Wenn Sie eine beschäftigte Person sind, die nicht wirklich viel Zeit hat, die Nachrichten jeden Tag zu überprüfen, aber Sie gerne über die neuesten Großveranstaltungen wie große Stürme, die Börse oder große Veränderungen auf der ganzen Welt auf dem Laufenden bleiben, eine grafische Anzeige ist viel effizienter.
Wenn Sie eine beschäftigte Person sind, die nicht wirklich viel Zeit hat, die Nachrichten jeden Tag zu überprüfen, aber Sie gerne über die neuesten Großveranstaltungen wie große Stürme, die Börse oder große Veränderungen auf der ganzen Welt auf dem Laufenden bleiben, eine grafische Anzeige ist viel effizienter.
Sie haben wahrscheinlich einige Börsenmakler-Büros gesehen, in denen ein Monitor mit vielen Diagrammen, Grafiken und anderen Grafiken alle Daten in Echtzeit anzeigt. Oder vielleicht haben Sie diese coolen NASA-Launch-Center-Displays mit allen möglichen wichtigen Daten auf dem Bildschirm gesehen.
Meiner Meinung nach ist das der beste Weg, um viele Informationen auf kleinem Raum zu zeigen. Und wenn Sie mit zwei oder drei Bildschirmen arbeiten, wie ich es bin, dann haben Sie den Monitorraum, um sich die ganze Zeit anzeigen zu lassen - wo Sie mit einem Blick sehen können, was in der ganzen Welt vor sich geht.
In diesem Artikel werde ich Sie durch meine Bemühungen führen, diese Art von Display mit sehr einfachen Web-Design-Tools und -Techniken zusammenzustellen. Ich werde auch 15 der besten Online-Dashboard-Widgets teilen, die ich im Internet gefunden habe und die dabei geholfen haben, diese große Informationsanzeige von Weltinformationen zu erstellen.
Erstellen einer Echtzeitanzeige von Weltdaten
Einer der ersten Orte, an die ich ging, um ein solches Informationsdisplay aufzubauen, ist Netvibes. Wir haben die Seite oft abgedeckt, wie in Angelas fantastischem Artikel, wie man es benutzt, um dein Leben zu verwalten. Wie man dein Leben komplett online unter Verwendung von Netvibes verwaltet. Wie man dein Leben vollständig online unter Verwendung von Netvibes verwaltet Read More.
Ich mag Netvibes auch sehr, und nachdem ich Angelas Artikel gelesen hatte, begann ich damit, Links und Tools für jede der wichtigsten Aufgaben, die ich online erledigen musste, zu organisieren. Es ist schön, alles an einem Ort zu haben. Als ich jedoch versuchte, das HTML-Gadget zum Einbetten von Widgets in die Seite zu verwenden, bemerkte ich, dass es nicht sehr gut funktioniert. Sie können die Breite ändern, aber die Höhe scheint unverändert zu bleiben - größere Widgets werden abgeschnitten.

