Manchmal kann das Surfen auf dem Smartphone langsamer sein als eine Schnecke, die eine besonders faule Schildkröte reitet. Vor nicht langer Zeit, am 24. Februar, unternahm Google einen ersten Schritt zur Beschleunigung des Web-Browsing-Erlebnisses auf mobilen Geräten. Diese neue Initiative heißt Accelerated Mobile Pages (AMP).
Aber was heißt das? Wie funktioniert es? Wird es wirklich 85% schnelleres Surfen im Internet für Sie geben? Oder ist es nichts weiter als übertriebener und übertriebener Marketing-Unsinn? Wir werden es für Sie aufschlüsseln und Ihnen sogar zeigen, wie Sie es selbst ausprobieren können.
Kurz gesagt, was ist AMP?
AMP wurde erstmals im Oktober 2015 angekündigt und ist ein Open-Source-HTML-Framework, das von Google - zusammen mit einigen anderen Unternehmen - entwickelt wurde und Entwicklern dabei helfen soll, einfache Seiten zu erstellen, die schnell auf mobilen Geräten ausgeführt werden können. Es ist gewöhnliches HTML, aber mit ein paar Einschränkungen und ein paar zusätzlichen Funktionen.
Laut Tests von Google können AMP-Seiten bis zu 85 Prozent schneller geladen werden als Nicht-AMP-Seiten auf einer 3G-Mobilfunkverbindung EDGE, 3G, H + usw.: Was sind diese mobilen Netzwerke? EDGE, 3G, H + usw.: Was sind all diese mobilen Netzwerke? Sind Sie auf dem schnellsten Mobilfunknetz? Wenn nicht, wo fallen Sie in das Spektrum? Diese Symbole für das Mobilfunknetz können verwirrend sein, aber machen Sie sich keine Sorgen, denn wir klären es für Sie. Weiterlesen . Hier ist Googles amüsante und informative Einführung in das gesamte Konzept:
Was gut ist AMP für Sie?
Wie das Video von Google zeigt, frustriert eine langsame Website Leser und Verleger gleichermaßen. Wenn Sie eine Website öffnen und diese nicht geladen wird, werden Sie umso ärgerlicher, je länger Sie warten müssen. Wenn Sie zu lange warten, werden Sie wahrscheinlich aufgeben und weitermachen.
Worst Case Szenario, verschwenden Sie einen Teil Ihres Tages warten auf Inhalte, die Sie nicht einmal genießen können. In der Zwischenzeit haben die Publisher nicht auf ihre Inhalte oder auf die begleitenden Anzeigen aufmerksam gemacht, die dazu beitragen, den kostenlosen Inhalt zu bezahlen, den sie Ihnen zu bieten haben. Es ist eine Win-Win-Situation für alle Beteiligten.
Publisher, die #Mobile-Anzeigen ohne verärgerte Nutzer behalten möchten, haben #HTML geändert. Siehe #AMPHTML: https://t.co/VbtMUJGO9G ???? #JavaScript!
- Patrick T. Lafferty (@profafferty) 7. Oktober 2015
Wenn Sie die Anzeigen blockieren wollten Es ist über Ethik in Diebstahl Spiele Journalismus: Warum AdBlock sterben muss Es ist über Ethik in Diebstahl Spiele Journalismus: Warum AdBlock sterben muss Ein einfaches, kostenloses Browser-Plugin tötete Joystiq - und ruiniert das Internet. Lesen Sie mehr, um das Laden der Website zu beschleunigen. Sie erhalten dann möglicherweise den Inhalt, aber der Publisher wird dafür nicht bezahlt. Im Gegenzug haben Verlage weniger Geld, um Inhalte zu erstellen. Selbst wenn Sie also mögen, was sie schreiben und produzieren, können sie sich nicht leisten, mehr zu produzieren. Auch eine Win-Win-Situation.
