Visual Studio Code ist einfach der beste Programmier-Texteditor. Es hat Sublime Text als meinen Code-Editor der Wahl ersetzt und ich werde nie wieder zurückgehen. Es ist eine Electron-basierte JavaScript-App (wie Atom, ein anderer hoch gelobter Texteditor), aber es ist blitzschnell und leidet nicht unter Leistungsproblemen wie die meisten JavaScript-Apps.
Und falls Sie sich fragen, ja: VS-Code ist Open-Source und verfügbar auf GitHub 10 Free Open Source Windows-Tools auf GitHub 10 Kostenlose Open Source Windows-Tools auf GitHub gehostet Microsoft ist die Organisation mit den meisten Open-Source-Mitwirkenden auf GitHub. Um diesen Erfolg zu feiern, haben wir eine Liste der besten kostenlosen Windows-Tools zusammengestellt, die Sie von GitHub herunterladen können. Weiterlesen . Wenn ich vor zehn Jahren gesagt hätte, dass Microsoft Open-Source-Software verwenden würde, hätten Sie gelacht. Schau, wie weit wir gekommen sind!
Wie auch immer, lass uns das tun. Hier sind einige wichtige Visual Studio Code-Tipps, die Sie lernen sollten, wenn Sie Ihre Produktivität und den Workflow auf die nächste Stufe bringen möchten.
1. Meistere die Befehlspalette in VS-Code

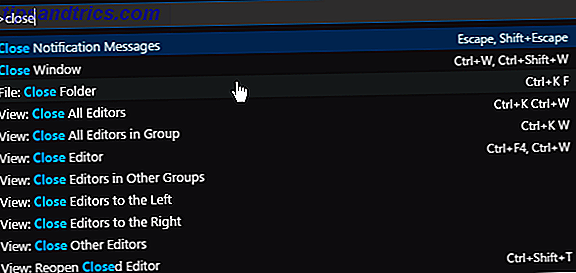
Ähnlich wie Sublime Text (und davor TextMate) verfügt VS Code über eine so genannte Befehlspalette . Mit dieser Funktion können Sie auf verschiedene Befehle zugreifen, indem Sie sie einfach eingeben, anstatt mit der Maus durch Menüs navigieren zu müssen.
Sie können die Befehlspalette mit der Tastenkombination Strg + Umschalt + P aufrufen. Fangen Sie einfach an zu tippen was Sie tun möchten (zB "Schließen") und die Optionen werden in Echtzeit aktualisiert. Einige Befehle sind kategorisiert (z. B. "Datei", "Git", "Terminal" usw.), sodass Sie Befehle verwenden können, die Sie nicht finden können.
2. Legen Sie einen funktionierenden Projektordner fest

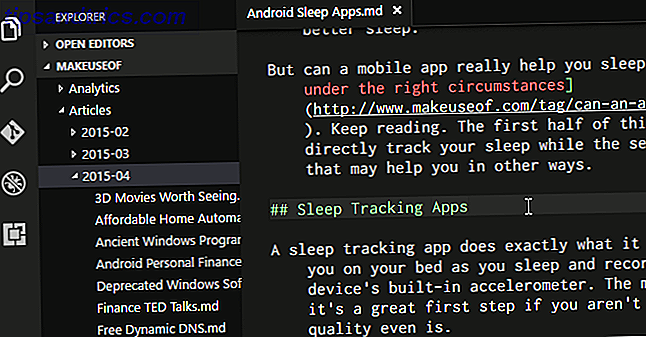
Wenn Sie in der Navigationsleiste auf Explorer klicken, wird ein neues Unterfenster geöffnet. Dieser Subpanel ist in zwei Abschnitte unterteilt: Open Editors (dh Dateien und Dokumente, die gerade geöffnet sind) und No Folder Opened. An letzterem interessiert uns.
Klicken Sie auf Ordner öffnen (oder navigieren Sie in der Menüleiste zu Datei> Ordner öffnen ) und wählen Sie einen beliebigen Ordner auf Ihrem System aus. Dadurch wird dieser Ordner als "aktuelles Arbeitsprojekt" in VS Code geladen, sodass Sie einfach auf alle Dateien und Unterordner zugreifen können, sodass Sie nicht ständig zum Datei-Explorer hin und her blättern müssen.
3. Zeigen Sie mehrere Dateien gleichzeitig an

