitung basiert auf Cinnamon 2.4, das mit der neuesten Version von Linux Mint (Version 17.1 "Rebecca") ausgeliefert wird, aber unser Theme wird mit jeder Linux-Distribution kompatibel sein, auf der Cinnamon läuft.
Zimt-Themen verstehen
Zimt Themen sind sowohl einfach als auch komplex. Klingt paradox, oder? Sie sind einfach, weil das gesamte Theme in CSS geschrieben ist, aber komplex, weil die Theme-Datei riesig und nicht sehr gut dokumentiert ist. Zum größten Teil können Sie ableiten, welche Regeln welche Desktop-Elemente modifizieren, aber für einige müssen Sie durch Versuch und Irrtum gehen. Es wird erwartet, dass Sie mit CSS vertraut sind, bevor Sie dies versuchen, aber wenn Sie nicht sind, haben Sie keine Sorgen - Sie können CSS online schnell lernen Top 5 Websites CSS online lernen Top 5 Websites CSS online lernen Lesen Sie mehr mit hilfreichen Tutorials.
Es ist wichtig zu beachten, dass Cinnamon-Designs keine Fensterrahmen, Schaltflächen oder andere Anwendungselemente ändern. Diese Objekte werden von GTK-Themen gesteuert. Willst du ein Mac OS Look mit Linux Power? Haben Sie alles mit Zukimac, ein GTK Theme Willst du ein Mac OS Look mit Linux Power? Alles mit Zukimac, einem GTK-Thema Es ist in Ordnung, wenn Sie die Power von Linux, aber die Ästhetik von Mac OS X genießen. Sie können Ihre Linux-Installation mit dem Zukimac-Thema mehr wie Mac OS X aussehen lassen. Lesen Sie mehr, die Sie separat herunterladen müssen. Das Cinnamon-Thema selbst betrifft nur das Mint-Menü, das Panel, Tooltips, Benachrichtigungen, Applets und einige Dialoge.
Anfangen
Im Allgemeinen gibt es zwei Möglichkeiten, ein Cinnamon-Thema zu erstellen: es von Grund auf neu zu programmieren oder ein vorhandenes als Vorlage zu verwenden. Wir gehen mit dem letzteren Ansatz, da es viel einfacher ist. Vergessen Sie nicht, nach Lizenzbeschränkungen zu suchen, wenn Sie das geänderte Design neu verteilen möchten. In der Regel genügt es, den Autor zu kontaktieren und um Erlaubnis zu bitten.
Bevor Sie in CSS eintauchen, ist es gut, einen Plan zu haben, was genau Sie ändern möchten. In diesem Beispiel ändern wir die Größe der digitalen Uhr, ändern die Menüschrift und die Hintergrundfarbe und machen das Fenster transparent. Um sicherzustellen, dass Ihr neues Thema ist einfach für die Augen, können Sie kostenlose Online-Tools zum Erstellen von Farbschemas Color Me Impressed: 3 Tools für die mühelose Suche Schöne Farbschemata für jedes Projekt Color Me beeindruckt: 3 Tools für die mühelose Suche Schöne Farbschemata für Jede Projektfarbe ist wichtig. Es ist eines dieser urzeitlichen Dinge - Farben lassen uns fühlen. Sie können Gefahr, Leidenschaft, Ruhe und fast jede andere Emotion kommunizieren. Sie arbeiten über Sprachbarrieren hinweg, und sie können sich ... Read More.
Vergessen Sie nicht, dass einige Änderungen "Abhängigkeiten" haben. Wenn Sie den Hintergrund des Bedienfelds von dunkel auf weiß ändern, müssen Sie auch die Farben der Bedienfeldtasten und Applets ändern. Andernfalls sind sie möglicherweise in Ihrem neuen Design nicht sichtbar, da sie auf dem zuvor dunklen Panel weiß waren. Wenn Sie ein dunkles Thema erstellen möchten, seien Sie klug und beginnen Sie mit einer Vorlage, die bereits dunkel ist.
Eine Vorlage auswählen
Eine gute Wahl ist das standardmäßige Cinnamon-Thema, das auf den GitHub-Seiten des Projekts verfügbar ist. Die deviantART-Community macht wundervolle Cinnamon-Themen, und mehr kann von der offiziellen Linux Mint Spices-Seite und dem alten treuen Gnome-Look.org heruntergeladen werden.
Wenn Sie Standarddesigns verwenden möchten, befinden sie sich entweder in /home/$USERNAME/.themes oder /usr/share/themes . Themen, die sich im letzteren Verzeichnis befinden, betreffen Anwendungen, die von allen Benutzern (einschließlich des Stammverzeichnisses) ausgeführt werden, während solche im Verzeichnis /home/$USERNAME nur für einen Benutzer gelten. Ich empfehle dir, dein Work-in-Progress-Theme im Verzeichnis /home behalten. Sobald es fertig ist, können Sie es einfach mit diesem Befehl symbolisieren:
sudo ln -s /home/username/.themes/ThemeName /usr/share/themes/ThemeName
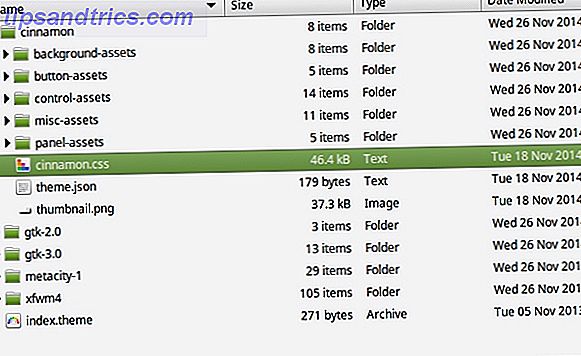
Sie werden feststellen, dass einige Themen Unterordner mit den Namen "gtk-2.0" und "gtk-3.0" enthalten. Dies bedeutet, dass sie GTK-Themen zusammen mit dem Thema Zimt enthalten. Sie benötigen jedoch nur den Ordner "Zimt".

