Wenn Sie Ihren Code ausprobieren möchten, gibt es keine Begrenzung für die Anzahl der Tutorials, Videos und Online-Kurse, die Sie ausprobieren können. Aber manchmal ist der beste Weg, etwas zu lernen, indem man hineintaucht und es aus erster Hand versucht. Web-Entwicklung ist nicht anders.
Wenn Sie neugierig auf HTML, CSS und JavaScript sind oder denken, dass Sie vielleicht ein Händchen dafür haben, zu lernen, wie Sie Websites von Grund auf neu erstellen, gibt es ein paar großartige Schritt-für-Schritt-Anleitungen, die Sie ausprobieren sollten.
Die folgende Liste von Tutorials führt Sie durch die Grundlagen von HTML und CSS und gibt Ihnen sogar eine Einführung in die komplexe Welt, die JavaScript ist. Was ist JavaScript und kann das Internet ohne es existieren? Was ist JavaScript und kann das Internet ohne es existieren? JavaScript ist eines dieser Dinge, die für viele selbstverständlich sind. Jeder benutzt es. Lesen Sie mehr - zumindest für Anfänger. Aber was sie nicht tun werden, ist, dich auf ein Leben als Entwickler vorzubereiten. Die meisten dieser Dienste sind einfach ein einfacher Startpunkt.
Es braucht viel mehr als das, um Webseiten professionell zu entwickeln. Diese Tools, von denen die meisten kostenlos sind, geben Ihnen die grundlegenden Bausteine für die Webentwicklung und erleichtern das Eintauchen in die komplizierteren Kurse.
Dash der Generalversammlung
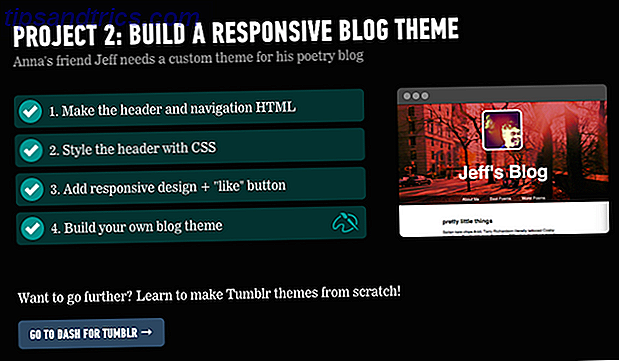
Die Leute von General Assembly haben ein kostenloses Tool, das Ihnen die Grundlagen von HTML, CSS und JavaScript vermittelt und es ist der perfekte Ort für Anfänger. In einer Serie von fünf Projekten lernen Sie die Terminologie und die grundlegenden Programmierkenntnisse kennen, mit denen Sie eine Website erstellen können, die einer "about.me" -Seite ähnelt, einen Responsive-Blog erstellt und eine Restaurant-Website erstellt.

Die Dash-Tutorials gehen über das Erlernen einfacher Websites hinaus. Sie können auch die Möglichkeiten von HTML, CSS und JavaScript nutzen, um einen Roboter mit Formen und Linien oder sogar einem Mad-Libs-Spiel zu erstellen.
Die Dash-Lernprogramme bewegen sich in einem angemessenen Tempo und führen Sie durch jeden Schritt ein paar Zeilen Code gleichzeitig. Wie bei jedem Tutorial würde ich empfehlen, sich Notizen zu machen, während Sie arbeiten. Dies wird Ihnen helfen, sich die verschiedenen Werkzeuge, die Sie lernen, auswendig zu merken, und mit den Tutorials der Generalversammlung, nachdem Sie eine Phase abgeschlossen haben, scheint es keine Möglichkeit zu geben, sie zu wiederholen.

Fazit : Mit Dash können Sie sich auf das Wissen konzentrieren, das Sie benötigen, um eine einfache moderne Website zu erstellen - von der Navigation bis zum Responsive Design. Sie erfahren, wie Sie ein benutzerdefiniertes Tumblr-Theme erstellen. Allerdings gibt es bei Dash nur vier Lektionen. Während Sie die Konzepte, die Sie gelernt haben, übernehmen und versuchen können, sie auf verschiedene Arten anzuwenden, müssen Sie Ihr Wissen mit anderen Kursen ergänzen, die in dieser Liste enthalten sind.
Codecademy
Codecademy ist schon viel länger als Dash und fügt seinen Angeboten oft neue Lektionen hinzu. Mit den gleichen Schritt-für-Schritt-Lektionen, die Sie auf Dash finden, geht Codecademy noch einen Schritt weiter und bietet den Benutzern einen allgemeinen Überblick über die Erstellung einer Website mit HTML und CSS, bietet aber auch ausführliche Anleitungen zu den einzelnen Sprachen, HTML, CSS und JavaScript.
Wie andere Dienste zeigt Ihnen Codecademy, wie Sie ein Navigationsmenü erstellen, Hintergrundbilder hinzufügen, eine Bildergalerie erstellen oder sogar eine Anmeldeseite erstellen. (Wenn Sie Ihrer Anmeldeseite Funktionen hinzufügen möchten, müssen Sie das Ruby on Rails-Lernprogramm durchgehen.)