Nach dem Versuch ein paar andere Websites - Protopage So machen Sie ein Portfolio Ihrer Online-Arbeit mit Protopage Wie man ein Portfolio Ihrer Online-Arbeit mit Protopage Read More war ein anderes, das nicht ganz richtig gearbeitet hat. Es hat zu viel Platz auf den Seiten der Widgets hinzugefügt und die richtige Größenänderung nicht ermöglicht. Nachdem ich zu viel Zeit damit verbracht habe, bereits existierende Seiten zu bearbeiten, entschied ich mich dazu, eine Seite von Grund auf neu zu gestalten.
Ich wollte eine Lösung entwickeln, die jeder tun kann, unabhängig von seiner Web-Design-Erfahrung. Mein WYSIWYG-Webdesign-Tool der Wahl ist Kompozer. Der einzige Nachteil bei diesem Ansatz ist, dass er Tabellen verwendet, die in der Welt der Webdesigner im Vergleich zur Verwendung von CSS als archaisch betrachtet werden. Aber der Einfachheit halber werden wir Kompozer benutzen und die Widgets direkt auf der Seite auslegen.
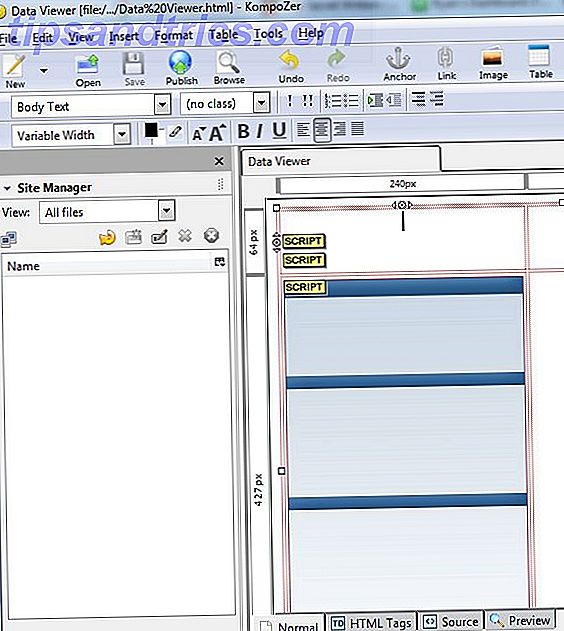
So sieht die Designansicht in Kompozer aus, nachdem Sie eine Tabelle eingefügt haben. In diesem Fall verwende ich eine 4 x 4-Tabelle, aber Sie können eine beliebige Größe festlegen.

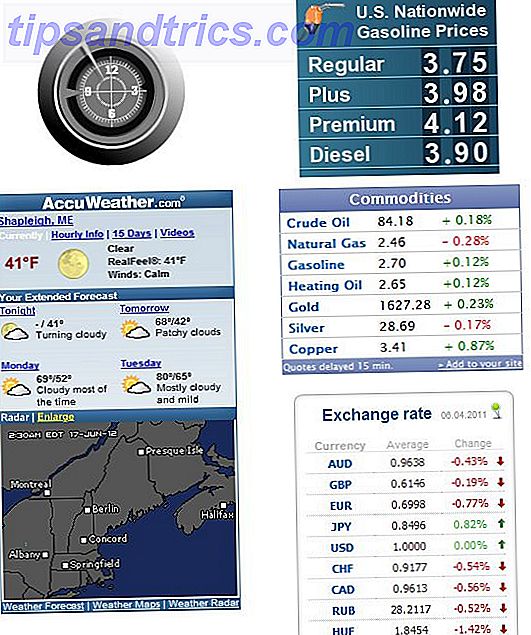
Klicken Sie zuerst mit der rechten Maustaste auf die Tabelle und ändern Sie die Eigenschaften so, dass die Linien keine Farbe haben (unsichtbar). Das erste Widget, das ich in die obere linke Zelle eingefügt habe, war ein cooles Uhr-Widget von clocklink.com. Darunter habe ich ein Wetter-Widget von Accuweather.com hinzugefügt - eines meiner Favoriten, weil es eine coole grafische Radaranzeige von bevorstehenden Stürmen zeigt.

In jedem Fall klicke ich einfach in die Zelle, in die ich den Widget-Code einfügen möchte, dann klicke auf das Menü Einfügen und wähle HTML. Fügen Sie den Widget-Code einfach in das Fenster ein, das erscheint.

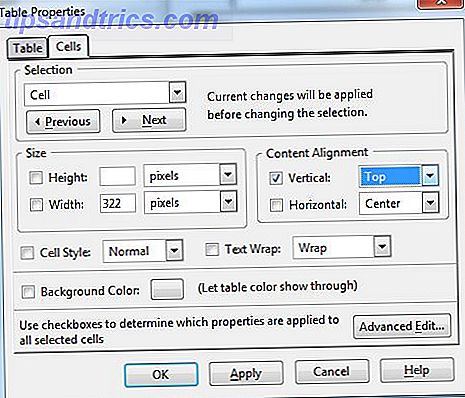
Sie werden feststellen, dass Ihr Widget nicht zentriert ist oder zu weit vom oberen Rand der Zelle entfernt angezeigt wird. Das lässt sich in Kompozer ohne Programmierkenntnisse leicht beheben. Klicken Sie einfach mit der rechten Maustaste auf die Zelle, wählen Sie die Eigenschaften der Tabellenzelle aus und ändern Sie dann die Ausrichtung des Inhalts auf das, was am besten aussieht.