Googles Ziel bei AMP ist es, diese Situationen ohne Gewinn in Win-Win-Situationen zu verwandeln. Im Idealfall werden Werbung und auffällige interaktive Funktionen Ihre Web-Browser-Erfahrung nicht verlangsamen, was sie schmackhafter machen sollte. Und je mehr Anzeigen Sie sehen, desto mehr Publisher können es sich leisten, weiterhin kostenlose Inhalte für Sie zu erstellen.
Wie funktioniert AMP?
Eine Möglichkeit, mit AMP das mobile Surfen zu beschleunigen, ist die Art und Weise, in der Google Seiten zwischenspeichert. AMP führt nicht nur zu schnelleren Webseiten, sondern Publisher können auch festlegen, dass Google ihre Inhalte auf den Servern von Google zwischenspeichert. Dies unterscheidet sich von der normalen Google-Suche, bei der Sie auf einen Link klicken, um direkt zu einer anderen Website zu gelangen.
Wenn Sie auf einem Mobilgerät einen AMP-Link aus der Google-Suche öffnen, werden Sie nicht auf die Website des Publishers weitergeleitet. Sie bleiben bei Google. Dies ist schneller für Sie, da Google Hosting und Bereitstellung von Inhalten ist, während die meisten Websites auf langsamen Servern gehostet werden. Außerdem können Websites aus allen möglichen Gründen ausfallen, während Google das selten tut.
Kurz gesagt, Google ist ein zuverlässiger Host mit einem verteilten Netzwerk von mehr als 1, 8 Millionen Servern, verteilt auf mindestens 12 Rechenzentren in Nordamerika, Europa und Asien. Für jeden Artikel, auf den Sie klicken, kann Google Ihnen wahrscheinlich schneller eine zwischengespeicherte Kopie liefern als der Publisher.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuYEine andere Möglichkeit, die Seiten auf Mobilgeräten schneller zu machen, ist die Beschränkung, die AMP auf HTML setzt. Für Accelerated Mobile Pages ist HTML optimiert, um Website-Entwicklern die Verwendung von Funktionen zu ersparen, die die Website verlangsamen. Was können AMP-Entwickler nicht verwenden?
AMP HTML erlaubt keine Formulare und es erlaubt kein JavaScript mit Ausnahme einer speziellen von Google bereitgestellten JavaScript-Bibliothek, die mit AMP funktioniert. Es verbietet auch bestimmte CSS-Stile 5 Schritte zum CSS-Lernen und ein Kick-Ass CSS-Zauberer 5 Schritte zum CSS-Lernen und zu einem Kick-Ass CSS-Zauberer CSS ist die einzige wichtige Änderung Webseiten in den letzten zehn Jahren gesehen haben, und es ebnete den Weg für die Trennung von Stil und Inhalt. Auf moderne Weise definiert XHTML die semantische Struktur ... Lesen Sie mehr in Bezug auf Animationen, die Leistung auf mobilen Geräten stark verlangsamen können.
Darüber hinaus können Websites immer noch vollständig mit allen anderen CSS-Stilen formatiert werden. Auf diese Weise können Websites Rich-Media-Inhalte wie Fotos und Videos präsentieren, wie sie es bisher gemacht haben.
Einige HTML-Elemente werden jedoch geändert, wie das HTML-Bild-Tag, das geändert wird zu. Dies ist wichtig, da AMP-Bilder nach allem anderen geladen werden, was bedeutet, dass Betrachter nicht auf das Laden von Bildern warten müssen, bevor sie mit dem Lesen des Hauptinhalts beginnen können.
Ist AMP den Hype wert?
Einige Leute sind besorgt, dass AMP eine Menge Arbeit sein wird, die zu wenig oder gar keinen Gewinn bringt. Andere beschuldigen Website-Besitzer für langsame Websites und lange Ladezeiten und nicht das HTML selbst.
Sicher ist es bewundernswert, Seiten schneller zu machen, aber HTML ist nicht von Natur aus langsam: Leute, die es missbrauchen, sind es. AMP scheint eine Zeitverschwendung zu sein.