Es gibt auch spezielle Lektionen über jQuery Making The Web Interactive: Eine Einführung in jQuery Making The Web Interactive: Eine Einführung in jQuery jQuery ist eine clientseitige Skriptbibliothek, die fast jede moderne Website verwendet - sie macht Websites interaktiv. Es ist nicht die einzige Javascript-Bibliothek, aber es ist am weitesten entwickelt, am meisten unterstützt und am meisten verwendet .... Lesen Sie mehr, eine Schlüsselsprache, die JavaScript viel einfacher zu lernen macht. Wenn Sie neugierig auf Backend-Entwicklung sind, gibt es auch vertiefende Lektionen für Ruby, Python, PHP und mehr.
Zusätzlich zu lernen, wie man eine Website gestaltet und in die Feinheiten von Programmiersprachen eintaucht 7 Nützliche Tricks zur Beherrschung einer neuen Programmiersprache 7 Nützliche Tricks zur Beherrschung einer neuen Programmiersprache Es ist in Ordnung, wenn man beim Code lernen überfordert ist. Sie werden die Dinge wahrscheinlich so schnell vergessen, wie Sie sie lernen. Diese Tipps können Ihnen helfen, diese neuen Informationen besser zu speichern. Lesen Sie mehr, Sie können auch Codecademy verwenden, um die Grundlagen zum Erstellen von Web-Apps zu erhalten und wie Sie Ihrer Website Anmelde-, Anmelde- und Abmeldefunktionen hinzufügen können.

Fazit : Wie Dash ist die Interaktivität der Codecademy von unschätzbarem Wert. In der Lage zu sein, zu sehen, wie sich jeder Schritt in Ihrer Website materialisiert, ist ermutigend, und das Setup macht es auch leicht, Fehler zu erkennen. Wenn Sie ein absoluter Anfänger sind, ist Codecademy ein großartiger Ort, um Ihre Zehen nass zu machen und zu entscheiden, ob Kodierung und Webdesign die richtige Lösung für Sie ist. Mit dieser Erfahrung können Sie dieses Wissen zu einem kostenpflichtigen Kurs oder Kurs bringen.
Tut +
Tutsplus.com ist eine Website voller Tutorials (kostenlos und kostenpflichtig) zu einer Vielzahl von Themen, einschließlich allem von Mobile Designing A Breakthrough App? 7 Mobile Development Blogs, die Sie lesen sollten, um eine bahnbrechende App zu entwickeln? 7 mobile Entwicklungsblogs, die Sie lesen sollten Der mobile Raum ist so neu, dass sich die Trends ständig verändern und jeden Tag neue Erkenntnisse gewonnen werden. Wenn Sie mobile Apps entwickeln möchten, wie können Sie mithalten, ohne verrückt zu werden? Lesen Sie mehr und Spielentwicklung 4 Freie Websites, wo Sie die Grundlagen der Spieleentwicklung lernen 4 Freie Websites, wo Sie die Grundlagen der Spieleentwicklung lernen Wenn Sie eine gute Spielentwicklung Tutorial-Serie suchen, wollen Sie eine, die Sie die Praktiken und Mentalität lehren von guter Codierung, weil Sie diese Praktiken dann in jeder Sprache oder Plattform umsetzen können. Lesen Sie mehr zur Farbtheorie Wie lernt man die Farbtheorie in weniger als einer Stunde Wie lernt man die Farbtheorie in weniger als einer Stunde Grundkenntnisse der Farbtheorie können den Unterschied zwischen einer "Amateur" -Ästhetik und einer "professionellen" Ästhetik bedeuten dauert nicht lange zu lernen. Lesen Sie mehr und wie Sie Adobe Illustrator verwenden Teach Yourself Adobe Illustrator kostenlos Teach Yourself Adobe Illustrator kostenlos Adobe Illustrator war lange Zeit das Illustrationswerkzeug der Wahl für Grafiker. Bereit, Ihre Designs zum Leben zu erwecken? So können Sie Adobe Illustrator kostenlos lernen. Weiterlesen . Obwohl nicht alle auf der Website gelehrten Lektionen dem Schritt-für-Schritt-Modell folgen, gibt es einige, die diesen Ansatz verfolgen und Benutzer durch einfache Web-Entwicklungs-Anleitungen führen.