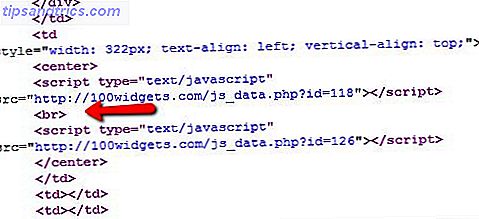
Um Ihre Änderungen zu testen, speichern Sie die Datei als HTML-Datei auf Ihrem lokalen Computer und zeigen Sie die Datei dann mit Ihrem bevorzugten Browser an. Wenn Sie wirklich Probleme haben, können Sie Code immer einfügen, wenn Sie wirklich müssen. In Kompozer können Sie die Seite bearbeiten, indem Sie auf die Registerkarte "Quelle" klicken. Zum Beispiel gab es ein paar Fälle, wo ich nur eine Pause einfügen musste
um ein Leerzeichen zwischen einigen der Widgets zu setzen, die ich in derselben Zelle platziert habe.

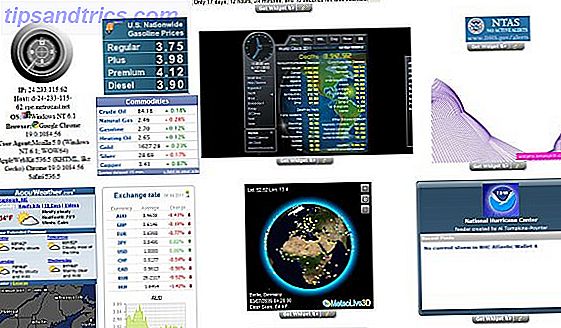
Mit drei weiteren der besten Widgets, die ich gefunden habe, habe ich das Echtzeit-Informationsdisplay entwickelt, das unten gezeigt wird. Die drei coolen Widgets, die ich hinzugefügt habe, waren das Gaspreis-Widget von gas-cost.net und das Rohstoff-Widget und die aktuellen Wechselkurse von 100widgets.com.

Dies sind Echtzeit-Widgets, die aktuelle Daten aus der ganzen Welt anzeigen. Jetzt habe ich die zweiten Daten zu Preisen, Aktien und Wetter mit einem einzigen Blick. Aber nur die Hälfte der Webseite ist gefüllt, und wir haben viel mehr Informationen auf dieser Seite zu erstellen - zwei weitere ganze Spalten mit Daten um genau zu sein.
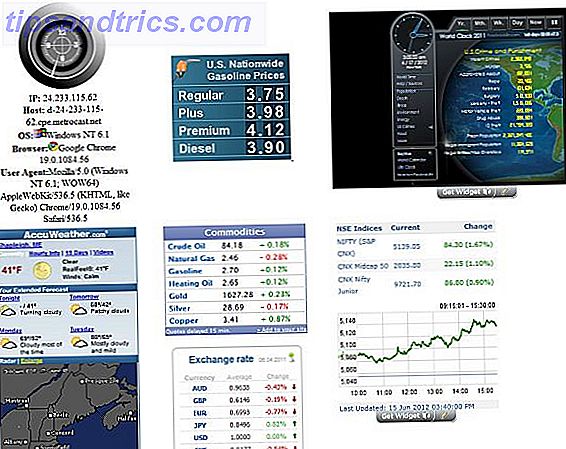
Ein anderes wirklich cooles Widget, das ich der Seite hinzugefügt habe, war das Konfigurations-Widget des Benutzers von 100widgets.com. Dies gibt Ihnen Feedback zu Ihrer aktuellen IP-Adresse, Computerinformationen und Windows / Browser-Version. Dies ist hilfreich, wenn Sie unterwegs sind und von einem Hotel oder einer Bibliothek aus auf Ihre Seite zugreifen und Ihre aktuelle IP-Adresse kennen müssen. Ich habe auch die sehr coolen World Counter und die Aktienindizes von widgetbox.com hinzugefügt.