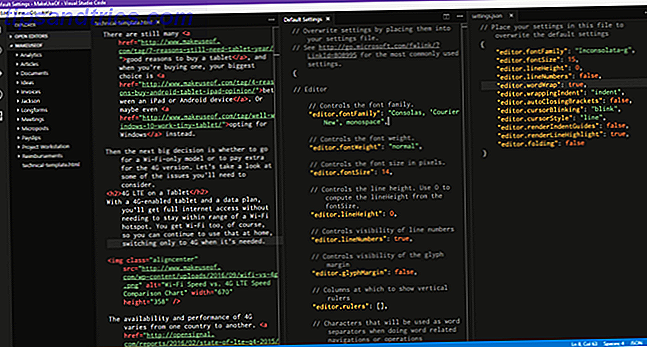
Die meisten modernen Texteditoren können mehrere Dateien gleichzeitig unterstützen, sodass Sie zwischen geöffneten Dateien über eine tabulatorgestützte Benutzeroberfläche wechseln können. Fortgeschrittenere Texteditoren können sogar die Textbearbeitung nebeneinander unterstützen, was der VS-Code tut (wenn auch nur horizontal).
Bei kleineren Bildschirmen ist es schwierig, Seite für Seite zu bearbeiten, egal ob auf einem Laptop oder einem älteren Bildschirm - und genau hier glänzt VS Code.
Es hat etwas, das dynamische Panels genannt wird. Wenn eines der geöffneten Dokumentpanels zu schmal ist, wird es automatisch breiter, wenn Sie das Dokument aktiv machen (dh den Cursor darin platzieren). Wenn Sie immer noch eine Auflösung nahe 720p verwenden, werden Sie diese Funktion lieben.
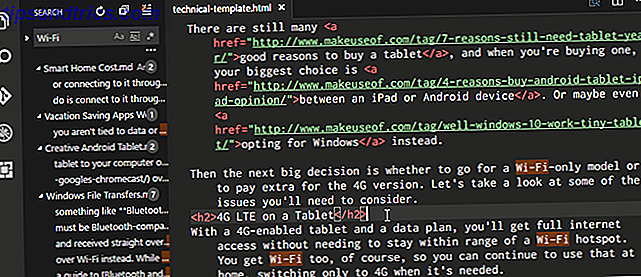
4. Bearbeiten Sie mehrere Zeilen gleichzeitig

Wenn Sie in einem Dokument mehrere Instanzen von Text einfügen oder löschen müssen, müssen Sie lediglich mehrere Cursor erstellen. Sie können dies tun, indem Sie Alt (oder Option auf Mac) gedrückt halten und irgendwo in den Text klicken. Jeder Klick erstellt einen neuen Cursor.
Dies ist besonders nützlich für Dinge wie HTML, wo Sie viele Instanzen der gleichen Klasse hinzufügen oder das Format mehrerer Hyperlinks ändern möchten. Lerne es und liebe es.
5. Gehe zu Definition

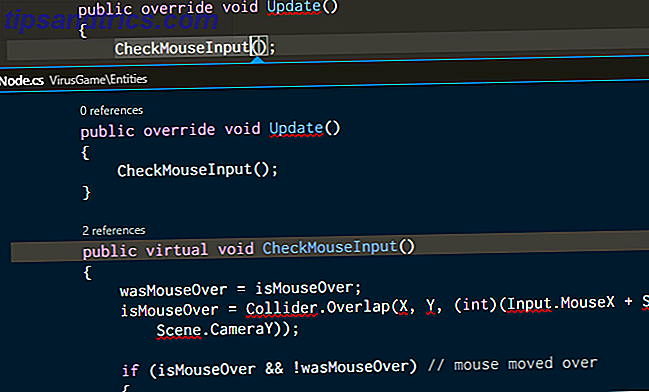
Wenn Sie programmieren oder Skripte erstellen, stoßen Sie oft auf eine Variable oder Methode, die Sie nicht kennen. Also, was machst du? Sie könnten einige Minuten damit verbringen, nach der richtigen Datei zu suchen, oder Sie könnten die Variable / Methode mit Ihrem Cursor auswählen und F12 drücken, um sofort zu ihrer Definition zu springen.
Oder Sie können die Tastenkombination Alt + F12 verwenden, um einfach auf die Definition zu schauen, die Ihnen die Definition direkt in der Zeile zeigt, wo sich Ihr Cursor befindet, anstatt die Quelldatei zu öffnen.

