Erinnern Sie sich an Erscheinen? Wir haben im letzten Jahr zum ersten Mal von diesem nordischen Startup erfahren und wir waren überwältigt von Move Over Google Plus Hangouts. Appear.in ist hier und es ist wirklich gut Bewegen Sie sich über Google Plus Hangouts. Appear.in ist hier und es ist wirklich gut Die Leute haben seit langem für eine anständige Videokonferenz-App schreien. Wir dachten, das wäre Google Plus. Wir lagen falsch. Treffen Sie Appear.in. Lesen Sie mehr durch ihre plugin und app-free-Ansatz für Video-Chat. Wir dachten, dass es ein ernsthafter Konkurrent für die etablierten Videokonferenzprojekte ist, und wir tun es immer noch.
Für diejenigen, die jemals mit Cisco WebEx und Skype gekämpft haben, ist das Angebot von Appear.in ziemlich überzeugend. Um einen Videoanruf zu starten, benötigen Sie lediglich einen modernen Webbrowser, der WebRTC unterstützt. Im Moment heißt das Chrome, Opera und Firefox. Das Einladen von Personen ist ebenfalls einfach, da Ihnen ein direkter Link zu Ihrem Raum zur Verfügung gestellt wird, den Sie einfach über IM und E-Mail teilen können.
Appear.in ist mehr als nur Videokonferenzen. Es bietet einige der erweiterten Funktionen von Google Hangouts und Skype, z. B. die gemeinsame Nutzung von Bildschirmen. So können Personen problemlos zusammenarbeiten, unterrichten und Fehler beheben, ohne zusätzliche Software oder Plug-ins installieren zu müssen.
Im vergangenen Jahr ist Appear.in von Stärke zu Stärke gekommen. Sie haben ihre iPhone-App veröffentlicht und ihr Produkt gewinnt an Fahrt. Jetzt sind sie zurück mit einer brandneuen Entwickler-API und Unterstützung für einbettbare Videokonferenzsitzungen. Einfach gesagt, ist es jetzt möglich, Appear.in in Ihre eigene Website und Blog zu integrieren. Aber warum sollte es dich interessieren?
Der Fall für den einbettbaren Video-Chat
Angesichts der Tatsache, dass es schon recht einfach ist, einen Raum zu öffnen und Leute dazu einzuladen, könnte man sich wundern, warum irgendjemand den Chat in einen Blog oder eine Website einbetten könnte. Ich kann mir ein paar Gründe vorstellen.
- Sie sind ein Website-Designer, der es den Kunden erleichtern möchte, in Kontakt zu treten, während Sie Ihr eigenes Branding beibehalten. (Siehe unsere Tipps für Pro-Designer 7 Practices, die Pro-Designer einsetzen, um ihr Geschäft zu verbessern 7 Practices, die Pro-Designer nutzen, um ihr Geschäft zu verbessern. Ein Geschäft zu führen ist sehr anstrengend, aber es muss nicht so sein.
- Sie sind ein freiberuflicher Computeringenieur und möchten Ihren Benutzern eine direkte Verbindung zu Ihnen bieten, auch wenn Sie unterwegs sind, ohne Ihre Telefonnummer teilen zu müssen.
- Sie haben ältere Verwandte, die Skype einschüchtern, und Sie möchten es Ihnen leicht machen, mit Ihnen Kontakt aufzunehmen.
- Du bist ein Blogger und möchtest außerhalb deiner Kommentare mit deinen Lesern interagieren.
Was auch immer Ihre Motivation ist, das Hinzufügen eines Appear.in-Raums zu Ihrer Site ist unglaublich einfach. Hier ist wie.
Hinzufügen zu einer Webseite
Das Hinzufügen eines Appear.in-Raums zu einer Webseite ist unkompliziert. Offensichtlich gibt es ein paar Voraussetzungen. Zunächst müssen Sie ein grundlegendes Verständnis von HTML haben. 5 Schritte zum Verständnis des grundlegenden HTML-Codes 5 Schritte zum Verständnis des grundlegenden HTML-Codes Lesen Sie mehr. Wenn Sie in Ihrem Leben noch nie eine HTML-Zeile geschrieben haben oder nur eine geistige Aktualisierung benötigen, können Sie dieses HTML-Lernprogramm lesen. Lernen Sie, wie man "Internet" spricht: Ihr Leitfaden zu xHTML Lernen Sie "Internet" ": Ihr Leitfaden zu xHTML Willkommen in der Welt von XHTML - Extensible Hypertext Markup Language - eine Auszeichnungssprache, die es jedem ermöglicht, Webseiten mit vielen verschiedenen Funktionen zu erstellen. Es ist die Hauptsprache des Internets. Weiterlesen .
Darüber hinaus benötigen Sie Berechtigungen zum Bearbeiten der betreffenden Website und zum Hochladen neuer Seiten. Schließlich benötigen Sie einen Texteditor (nicht Textverarbeitung), um die HTML-Dateien zu bearbeiten. Ein solider Texteditor, der plattformübergreifend arbeitet, ist Sublime Text 2 Sublime Text: Der Texteditor, in den Sie sich verlieben werden (Windows) Sublime Text: Der Texteditor, in den Sie sich verlieben werden (Windows) Lesen Sie mehr, was wir haben zuvor (und glühend) überprüft Try Out Sublime Text 2 Für Ihre Cross-Platform-Code-Bearbeitung müssen Sie Sublime Text 2 ausprobieren Für Ihre Cross-Platform-Code-Bearbeitung braucht Sublime Text 2 ist ein plattformübergreifender Code-Editor, von dem ich erst kürzlich gehört habe Ich muss sagen, dass ich trotz des Beta-Labels wirklich beeindruckt bin. Sie können die vollständige App herunterladen, ohne einen Cent zu bezahlen ... Lesen Sie mehr. Wenn Sie ein Mac-Benutzer sind, würde ich Atom, das von den Leuten, die Ihnen Github gekauft haben, gebaut haben, wärmstens empfehlen.
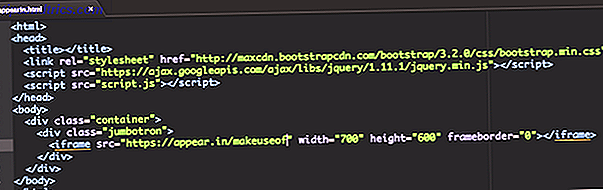
Öffnen Sie in Ihrem Texteditor die Seite, der Sie den Raum Appear.in hinzufügen möchten. Fügen Sie dann an der entsprechenden Stelle zwischen den Body-Tags die folgende Codezeile hinzu.
Diese Codezeile ist ein sogenannter Iframe und ermöglicht das Einbetten einer Webseite in eine Webseite. Das Attribut 'src' dieser URL verweist auf den Raum, den Ihre Besucher verwenden. Sie können seinen Namen ändern (das Bit nach dem '/' und vor dem '' '), wie Sie für richtig halten. Wenn es funktioniert, sollten Sie so etwas sehen.