- Philly C (@phillipcaudell) 16. Februar 2016
Vielleicht sind diese Kritiken legitim, aber ich habe die folgende AMP-Demo ausprobiert und festgestellt, dass sie blitzschnell geladen wird. Daher bin ich geneigt zu glauben, dass es sich zumindest für einige Verlage lohnt. Aber nimm mein Wort nicht dafür. Sie können die Demo für sich selbst ausprobieren! Alles, was Sie brauchen, ist ein mobiles Gerät.
AMP-Demoanweisungen
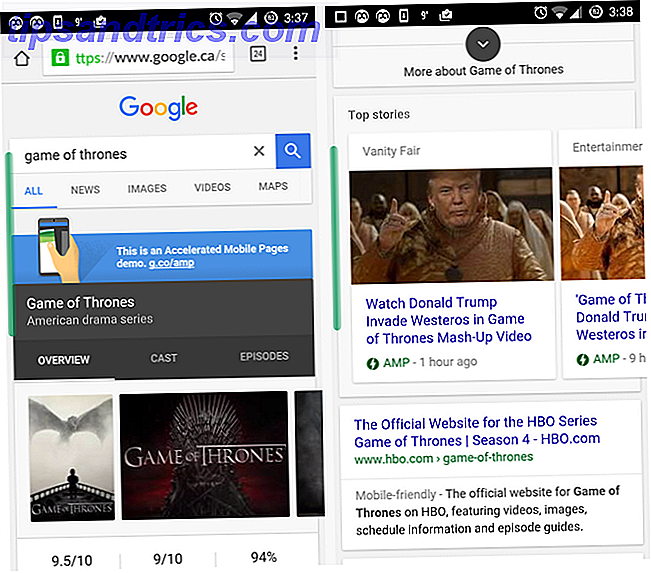
Gehe zu http://g.co/ampdemo auf einem mobilen Gerät und suche nach allem, was du magst (aber um die Effekte wirklich zu fühlen, suche nach populären Medien oder etwas in den Nachrichten). Ich persönlich habe es mit einer Suche nach "Game of Thrones" versucht.

Scrollen Sie, bis Sie einen Link (wahrscheinlich in einem Karussell-Modul über den normalen blauen Links) finden, der mit "AMP" und einem Blitzsymbol gekennzeichnet ist. Klick es an. Anschließend können Sie auch nach links wischen, um sofort auf weitere AMP-Artikel aus den Suchergebnissen zuzugreifen, die Google zwischengespeichert hat.

Was Sie oben im GIF sehen, sind AMP HTML-Artikel, die einfach und nicht zu auffällig sind. Sehen Sie sich auch die URL an: Sie ist www.google.ca für jeden Artikel. Da ich einen AMP-HTML-Link aus der Google-Suche ausgewählt habe, handelt es sich um zwischengespeicherte Kopien, die auf Googles Servern gehostet werden.
Hat AMP irgendwelche Fehler?
Einer der Hauptnachteile von AMP ist, dass es die Verwendung von JavaScript einschränkt. Websites benötigen JavaScript für alle Arten von Sachen, wie z. B. das Verfolgen von Lesern 4 Scheinbar unschuldige Online-Aktivitäten, die Ihr Verhalten verfolgen 4 Scheinbar unschuldige Online-Aktivitäten, die Ihr Verhalten verfolgen Lesen Sie mehr und liefern interaktive Erfahrungen, die sie nicht so einfach tun können das AMP-HTML-Framework.
Wenn Sie ein datenschutzrelevanter Nutzer sind und es bevorzugen, dass Websites Ihr Verhalten nicht verfolgen, fühlen Sie sich wie jemand Sie beobachtet? 5 Tools zum Erkennen und Blockieren von Tracking Fühlen Sie sich wie jemand beobachtet? 5 Tools zum Erkennen und Blockieren von Personen Nutzer verfolgen, welche Websites Sie besuchen, ob Sie ihre E-Mails öffnen und mehr - aber Sie können sie stoppen. Hier ist wie. Lesen Sie mehr, während Sie blättern, dann sehen Sie vielleicht sogar die Beschränkung von JavaScript auf JavaScript als willkommene Funktion.