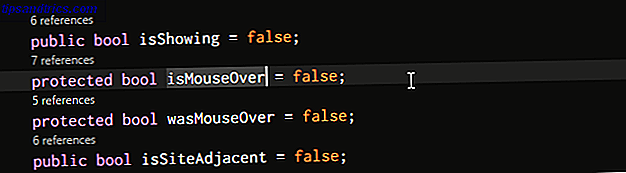
Um in die entgegengesetzte Richtung zu gehen, können Sie eine definierte Variable / Methode auswählen und die Tastenkombination Umschalt + F12 verwenden, um alle Referenzen darauf zu finden. Dies erscheint auch in der Zeile an Ihrem Cursor.
Damit diese Funktionen funktionieren, müssen Sie sicherstellen, dass der richtige Ordner als "aktuelles Arbeitsprojekt" geöffnet ist (siehe Tipp 2).
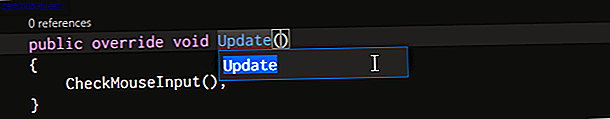
6. Benennen Sie alle Vorkommen um

Refactoring ist ein notwendiger Aspekt des Schreibens und Pflegens von sauberem Code 10 Tipps zum Schreiben von Cleaner & Better Code 10 Tipps zum Schreiben von Cleaner & Better Code Schreiben sauberer Code sieht einfacher aus als es tatsächlich ist, aber die Vorteile sind es wert. So können Sie heute anfangen, saubereren Code zu schreiben. Lesen Sie mehr, aber es kann ziemlich problematisch sein, besonders wenn Sie ein großes Modul oder einen ansonsten riesigen Code-Code refaktorieren. Anstatt also Dutzende von Dateien zu durchsuchen, nur um eine Variable oder Methode umzubenennen, lassen Sie VS Code das für Sie tun.
Wenn Sie eine Variable / Methode auswählen und F2 drücken, können Sie den Namen bearbeiten. Dadurch wird jede Instanz des Namens dieser Variablen im gesamten aktuellen Arbeitsprojekt geändert.
Wenn Sie nur innerhalb der aktuellen Datei wechseln möchten, verwenden Sie die Tastenkombination Strg + F2, und VS-Code wird in jeder Instanz der aktuellen Datei einen Cursor erzeugen.
7. Suche über viele Dateien

Wenn Sie mit Dateien arbeiten, die kein Quellcode sind, können die oben genannten Symbolsuchfunktionen (in Tipp 5) nicht verwendet werden. Was können Sie also tun, wenn Sie einen Satz oder ein Wort finden müssen, aber nicht wissen, in welcher Datei es sich befindet? Sie gehen zurück zur grundlegenden Suchfunktion .
Mit Strg + F können Sie in der aktuellen Datei suchen, mit Strg + Umschalt + F können Sie in allen Dateien des gesamten aktuellen Arbeitsprojekts recherchieren, einschließlich aller Unterordner.
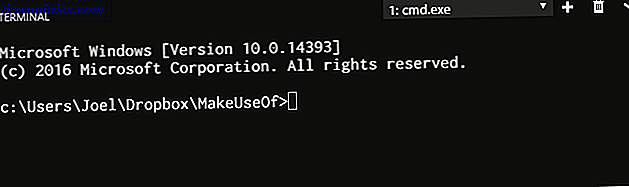
8. Verwenden Sie die Befehlszeile in VS-Code

VS Code wird mit einem integrierten Terminal geliefert . Unter Windows wird dieses Terminal als Eingabeaufforderung angezeigt. Auf Mac und Linux wird es als Bash-Eingabeaufforderung angezeigt. In jedem Fall beginnt das Terminal im Verzeichnis des aktuellen Arbeitsprojekts (falls eines geladen ist) oder in Ihrem Home-Ordner (wenn kein Projekt geladen ist).
Es unterstützt auch die Möglichkeit, mehrere separate Terminals zu haben. Klicken Sie einfach auf das + oben rechts, um weitere Terminal-Instanzen zu erzeugen, oder klicken Sie auf den Papierkorb, um das aktuelle Terminal zu schließen. Über das Dropdown-Menü können Sie ganz einfach zwischen ihnen wechseln (und verschwenden dabei nicht so viel Platz auf dem Bildschirm wie eine tabulatorbasierte Benutzeroberfläche).
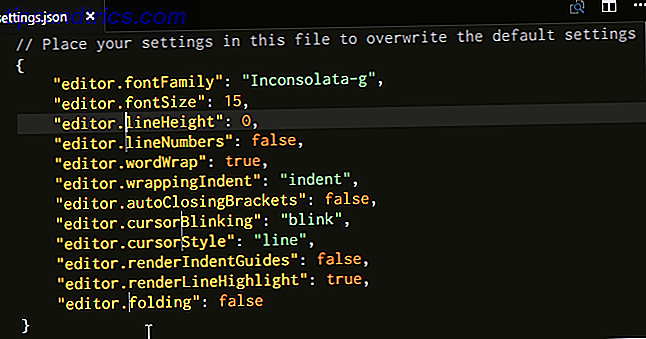
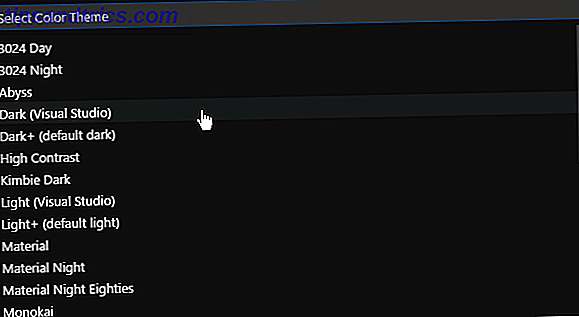
9. Installieren Sie ein neues Design in VS Code