Die Attribute für Höhe und Breite können angepasst werden, um sicherzustellen, dass sie der Ästhetik Ihrer Website entsprechen. Wenn Sie also ein Chat-Fenster mit einer Breite von 500 Pixeln und einer Höhe von 300 Pixeln einbetten möchten, müssen Sie einfach Folgendes eingeben:
Hinzufügen zu WordPress
Sie können Appear.in sogar in Ihrem WordPress Blog verwenden. Wie zuvor müssen Sie nur eine einzige Zeile Code kopieren. Öffnen Sie zuerst den Beitrag, dem Sie das Chat-Fenster hinzufügen möchten. Klicken Sie dann auf die Schaltfläche für die Textansicht und fügen Sie den Eintrag "Appear.in" an der entsprechenden Stelle in Ihrem Post hinzu.

Wenn es funktioniert, solltest du so etwas haben.

Wenn Sie Probleme haben, können Sie das WordPress iframe-Plugin herunterladen. Sie können dann Ihren Videokonferenzraum zu Ihrem Post mit dem folgenden Shortcode hinzufügen.
[iframe src = "https://appar.in/ihr-room-name"]
JavaScript-API
Für fortgeschrittene Benutzer gibt es eine API und ein SDK, mit denen Sie erheblich besser steuern können, wie Appear.in in Ihrer Site funktioniert. Sie können nicht nur Videokonferenzräume erstellen, sondern auch nach WebRTC-Unterstützung suchen und Räume mit eindeutigen Namen erstellen.
Sie können die detaillierteren Informationen zur Verwendung des JavaScript SDK in der offiziellen Dokumentation lesen.
Welches Video-Chat-Tool verwenden Sie?
Natürlich ist Appear.in nicht der einzige Videokonferenzdienst auf dem Markt. Jeder kennt Skype und Google Hangouts, und obwohl es nicht wirklich machbar ist, sie wie bei Appear.in in eine Webseite einzubetten, ist es sicherlich leicht, sich für andere erreichbar zu machen.
Was immer du benutzt, ich möchte davon hören. Schreibe mir einen Kommentar und wir werden uns unterhalten.