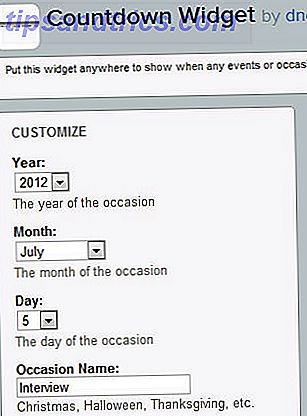
Ein paar andere nützliche Widgets, die für diese Art von ganzseitigen Echtzeit-Anzeige erwähnenswert sind - das erste ist ein Countdown-Widget von widgetbox.com. Wenn Sie es einrichten, geben Sie ihm ein Datum und ein Ereignis, zu dem es zählen kann, und es wird im Widget als Text-Countdown für dieses Ereignis angezeigt (siehe das große Display, das zwei Bilder von hier unten gezeigt wird).

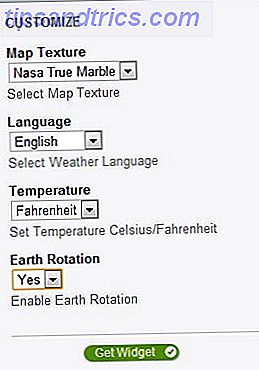
Und keine Science-Fiction-Datenanzeige wäre komplett ohne eine gedrehte Grafik der Erde, die Echtzeit-Temperaturinformationen von jedem beliebigen Punkt auf dem Planeten anzeigt, den Sie mögen. Sie können diese Daten aus dem Wetter-3D-Widget von Widgetbox.com abrufen.

Im unteren Bild meines ganzseitigen Echtzeit-Daten-Dashboards sehen Sie den Countdown ganz oben auf der Seite (ich habe ihn zentriert vor der Tabelle selbst eingefügt) und den 3D-Wetter-Globus direkt unter dem Welt-Countdown-Widget. In der letzten Spalte der Tabelle habe ich die aktuelle DHS-Bedrohungsstufe, sexy Kurven (mehr für Dekoration als alles andere - es sieht cool aus) und schließlich das Echtzeit-Alarm-Widget vom National Hurricane Center hinzugefügt.

Nachdem die Seite nun fertiggestellt ist, habe ich nun Zugriff auf die aktuelle Uhrzeit, lokales und globales Wetter, Börseninformationen, aktuelle Gaspreise, aktuelle Hurrikanwarnungen, nationale Bedrohungsstufen und natürlich die vielen Weltdaten im Weltcountdown-Widget.
Sie können diese Art von Anzeige mit den gewünschten Informationen optimieren, indem Sie nach anderen Informations-Widgets auf einer der wichtigsten Widget-Seiten suchen und diese dann in Ihr Layout einfügen, wo immer Sie möchten. Die Fähigkeit von Kompozer, Zellen einfach zu zentrieren und auszurichten, ermöglicht es Ihnen, das gesamte Display sauber und wirklich cool zu machen. Sobald Sie fertig sind, können Sie die HTML-Datei einfach auf Ihren eigenen Web-Host hochladen, so dass Sie von überall auf der Welt darauf zugreifen können.
Erstellen Sie Ihr eigenes Informations-Dashboard und lassen Sie uns wissen, wie es geht. Welche anderen nützlichen Widgets haben Sie für Echtzeit-Informationen entdeckt? Teile sie im Kommentarbereich unten - ich würde gerne sehen, was andere coole Widgets gefunden haben!
Bildkredit: Telekommunikationsgraphik über Shutterstock


![Worlds erstes PC-Spiel im iTunes App Store verfügbar [News]](https://www.tipsandtrics.com/img/gaming/961/worlds-first-pc-game-made-available-itunes-app-store.png)