Ein besonders nützliches Tutorial führt Sie durch die Schritte zum Entwerfen und Codieren Ihrer Website. Das Tutorial stammt zwar aus dem Jahr 2009, so dass Ihnen die Designästhetik vielleicht nicht zusagt, aber das Tutorial zeigt Ihnen die notwendigen Fähigkeiten, um Ihre Website zu gestalten, und Sie können diese Fähigkeiten dann auf ein aktualisierteres Design anwenden. Ein weiterer Hinweis, der bei diesem Tutorial erwähnenswert ist, ist die Verwendung von Adobe Photoshop. Wenn Sie keinen Zugriff auf die Software haben, können Sie sich für eine Gebühr von 50 US-Dollar pro Monat für die Option Adobe Creative Cloud entscheiden.
Das Tutorial führt Sie durch die Gestaltung einer zweispaltigen Website mit einer Kopf- und Fußzeile. Die Website enthält Inhalte, eine Navigationsleiste, Schaltflächen für soziale Medien und vieles mehr. Sobald Sie die Website in Photoshop entworfen haben, können Sie zu einem Code-Editor wechseln und das Tutorial führt Sie durch den Code, der für die Umwandlung Ihres Designs in eine HTML-Seite erforderlich ist. Das Lernprogramm erfordert einige grundlegende HTML-Kenntnisse. Daher würde ich empfehlen, dieses Lernprogramm auszuprobieren, nachdem Sie die ersten Tutorials für die allgemeine Anwendung durchgelesen haben.
Wenn Sie eine ausführlichere Website erstellen möchten, lesen Sie ein weiteres Tuts + -Tutorial, um eine schöne Website von Grund auf neu zu gestalten. Ein weiteres PSD to HTMl-Tutorial macht das Leben ein wenig einfacher, indem die HTML-, CSS- und Bilddateien zur Verfügung gestellt werden. Andere Tutorials zu Tuts + führen Sie durch das Erstellen eines Tumblr-Foto-Tagebuch-Themas - obwohl dieses ein einfaches Photoshop-Design ist, abzüglich des Codes.

Fazit : Im Vergleich zu Codecademy und Dash sind die Tuts + -Tutorials ein wenig anstrengender, da man sich selbst durch die Schritte laufen muss. Bei den anderen beiden Standorten gibt es sozusagen mehr "Hand halten". Wenn Sie durch jeden Schritt gehen, ist es oft einfacher herauszufinden, welchen Fehler Sie gemacht haben. Es erfordert auch, dass Sie Ihre eigene Software verwenden, während Dash und Codecademy eingebaute Systeme haben. Das heißt, mit der Vielzahl von Tutorials, Sie sind verpflichtet, eine Reihe von Lektionen zu finden, die genau auf was Sie lernen wollen.
Erlernen Sie, mit Shaye Howe zu kodieren
Mit einer Serie von 12 Lektionen macht Shaye Howe einen wirklich tollen Job, indem er die Grundlagen von HTML aufschlüsselt und Sie in die Terminologie einführt und die verschiedenen Elemente von HTML und CSS verwendet. Verschiedene Lektionen beinhalten das Kennenlernen von HTML, CSS, das Verständnis des Boxmodells, Positionierung von Inhalten, Typografie und mehr.

Wenn es darum geht, die Lektionen im Tutorial anzuwenden, bietet die Website keine Möglichkeit, schnell zu sehen, wie Ihr HTML und CSS aussieht. Um dies zu umgehen, können Sie ein Online-Tool verwenden, das dieselben Funktionen wie Codecademy und Dash bietet.
Sehen Sie sich eine CSS / HTML / JavaScript-Sandbox wie CSSDeck oder LiveWeave an, mit der Sie HTML, CSS und JavaScript eingeben und das Endergebnis anzeigen können. Technisch gesehen können Sie auch die HTML-, CSS- und JavaScript-Editoren in Dash und Codecademy verwenden, wenn Sie die von ihnen bereitgestellten Einstellungen mögen.
Während Sie sich durch die Erklärungen arbeiten, finden Sie auf der Website auch Beispiele für Code, mit dem Sie sich selbst ausprobieren können. Am Ende jeder Lektion gibt es eine praktische Übung, mit der Sie das Gelernte anwenden können.
Nachdem Sie die 12 Lektionen durchlaufen haben, können Sie zur erweiterten HTML- und CSS-Lektion wechseln, die Responsive Design, jQuery und mehr umfasst.
Fazit: Dieses Tutorial unterscheidet sich geringfügig von den anderen hier aufgeführten Vorschlägen. Mit einer ausführlicheren Erklärung verbringen Sie mehr Zeit mit Lesen als mit dem, was Sie gelernt haben. Während dies für einige vielleicht langweilig klingt, gibt es hier einige wertvolle Lektionen, die Kontext und besseres Verständnis der Funktionsweise dieser Sprachen bieten.
Was ist deine Meinung?
Jetzt ist es Zeit, von dir zu hören. Gibt es Online-Tutorials zur Webentwicklung, die Sie empfehlen würden? Was denken Sie, ist der nächste Schritt nach dem Ausprobieren dieser Online-Kurse? Lassen Sie es uns in den Kommentaren wissen.
Bildquelle: hackNY.org