Wenn Sie in der Vergangenheit versucht haben, von Hand zu codieren und aufgegeben haben, besteht eine gute Chance, dass Sie sich an einen WYSIWYG-Editor gewandt haben. Viele der besten Webdesign-Tools verwenden die Methode "Was Sie sehen ist, was Sie bekommen", einschließlich Dreamweaver und Coda, aber wenn es eine Sache gibt, streben die meisten Profis, die diese Tools verwenden, nach ordentlichem Code. WYSIWYG-Redakteure haben keinen guten Ruf, wenn es darum geht, klaren und prägnanten Code zu erstellen, aber DivShot hofft, dies zu ändern.

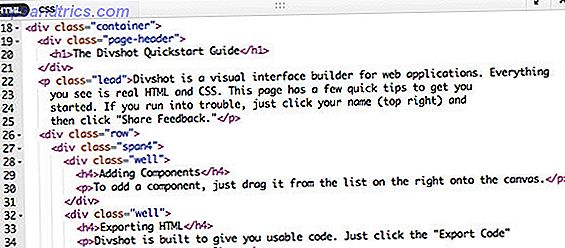
Wenn Sie den Browser als Web-App ausführen, können Sie mit DivShot Elemente, Text, Boxen und mehr auf Ihre Seite ziehen und ablegen, während Sie Ihre Site erstellen. Alles, was Sie auf der Seite sehen, ist HTML und CSS 4 Kostenlose und ausgezeichnete Werkzeuge zum Bearbeiten von CSS-Code 4 Kostenlose und ausgezeichnete Werkzeuge zum Bearbeiten von CSS-Code Websites sind wunderbare Werkzeuge, die alle Arten von Informationen und Ideen vermitteln. Sie haben sich in nur 10 bis 15 Jahren ziemlich viel entwickelt, und sie werden jetzt erwartet, um erstklassig und schön entworfen zu sein .... Lesen Sie mehr, mit dem korrekten Markup hinzugefügt, wie Sie gehen. Das Beste an DivShot aus der Sicht der Kodierung ist die Tatsache, dass der Code so aussieht, als wäre er von Hand geschrieben worden, komplett mit sauberen Einkerbungen, um den inneren Kodierer glücklich zu machen.

Mit einer reaktionsschnellen und unkomplizierten Benutzeroberfläche versetzt DivShot Sie in die Erstellung schöner Websites in Ihrem Browser. Alle Werkzeuge, Elementsteuerelemente und Einstellungen, die Sie benötigen, befinden sich am Bildschirmrand, genau so, als würden Sie einen Desktop-Editor verwenden. DivShot befindet sich derzeit in der Beta-Phase und kann sich kostenlos registrieren und verwenden (obwohl der übliche "Beta-Beware" -Rat gilt).
Eigenschaften:
- Echtzeit-WYSIWYG-Editor in Ihrem Browser.
- Änderungen, die Sie vornehmen, werden sofort in HTML und CSS angezeigt.
- Hinterlegen Sie in Code-Schnipsel und sehen Sie die Ergebnisse in Echtzeit.
- Derzeit in der kostenlosen Beta-Phase.
Schau Dir DivShot @ DivShot.com an