Es kann Unterordner geben - sie enthalten Assets, kleine Bilder, mit denen Desktopelemente formatiert werden können. Zum Beispiel kann Ihr Münzmenü ein Hintergrundbild haben, und Sie würden es in einem dieser Unterordner behalten. Wir brauchen die Datei "cinnamon.css", und jetzt ist es an der Zeit, sie zu öffnen.
Thema Struktur
Ich verwende "Linux Mint", eines der Standardthemen. Es ist eine ziemlich lange CSS-Datei. Zum Glück liefern die Kommentare im Code einen Richtungssinn. Sie teilen den Code in Abschnitte auf, die jeweils einem Desktop-Element entsprechen. Einige der Abschnitte sind:
- PopupMenu (popupMenu.js): Ändert alle Popup-Menüs, Rechtsklick auf das Panel-Menü und das Hauptmenü;
- Panel (panel.js): selbsterklärend;
- Desklets (desklet.js) für Desktop-Widgets und Applets (applet.js) für Widgets auf dem Panel;
- Looking Glass: modifiziert die grafische Debugging-Oberfläche (cinnamon-looking-glass);
- Menu (menu.js): betrifft nur das Hauptmenü (MintMenu);
- Fensterliste (windowList.js): gilt für die Liste der geöffneten Fenster im Fenster.
Ein Zimt-Thema ändern
Wir werden ein paar kleine Änderungen vornehmen, um zu zeigen, wie es gemacht wird. Sobald Sie mit der Bearbeitung von CSS vertraut sind, können Sie viele Elemente gleichzeitig ändern und neue Elemente erstellen, um jedes Cinnamon-Thema vollständig zu transformieren. Hier ist unsere "vorher" Version:

Ändern Sie die Hintergrundfarbe und Transparenz des Bedienfelds
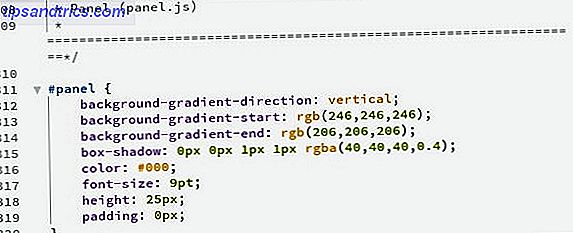
Suchen Sie in der Datei "cinnamon.css" die Zeile, die mit #panel .

Wir ersetzen den Farbverlauf durch eine einheitliche Farbe und etwas Transparenz. Entfernen Sie die Einträge:
background-gradient-start
background-gradient-end
background-gradient-direction
und addiere background-color: rgba(152, 13, 13, 0.6); um das zu bekommen:

Indem wir die Farbe im RGBa-Format deklarieren, machen wir es einfach, Farbe und Transparenz auf einmal zu ändern. Die letzte Zahl in den Klammern ist der Transparenzwert; 0 ist vollständig transparent und 1 ist vollständig undurchsichtig.
Das Cinnamon-Panel ist in drei Bereiche unterteilt (links, Mitte, rechts). Es gibt eine spezielle Einstellung, um die Hervorhebungsfarbe jedes Bereichs zu ändern, wenn Sie ein neues Applet dorthin ziehen. Sie können dies anpassen, indem Sie die Werte unter #panelLeft:dnd, #panelRight:dnd und #panelCenter:dnd .
Ändern Sie die Farbe, Transparenz und Schriftart des Hauptmenüs
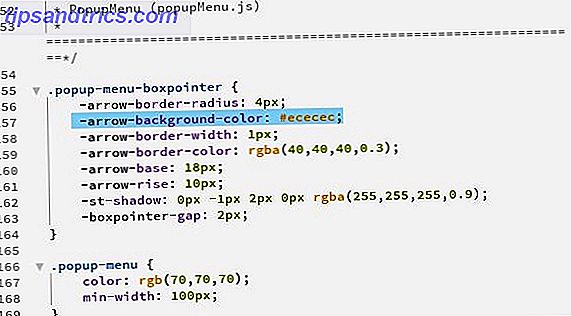
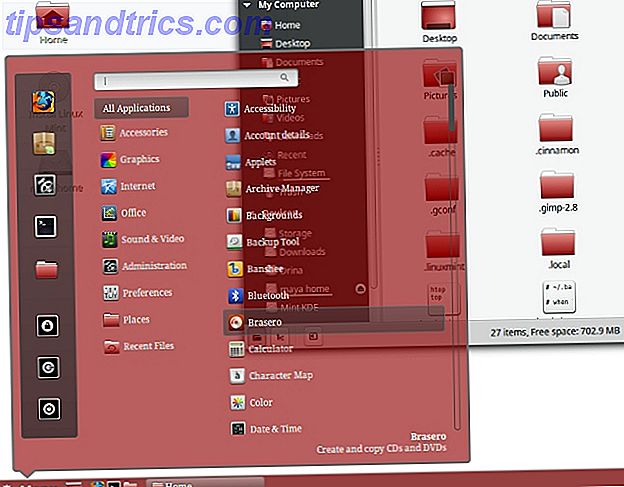
Das Hauptmenü wird durch zwei Bereiche gesteuert: "PopupMenu" und "Menu". Änderungen in der ersten betreffen alle Popup-Menüs. Der Abschnitt "Menü" enthält Optionen für Favoriten, Kategorien, Orte und das Suchfeld. Deshalb müssen wir Farbe und Transparenz unter .popup-menu-boxpointer .

Ich habe den RGBa-Wert unseres neuen Panels kopiert und nach -arrow-background-color: hinzugefügt, die -arrow-background-color: auf 2px erhöht und die Rahmenfarbe in Grau geändert. Um die Schriftart zu ändern, habe ich den font-family am Anfang der Datei "cinnamon.css" geändert. Dies betrifft das gesamte Thema, kann aber für einige Elemente individuell angepasst werden. Wir gingen davon aus:

zu diesem:

Machen Sie die Digitaluhr auf dem Panel größer
Uhr ist ein Panel-Applet, aber im Gegensatz zu Fensterliste und Kalender hat es keine eigenen Aussehen-Einstellungen in der Design-Datei definiert. Sie müssen die allgemeinen "Applets" -Einstellungen ändern, was sich auf die Größe des Menüschaltflächentextes sowie auf alle anderen Panel-Applets auswirkt, die nicht individuell einstellbar sind.