Wie zu erwarten, können Sie mit VS-Code die Syntax-Hervorhebung von Text und Quellcode gestalten. Leider erlaubt es nicht das Hervorheben der Schnittstelle selbst, aber die Syntaxhervorhebung ist das wichtige Bit. Sie wären überrascht, wie sehr ein gutes Thema Ihre Produktivität steigern kann.
Sie können neue Themen auf dem VS Code Marketplace finden (sie sind kostenlos) oder Sie können direkt in VS Code nach ihnen suchen.
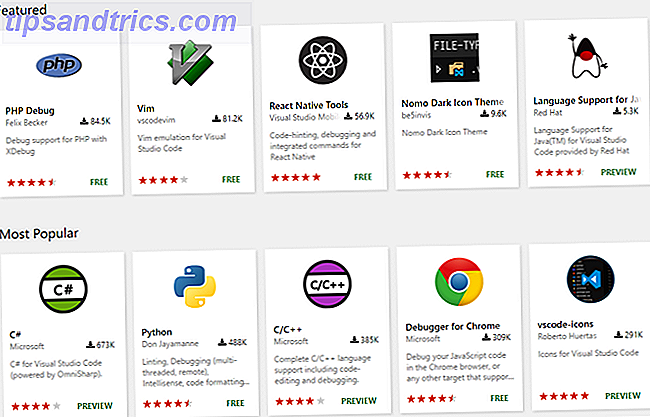
10. Installieren Sie Erweiterungen von Dritt-Anbieter in VS-Code

Das letzte wichtige Feature ist die Erweiterbarkeit von VS-Code durch Drittanbieter-Erweiterungen . Wie bei den Themen können Sie sie auf dem VS Code Marketplace finden (ja, diese sind ebenfalls kostenlos) oder Sie können in VS Code nach ihnen suchen. Greifen Sie mit der Tastenkombination Strg + Umschalt + X auf das Fenster Erweiterungen zu.
Erweiterungen sind der Schlüssel zur Maximierung Ihrer Produktivität. Sie finden hier alle Arten von Tools, wie Linters, Debugger, Snippets, Verbesserungen der Lebensqualität von VS-Code selbst, Build-Tools und sogar eines, das Vim-Emulation implementiert. Die 7 wichtigsten Gründe, den Vim Text-Editor eine Chance zu geben Die Top 7 Gründe, dem Vim Text Editor eine Chance zu geben Seit Jahren habe ich einen Texteditor nach dem anderen ausprobiert. Du nennst es, ich habe es versucht. Ich habe jeden einzelnen dieser Editoren für mehr als zwei Monate als meinen primären täglichen Editor verwendet. Irgendwie, ich ... Lesen Sie mehr.
Visual Studio-Code ist der beste Texteditor
So sehr ich es auch liebe, ich werde der Erste sein, der zugibt, dass VS Code nicht perfekt für irgendjemanden ist - nichts ist jemals - und es mag nicht das sein, wonach Sie suchen. Oder vielleicht ist es genau das, was Sie brauchen!
Probieren Sie es aus und gehen Sie unvoreingenommen mit. Ich denke, Sie werden überrascht sein, was Sie finden. Beachten Sie, dass VS-Code nur ein Texteditor ist, keine IDE! (Erfahren Sie mehr über die Unterschiede zwischen Texteditoren und IDEs Text Editoren vs. IDEs: Welches ist besser für Programmierer? Text Editoren vs. IDEs: Welches ist besser für Programmierer? Die Wahl zwischen einer erweiterten IDE und einem einfacheren Texteditor kann schwierig sein Wir bieten einige Einblicke, die Ihnen helfen, diese Entscheidung zu treffen. Lesen Sie mehr.)