"Farbenblindheit" ist definiert als die Unfähigkeit, bestimmte Farben so zu sehen, wie es die meisten Menschen tun.
"Farbenblindheit" ist definiert als die Unfähigkeit, bestimmte Farben so zu sehen, wie es die meisten Menschen tun.
Wenn Sie daran interessiert sind, klar zu verstehen, wie Menschen mit verschiedenen Farbenblindheitszuständen Farben sehen, werfen Sie einen Blick auf dieses einfache Tool und klicken Sie auf die Farbsehmodi. Mehr über Farbenblindheit und Farbkontraste finden Sie hier.
Es ist unmöglich, schnell und klar zu erklären, wie sich Farbenblindheit anfühlt und wie farbenblinde Menschen Ihre Website wahrnehmen können, aber zum Glück ist es möglich, sie mit eigenen Augen zu sehen.
Hier sind ein paar sehr einfache Farbenblindsimulatoren, um die Farbenblindheit für Sie sichtbar zu machen.
Siehe Websites als farbblinde Person
Colorblind Web Page Filter ist ein einfach zu benutzendes (und manchmal auch langsames) Web-basiertes Tool, mit dem Sie im Internet blättern können, so als ob Sie farbenblind wären.
Geben Sie einfach Ihre URL ein, wählen Sie den "Coverage-Filter" (die Filter werden hier ausführlich erklärt) und klicken Sie auf "Fetch and Filter!".
Sobald die Seite durch den Filter geholt wurde, können Sie sehen, wie ein Farbenblind die Farben darauf wahrnimmt. Sie können durch die Bedingungen klicken, um eine neue Vorschau für jeden Farbenblindheitstyp zu erzeugen.
So sieht ein Benutzer mit dem "normalen" (normalen) Sehvermögen eine Seite:

So sieht ein farbenblinder Mensch die gleiche Seite (je nach Simulator):

Wenn Ihre Seite die Anforderungen erfüllt und als farbblind freundlich befunden wird, können Sie das Seitenfilter-Badge verwenden.
Eine weitere mögliche Option zur Simulation von Farbenblindheit ist Chrometric, eine kostenlose Adobe AIR-Anwendung.
Siehe Bilder als farbenblinde Person
Abgesehen von der Verwendung des oben genannten Web-Browsers für Farbenblindheit-Simulatoren sollten Sie eines der folgenden Tools ausprobieren, mit denen Sie hochgeladene Bilder mit verschiedenen Farbblindfiltern schnell in der Vorschau anzeigen können. Es könnte eine gute Idee sein, die folgenden Tools zu verwenden:
- Sehen Sie sich ein von Ihnen erstelltes Bild in der Vorschau an (etwa ein Logo, mit dem Sie Ihr Geschäft kennzeichnen oder eine Infografik, die Sie veröffentlichen wollten).
- Erstellen Sie einen Screenshot der Startseite Ihrer Website (oder einer beliebigen Landeseite) und führen Sie sie durch die Tools aus (dadurch wird der Webseiten-Test viel schneller als mit dem Webbrowser).
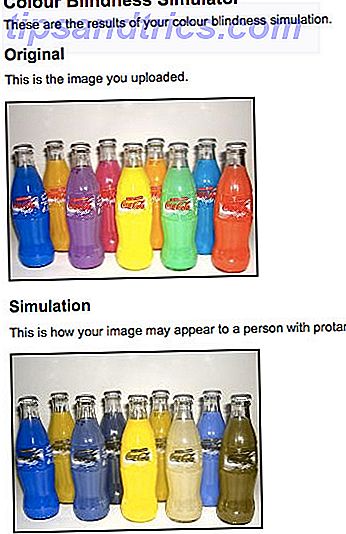
1. Farbenblindheitssimulator : Laden Sie einfach Ihr Bild hoch, wählen Sie den Zustand und führen Sie den Test aus.
Das Tool zeigt beide Bildversionen an: für normalen und für farbenblinden Zustand:

Es wird auch viele Details zu jeder Bedingung unterhalb des Ergebnisses geben.
Einschränkungen : Sie müssen sicherstellen, dass Ihr Bild nicht größer als 100 KB, ist 1000 x 1000 Pixel oder kleiner und kommt in JPEG im RGB-Format.
2. Coblis - Farbenblindheits-Simulator : Dieser funktioniert ähnlich wie der obige. Es wird jedoch keinen direkten Vergleich mit dem ursprünglichen Bild geben. Allerdings bietet dieses Tool mehr Freiheit, sodass Sie schnell verschiedene Farbenblindheitsbedingungen durchklicken und die resultierenden Bilder in der Vorschau anzeigen können:

Warnung : Nach den Kommentaren zu dem Tool zu urteilen, scheint es bei der Verarbeitung einiger Filter ein wenig ungenau zu sein, aber das gesamte Konzept ist ziemlich klar.
Gibt es noch andere, ähnlich einfach zu verwendende und leicht verständliche Tools, mit denen Sie Ihre Websites und Designs farbverbindungsfreundlicher gestalten können? Bitte teilen Sie sie in den Kommentaren!
Lesen Sie weiter, um das Leben Ihrer (oder Ihrer Verwandten) zu erleichtern, wenn Sie unter verschiedenen Sehbehinderungen leiden:
- 4 Tools, um Webseiten für Menschen mit Sehschwäche leichter zu lesen (Firefox) 4 Tools, um Webseiten für Menschen mit Sehschwäche leichter zu lesen (Firefox) 4 Tools, um Webseiten für Menschen mit Sehschwäche leichter zu lesen (Firefox ) Weiterlesen
- 7 Schritte, um Computer für ältere Menschen zugänglich zu machen 7 Schritte, um Computer für ältere Menschen zugänglich zu machen 7 Schritte, um ältere Computer zugänglich zu machen Lesen Sie weiter
- Einfaches Erhöhen der Firefox-Adressleistenschriftgröße
Bildquelle: John Machan (Fotopedia)