Um die Uhr größer zu machen, suchen Sie nach .applet-label und erhöhen Sie den Wert für die font-size . Hier können Sie die Schrifteinstellung überschreiben, die wir zuvor für das Hauptmenü hinzugefügt haben, indem Sie den font-family ändern. In diesem Beispiel habe ich die Uhr in eine serifenlose Schriftart geändert, während die Popup-Menüs eine Serifenschrift beibehalten haben.
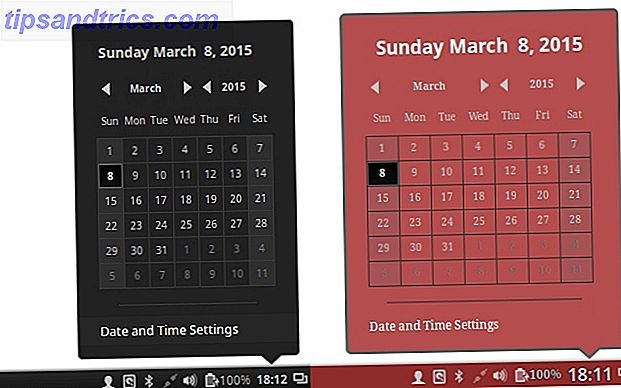
Um das Aussehen des Kalenderapplets (auf das Sie durch Klicken auf die Uhr zugreifen) zu ändern, sehen Sie im Abschnitt "Datumsapplet" nach. Mit .datemenu-date-label können Sie beispielsweise die Größe, Farbe und Schriftart des Textes oben im Kalender-Applet ändern (in diesem Bild ist es "Sonntag, 8. März ...").
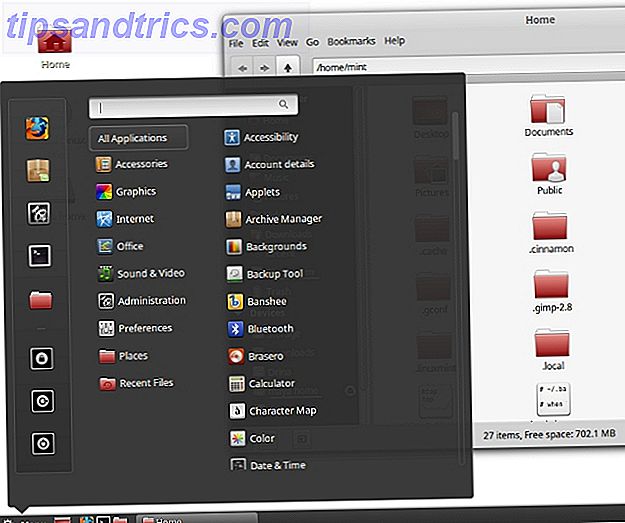
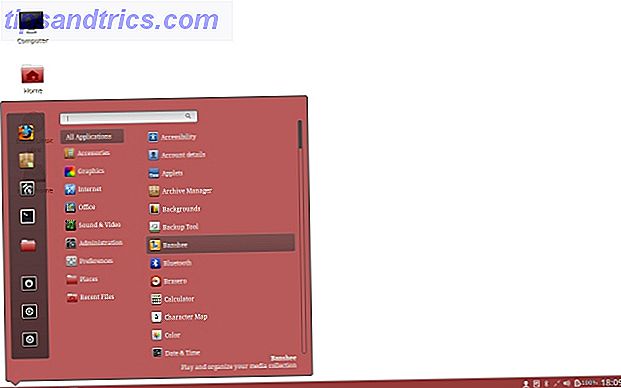
Die "Nachher" -Version ist natürlich nicht das schönste Thema überhaupt, aber sie zeigt die Veränderungen, die wir gemacht haben.

Der "Menu" -Button und die Uhr sind größer, die Farben werden geändert und die Schriftart ist anders. Der nächste Schritt besteht darin, die weniger auffälligen Elemente der Oberfläche wie den Ausführungsdialog, den Endsitzungsdialog oder Benachrichtigungen zu optimieren.
Testen und mehr lernen
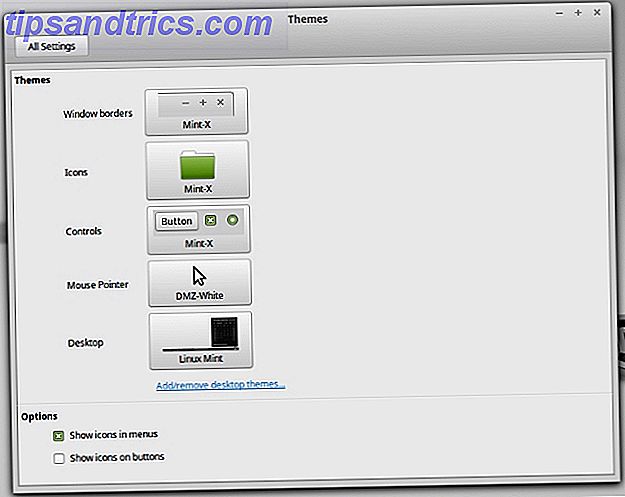
Sie können Ihre Änderungen in der Vorschau /home/$USERNAME/.themes/ThemeName wenn Sie die /home/$USERNAME/.themes/ThemeName und dieses Thema im Dialogfeld All Settings - Themes - Desktop als aktiv /home/$USERNAME/.themes/ThemeName .

Wenn Änderungen nicht sofort sichtbar sind, starten Sie Cinnamon neu, indem Sie Alt + F2 drücken, um das Dialogfeld Ausführen aufzurufen, geben Sie r ein und drücken Sie die Eingabetaste . Natürlich können Sie zuerst alles bearbeiten, dann das neue Thema anwenden und prüfen, ob etwas repariert werden muss.
Neben diesen grundlegenden Anweisungen finden Sie Hinweise zu Cinnamon Theming auf Linux Mint-Foren. Dort können Sie Feedback von Nutzern und anderen Theme-Erstellern erhalten. Wie bei vielen anderen kreativen Aktivitäten, ist Übung perfekt. Je mehr Themen Sie erstellen (oder bearbeiten), desto einfacher wird es, und Sie werden "alles über dieses CSS, keine Probleme" haben. Wir hoffen, dass das Cinnamon-Entwicklerteam bald offizielle, detaillierte Dokumentationen zum Thema zur Verfügung stellen wird.