Web-Design. @google legte den Sarg von #JavaScript in den Sarg, als er seinen Algorithmus 2-24-16 zugunsten der AMP-HTML-Codierung änderte.
- MarketingSociologist (@PhoenixRichard) 24. Februar 2016
Aber wenn Sie ein Webentwickler oder -designer sind und die Informationen schätzen, die Sie beispielsweise durch Analytics-Tracking erhalten, wird AMP HTML Ihre Arbeit erschweren.
Es wird auch einige Zeit dauern, bis die Teams, die an AMP arbeiten, Funktionen wie Bildkarusselle, Karten, Social Plug-Ins, Datenvisualisierungen und Videos integrieren. Es kann eine Weile dauern, bis Websites, die diese Features intensiv nutzen, AMP nutzen können, was die AMP-Akzeptanzraten verlangsamen wird.
Warum AMP wirklich wichtig ist
AMP HTML macht das Web schneller auf Ihrem Handy! Dies ist eine gute Sache, weil wir alle wissen, dass langsames Internet ein bisschen frustrierender sein kann als gar kein Internet.
Durch die Beschleunigung mobiler Websites wird auch ein oft zitierter Grund für die Blockierung von Anzeigen durch Nutzer beseitigt, was für Content-Ersteller von Vorteil ist. Die Google-Such-Rankings berücksichtigen auch die Geschwindigkeit beim Laden von Seiten. Websites, die AMP verwenden, könnten ihre Rangfolge in Suchmaschinen steigern.
Wenn Sie HTML und CSS lernen Lernen Sie HTML und CSS mit diesen Schritt für Schritt Tutorials Lernen Sie HTML und CSS mit diesen Schritt für Schritt Tutorials Neugierig auf HTML, CSS und JavaScript? Wenn Sie glauben, dass Sie ein Händchen dafür haben, zu lernen, wie Sie Webseiten von Grund auf neu erstellen, sollten Sie hier einige Schritt-für-Schritt-Tutorials ausprobieren. Lesen Sie mehr für Web-Entwicklung bereits, können Sie AMP auf der AMP-Projekt-Website lernen. Wenn Sie Ihre Website beschleunigen möchten, aber nicht bereit sind, zu AMP zu konvertieren, oder einfach nur, dass sie im Allgemeinen schneller ist, lesen Sie diese Online-Tools, um Ihre Website schneller zu machen. 10 Kostenlose Online-Tools zum Testen Ihrer Website Laden von Geschwindigkeiten & Erstellen Schnellere Webseiten 10 kostenlose Online-Tools zum Testen Ihrer Website Laden von Geschwindigkeiten und Erstellen schnellerer Webseiten Das Erstellen schneller Webseiten ist eines der Gebote für gutes Webdesign. Der erste Schritt, um Ihre Website zu optimieren, besteht darin, einen Geschwindigkeitstest durchzuführen. Diese zehn Werkzeuge sind wenige ... Lesen Sie mehr.
Über 30 Verlage - darunter Websites wie Facebook, die New York Times, Buzzfeed, die BBC und die Huffington Post - haben bereits AMP HTML integriert, und weitere werden in den kommenden Monaten folgen. Hast du irgendwelche Unterschiede bemerkt? Erwägen Sie, zum schnellsten mobilen Browser zu wechseln. Was ist der schnellste Android Browser? Was ist der schnellste Android Browser? Browser auf Android können verschiedene Rendering-Engines haben, daher können manche Browser schneller sein als andere. Lesen Sie mehr für noch höhere Geschwindigkeiten.
Haben Sie bemerkt, dass mobile Webseiten in letzter Zeit schneller als üblich geladen werden? Gibt es irgendwelche Verleger, die Sie immer noch notorisch langsam finden, die eine Änderung verwenden könnten?